🌱 Why do so many apps have weird margins?
There are tons of services, apps and clients for text based social media. But why are almost all of them wrong about timeline margins?

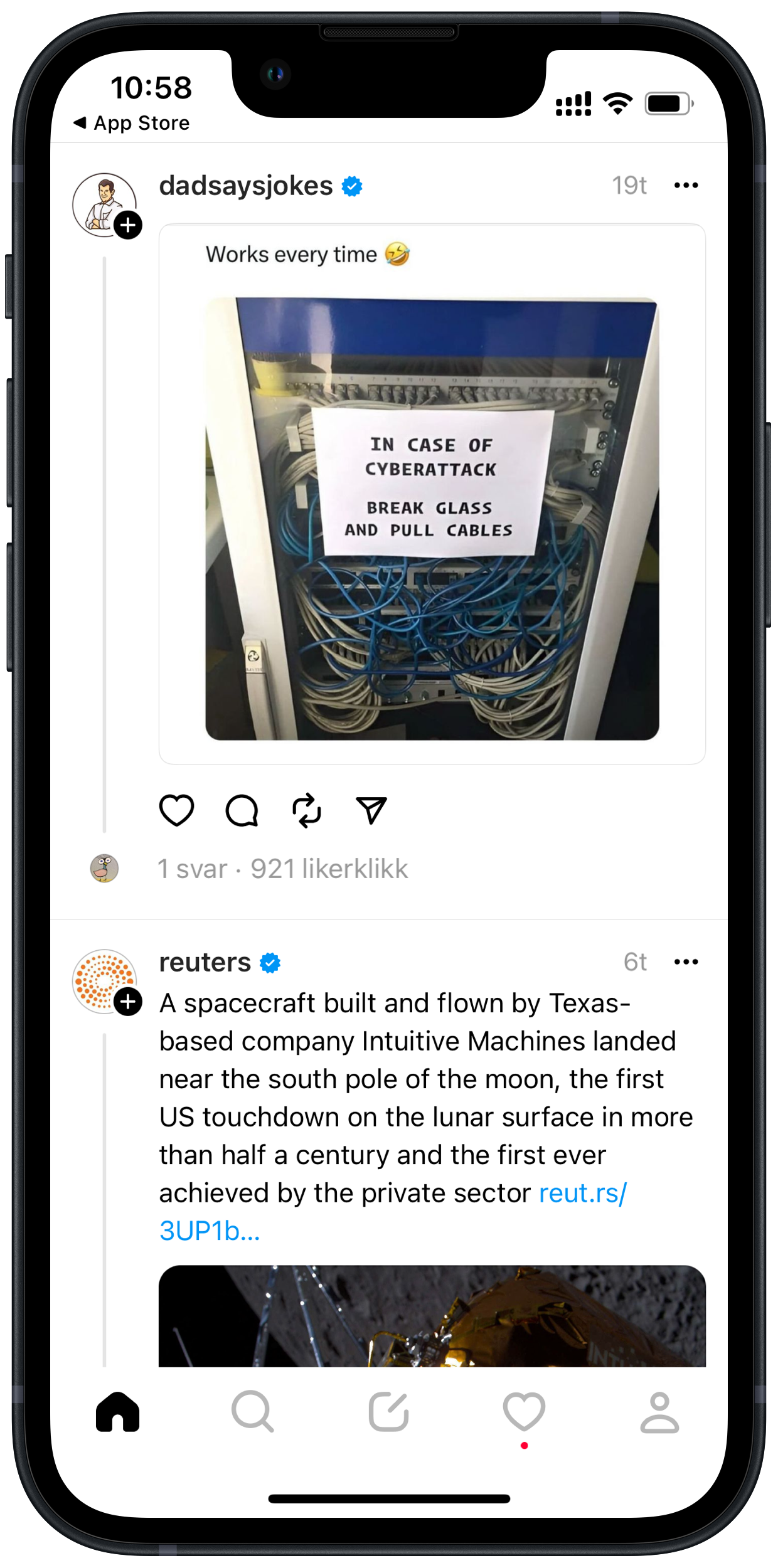
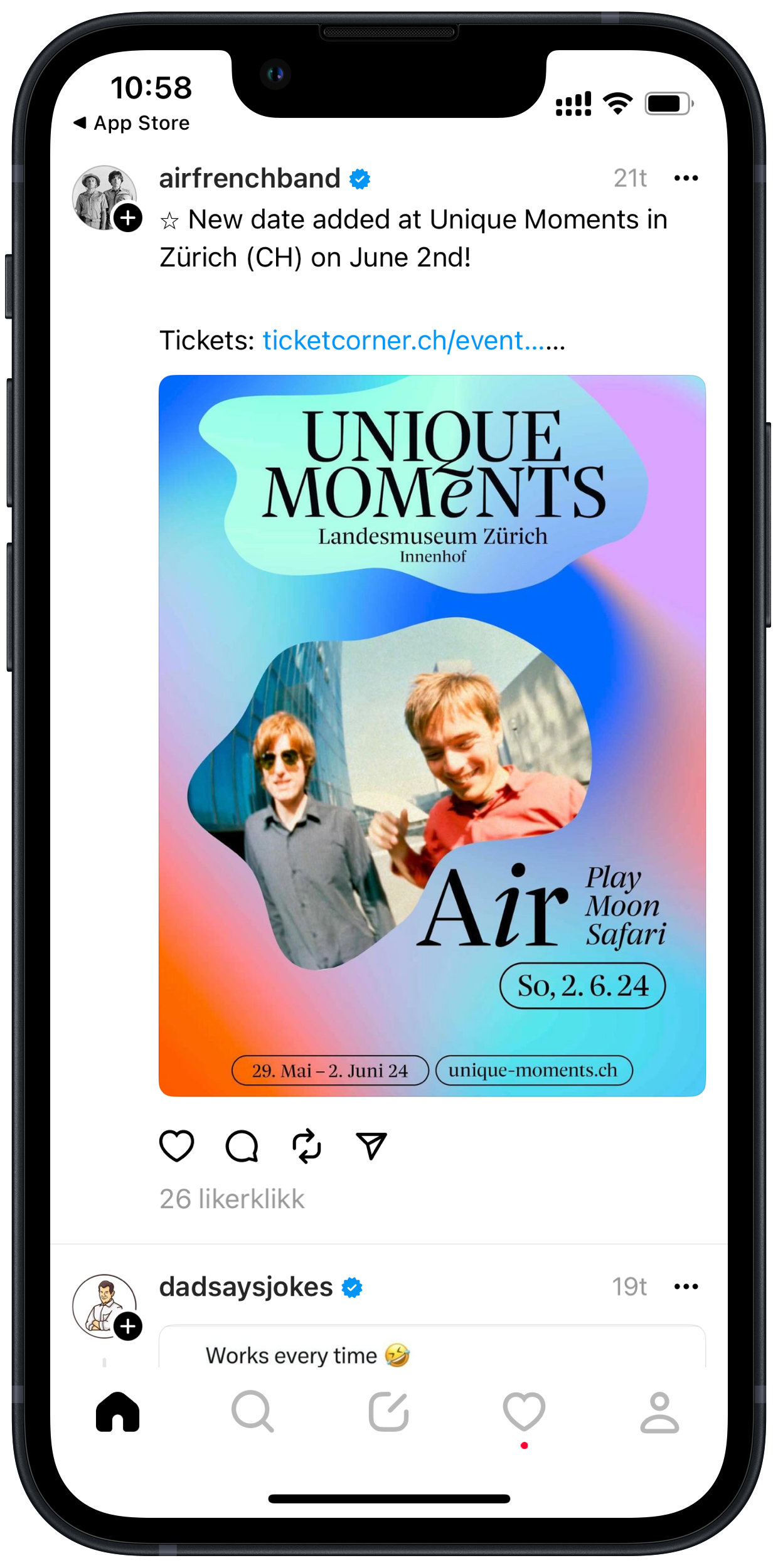
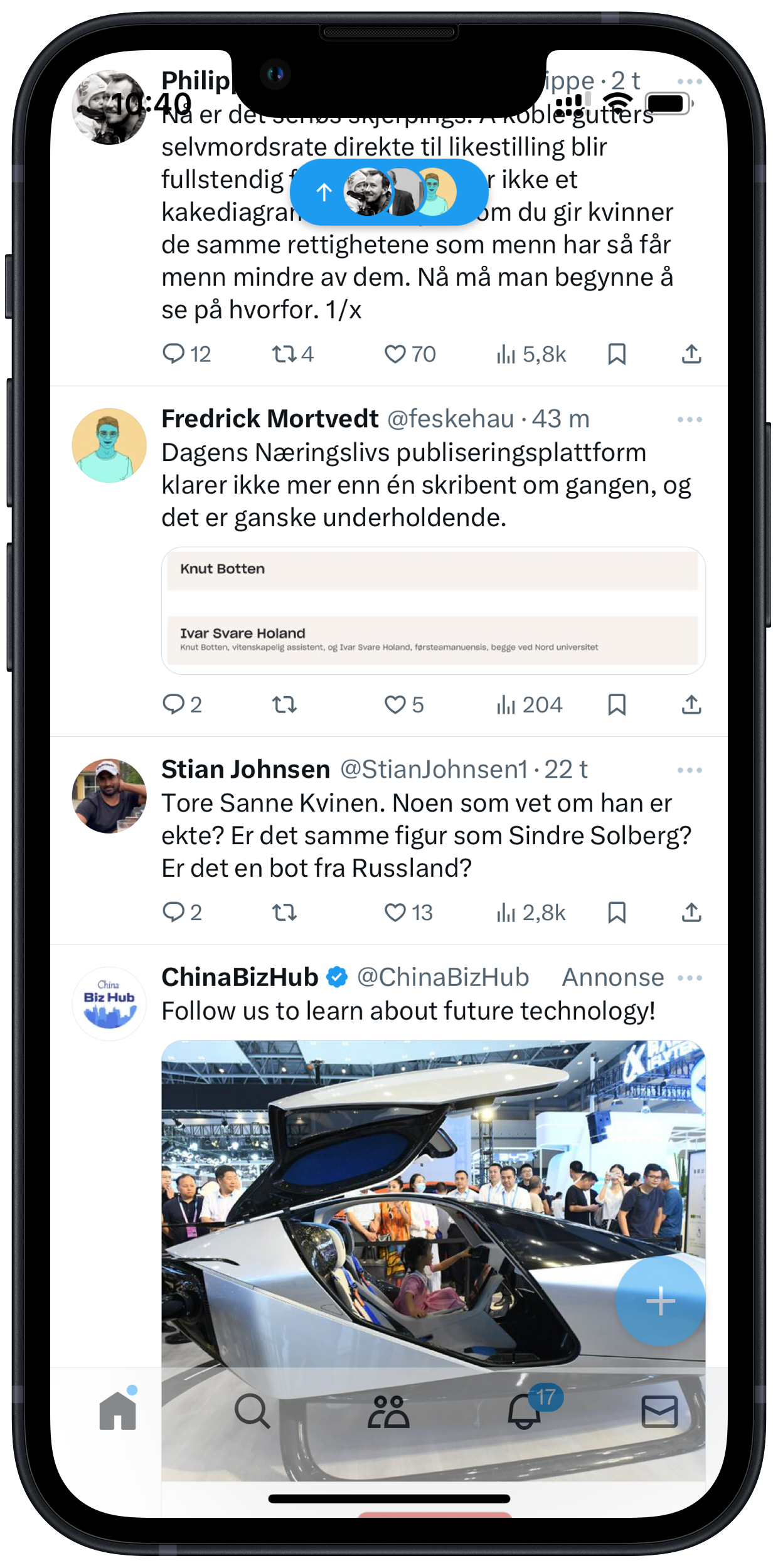
To show what I’m talking about, here’s Threads as an example:

I get that you want to start the text quite close to the username, and that avatars are taller than usernames on some services. But I still think that left-margin is a sin! It wastes space, and makes the entire screen lopsided.
I went through many apps checking - and many of the apps are good and well-designed in general! Many of them are Mastodon clients, because that service has a fantastic 3rd party ecosystem. Also, they’re all iOS apps, because that’s what I have. Would be interested to hear about the situation on Android!
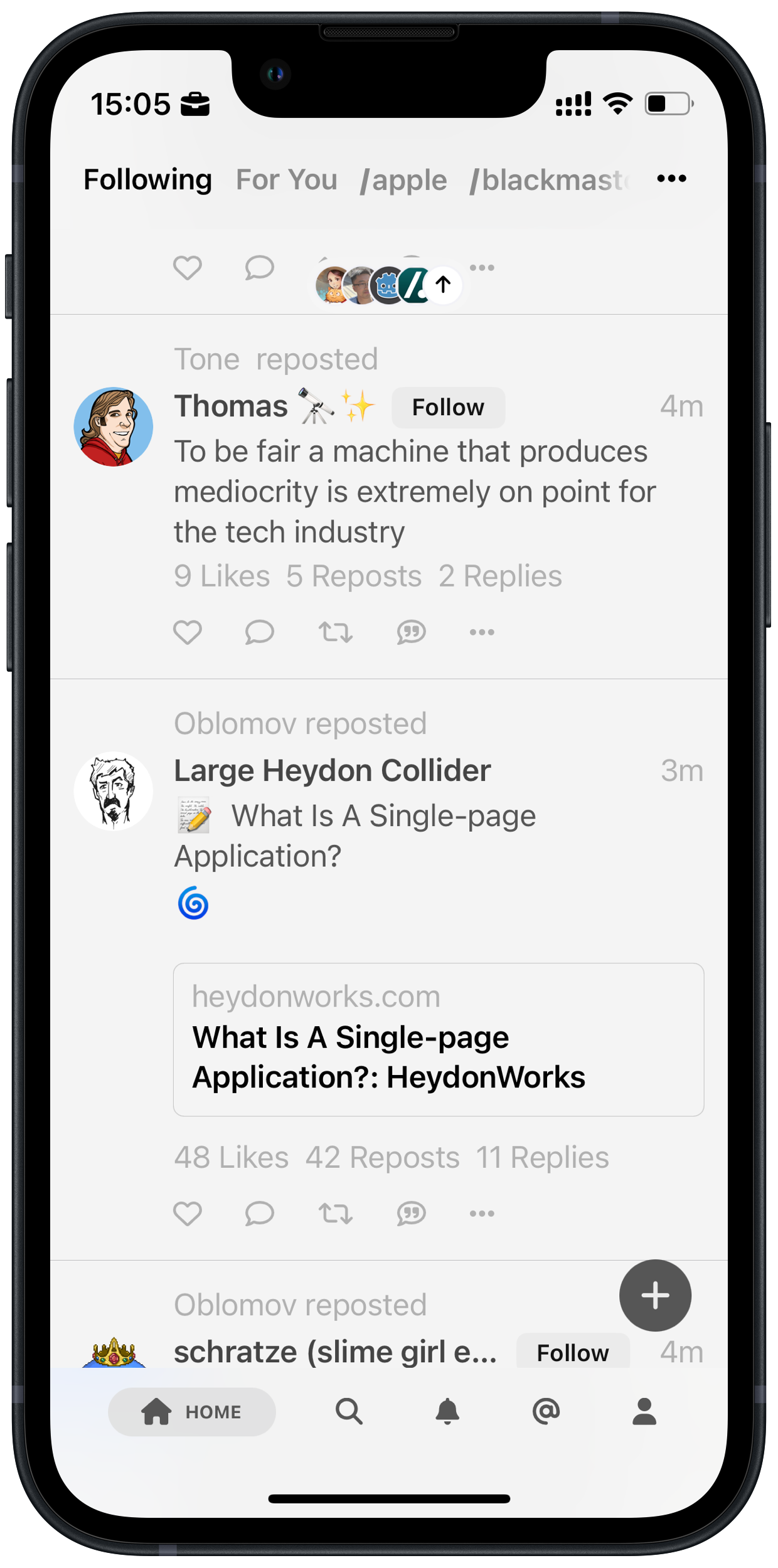
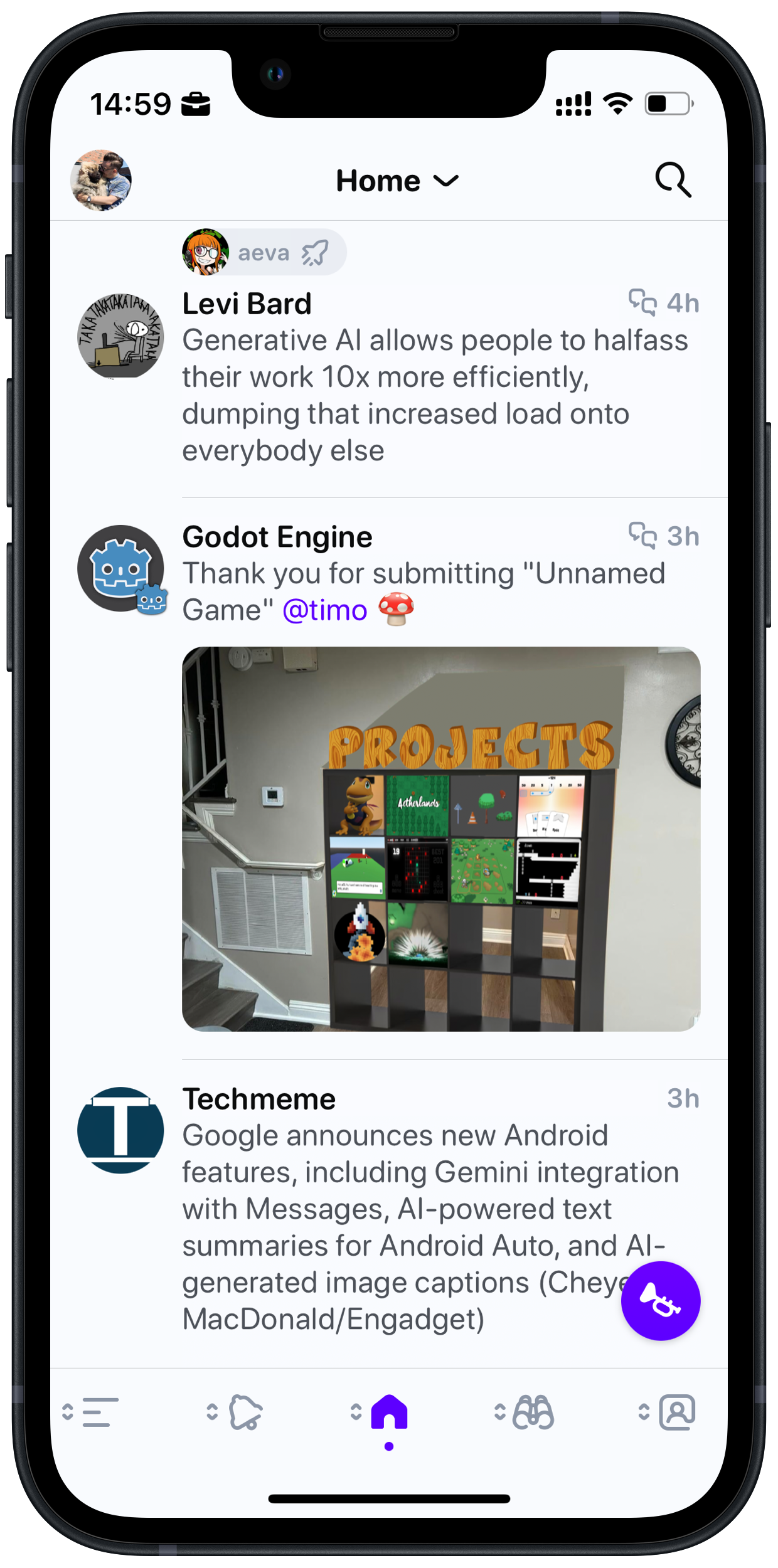
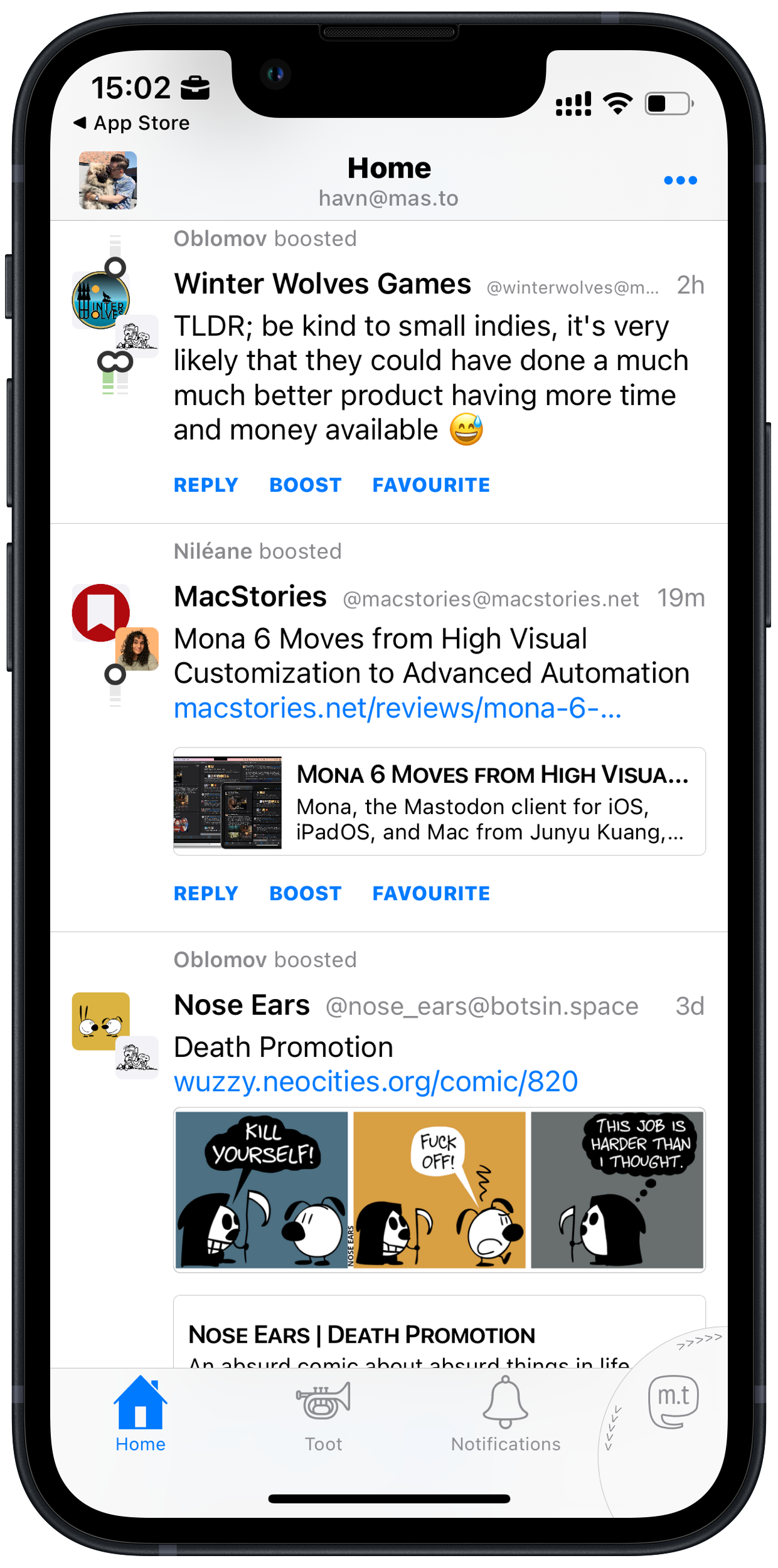
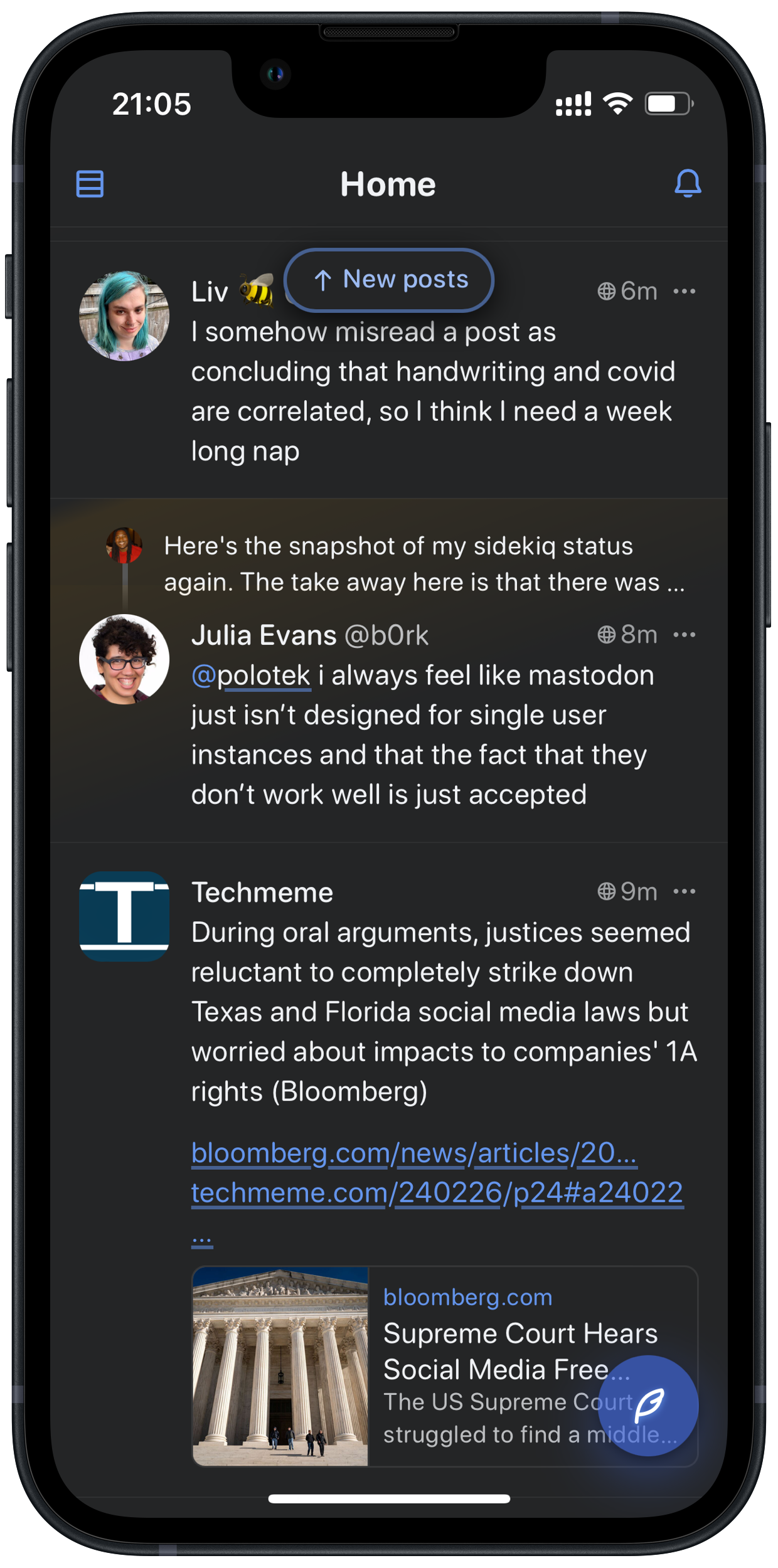
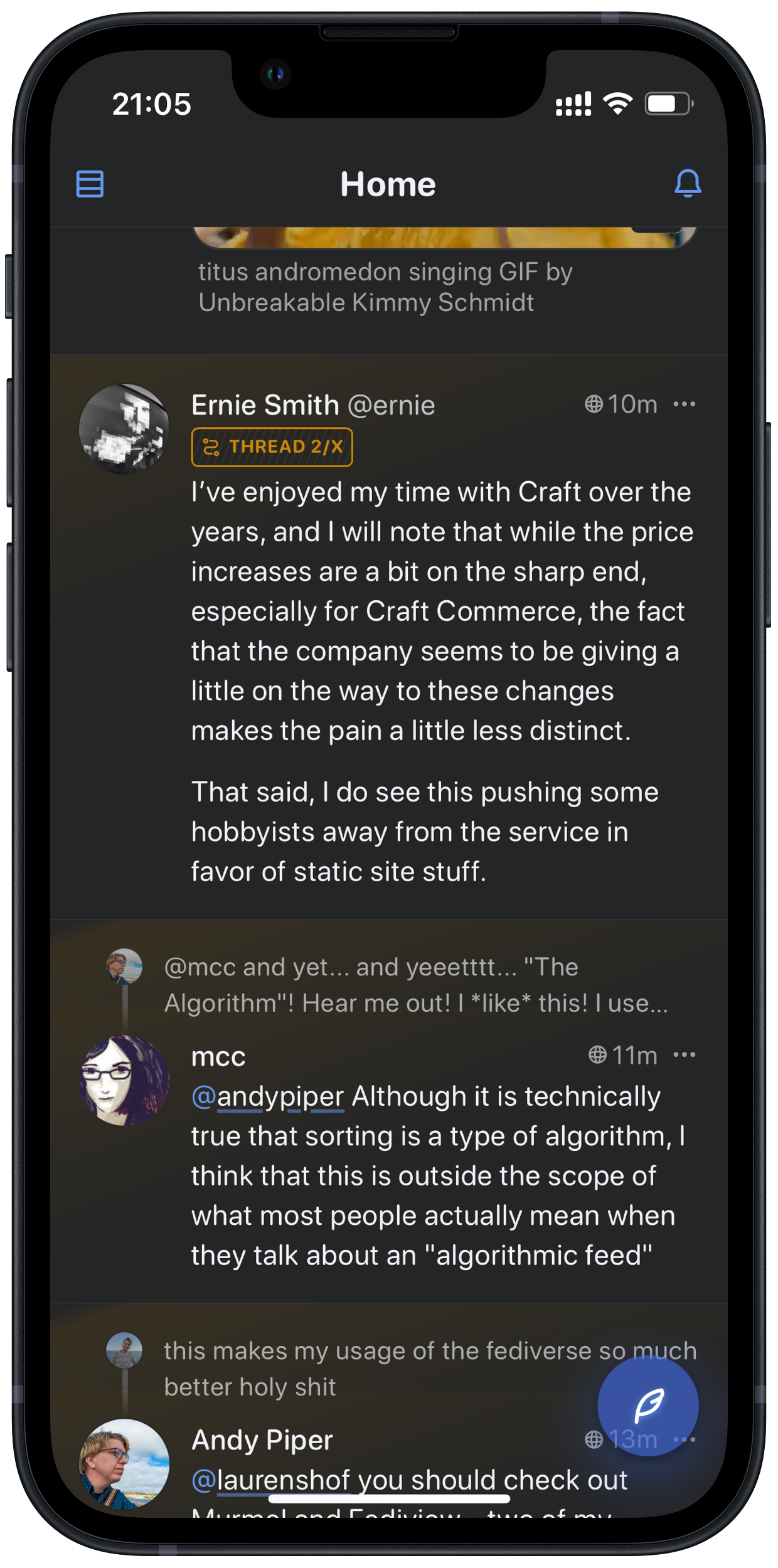
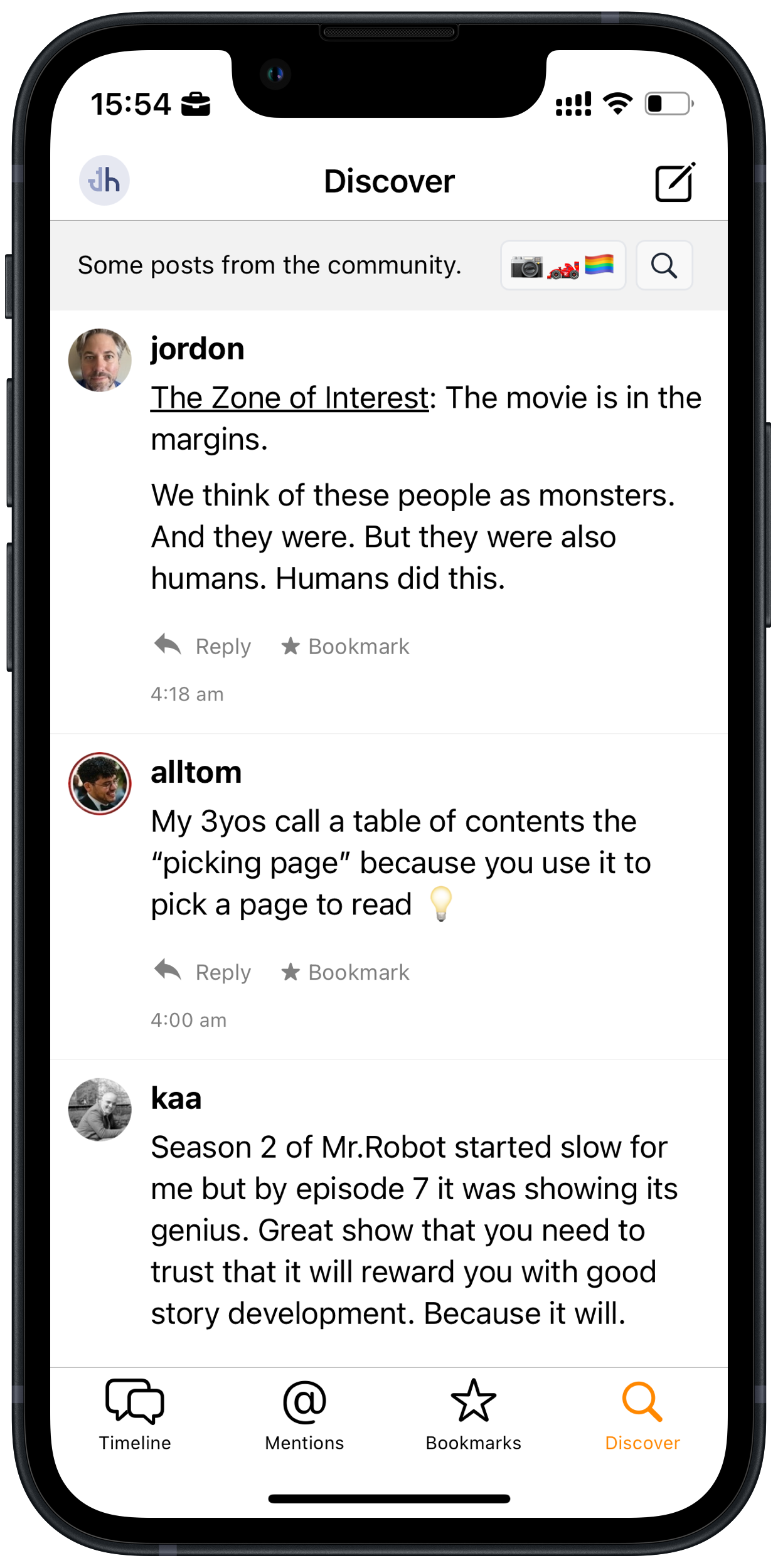
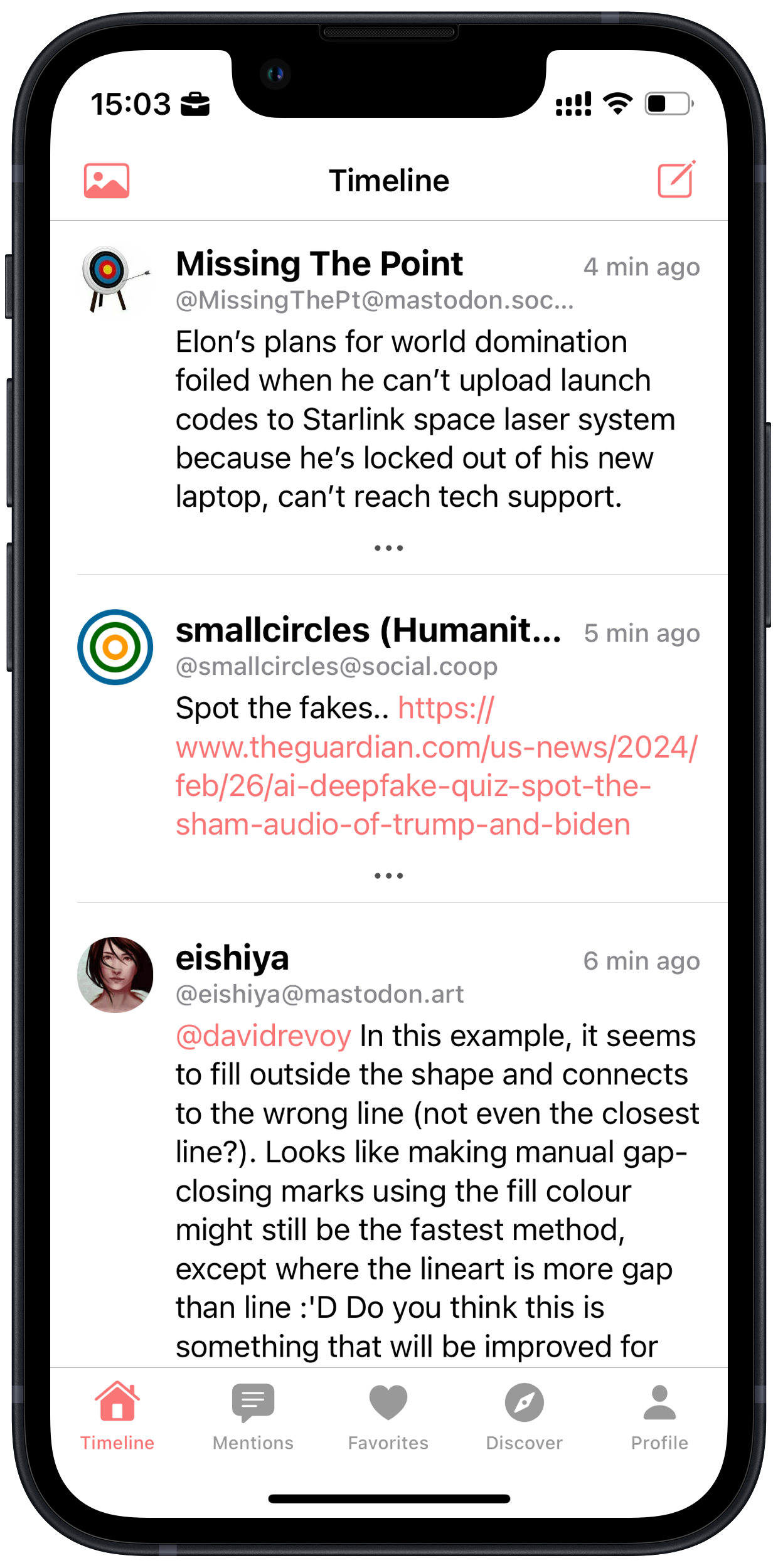
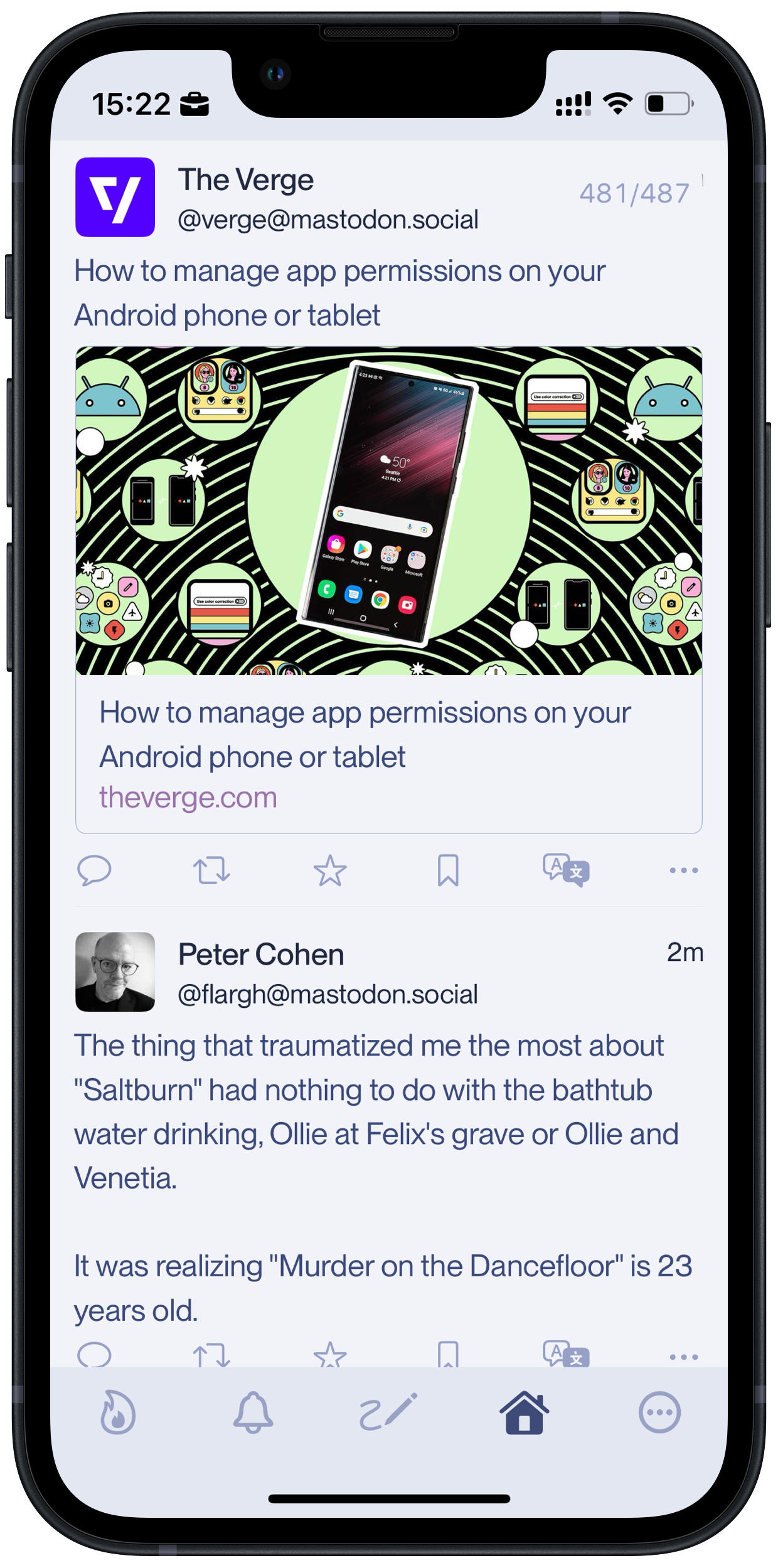
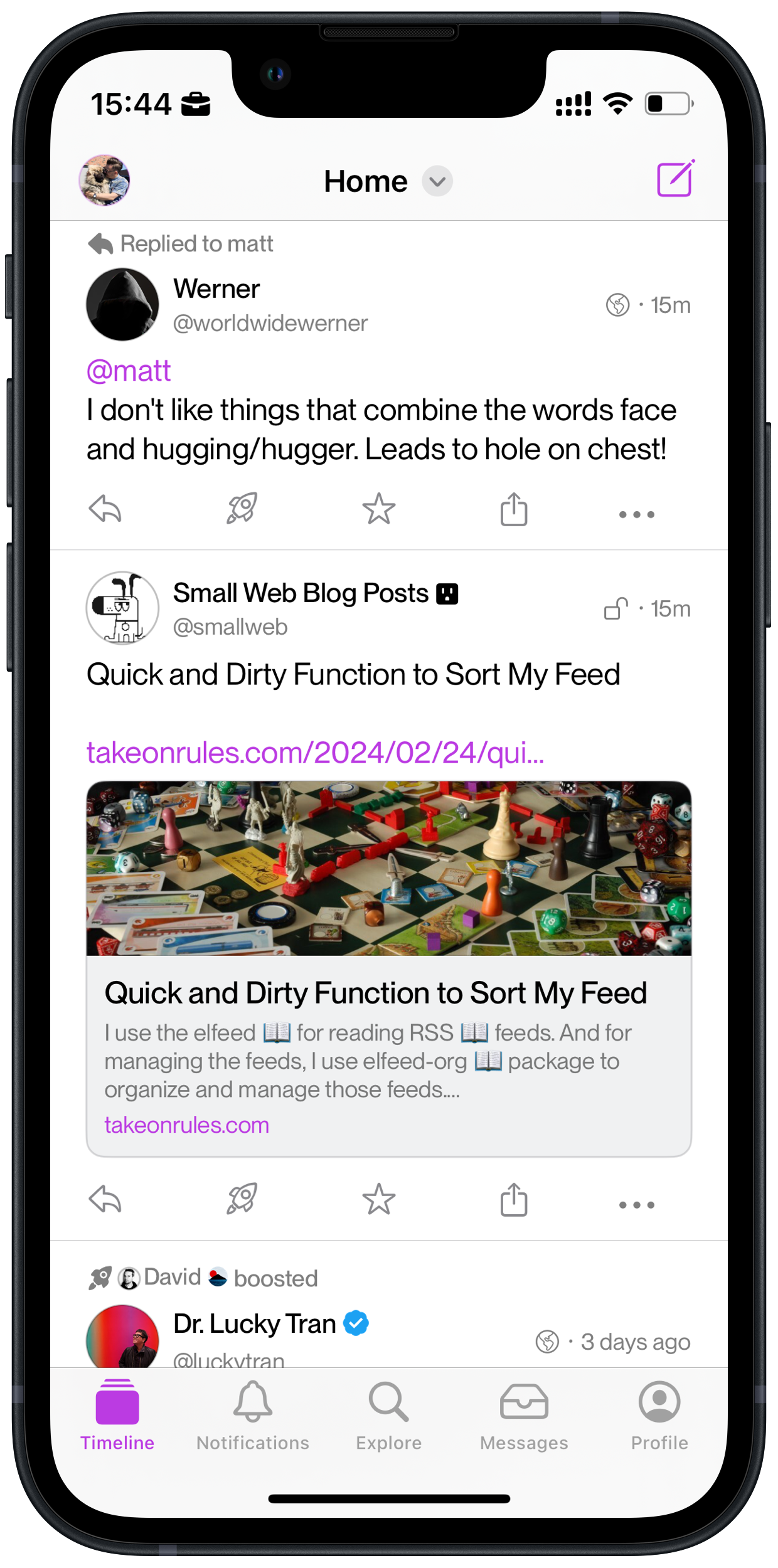
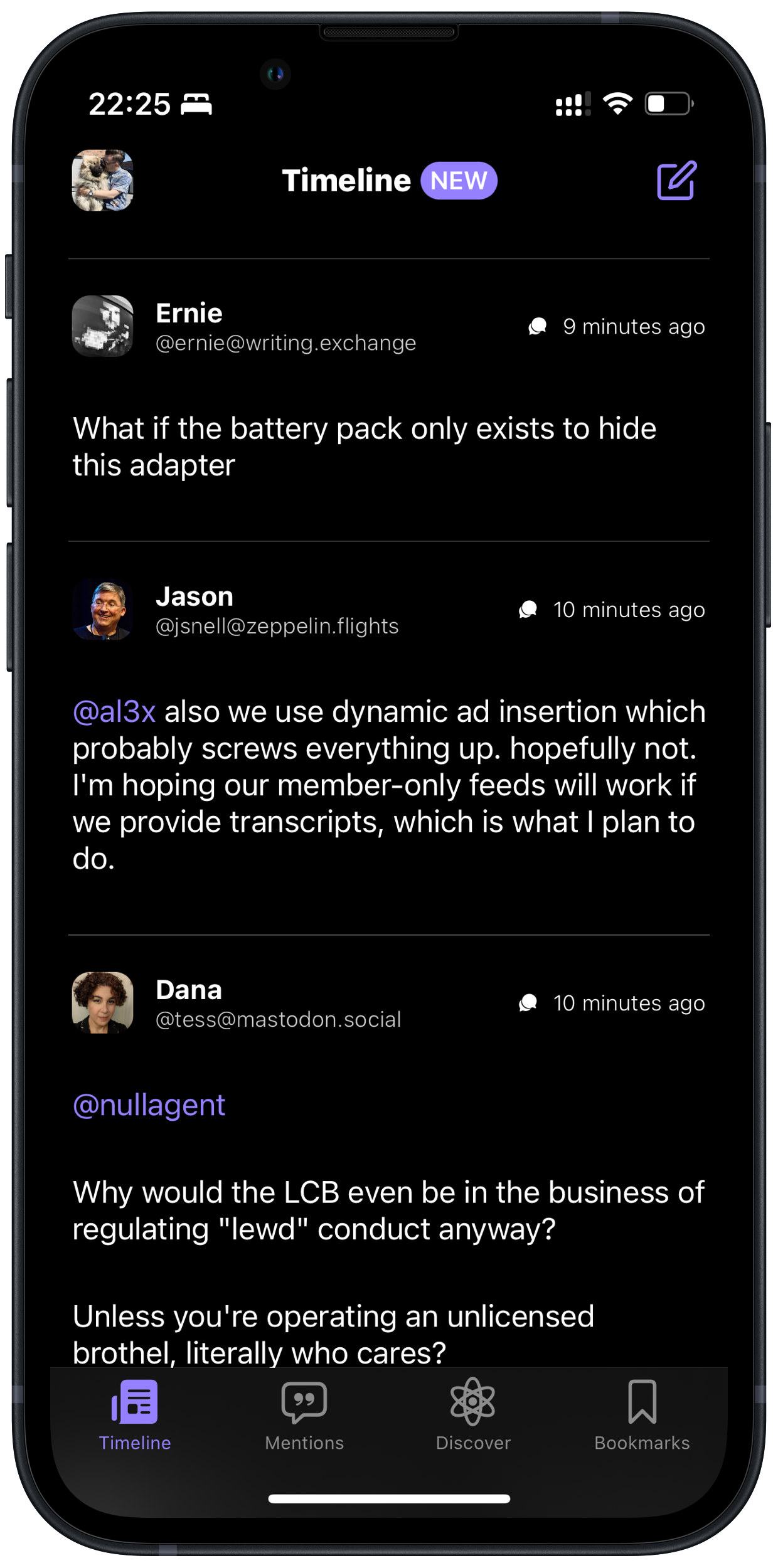
OK, here are some more offenders:









So, what do I deem the «correct» solution here?


You can be flexible


Dealing with avatars and usernames
All apps have three different pieces of user information (more or less) on the timeline:
- Avatar
- Display name
- Username
The avatars usually has a height of about two lines. And most of the apps who’s running large left-margins, either only shows one of the names (Threads, Mammoth, Micro.blog) or shows as much of the two names as they can fit on one line (X, Bluesky, Toot!).
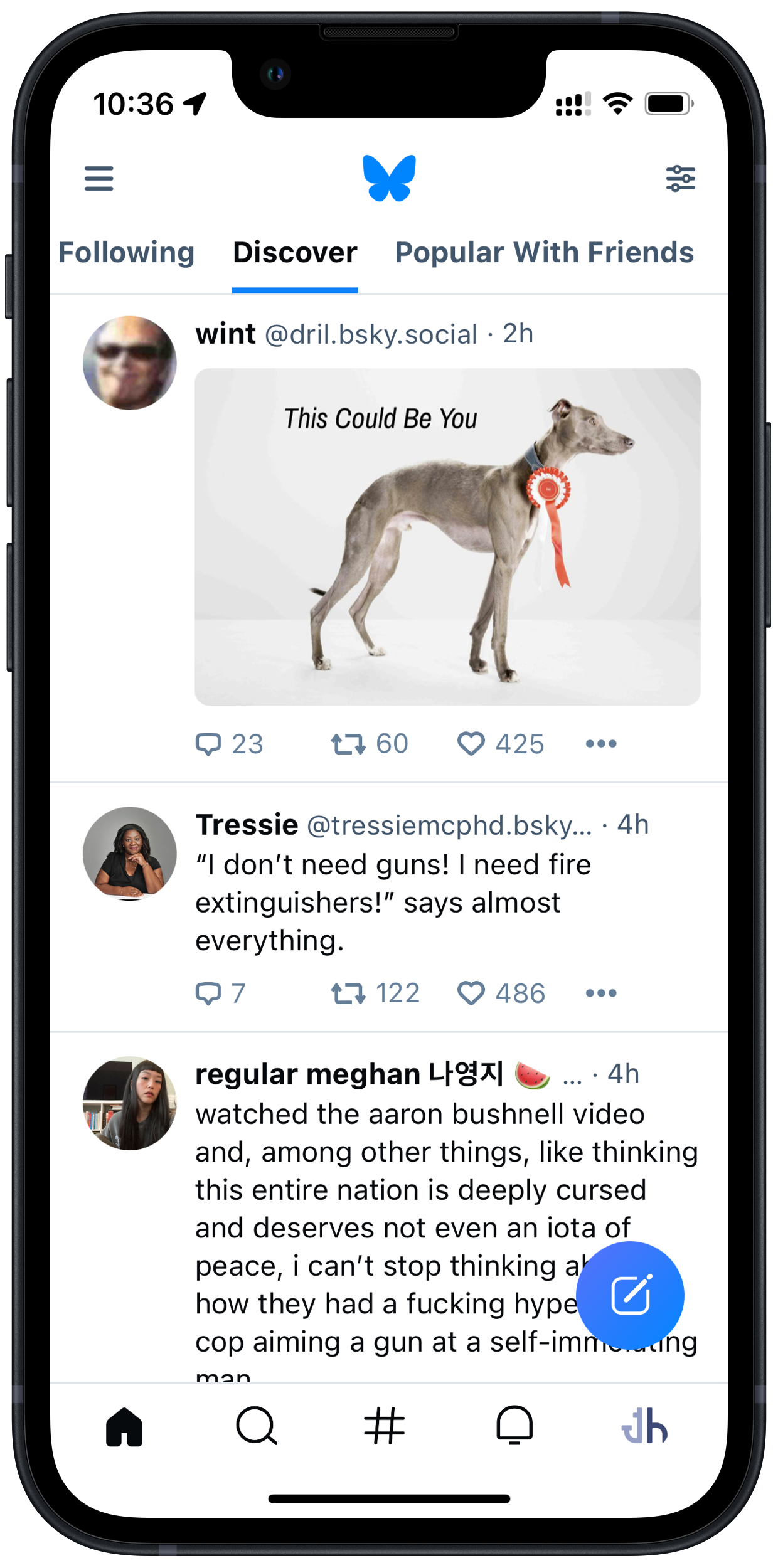
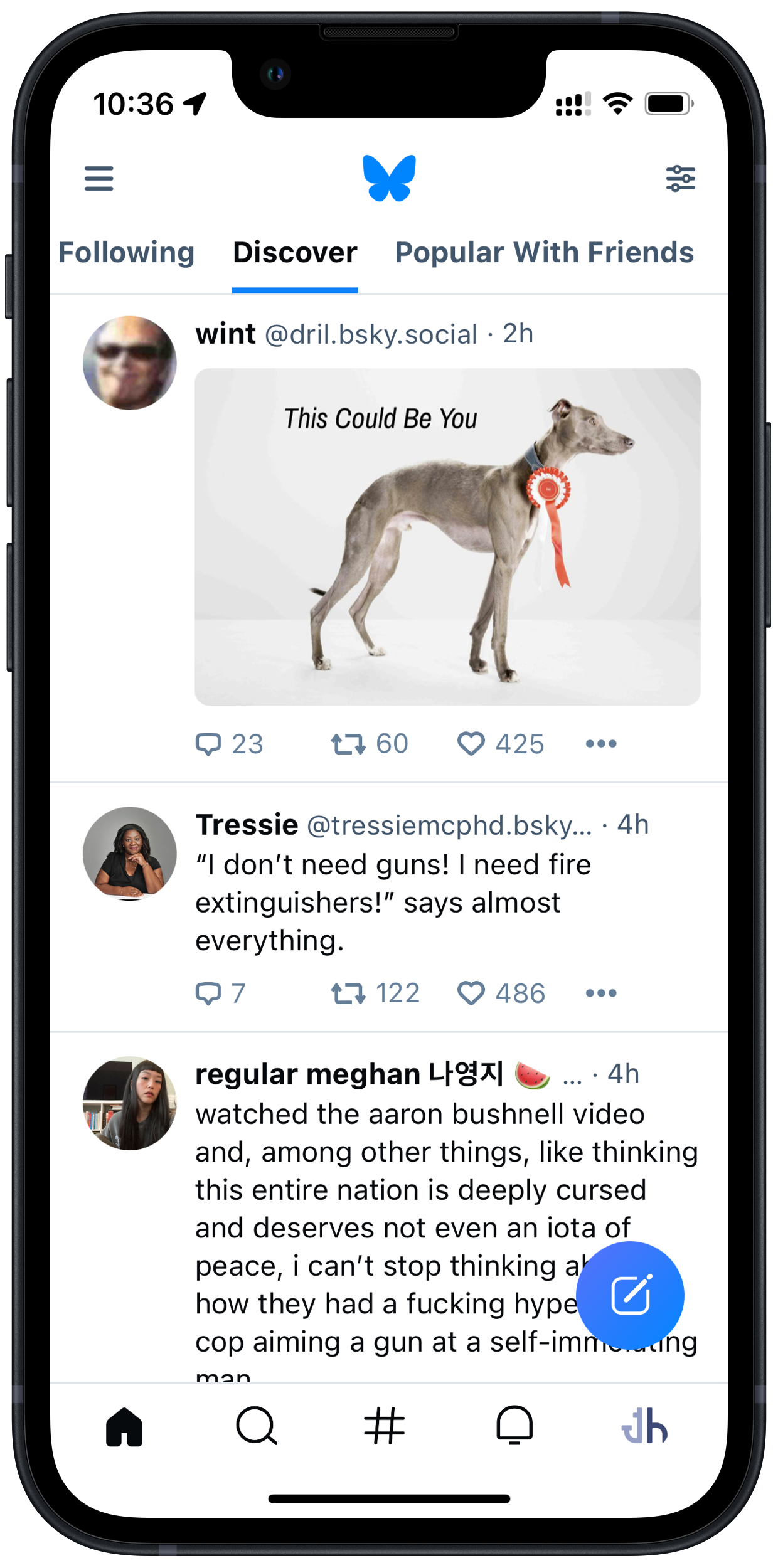
Let’s look at the Bluesky example again:

This shows three different outcomes: Both names fit, only some of the username fits, nothing of the username fits. I get that having them on one line allows the text to start higher up - but more than the little space you save, is then wasted in the left margin. So why not just have the names on two lines, like the aforementioned apps?
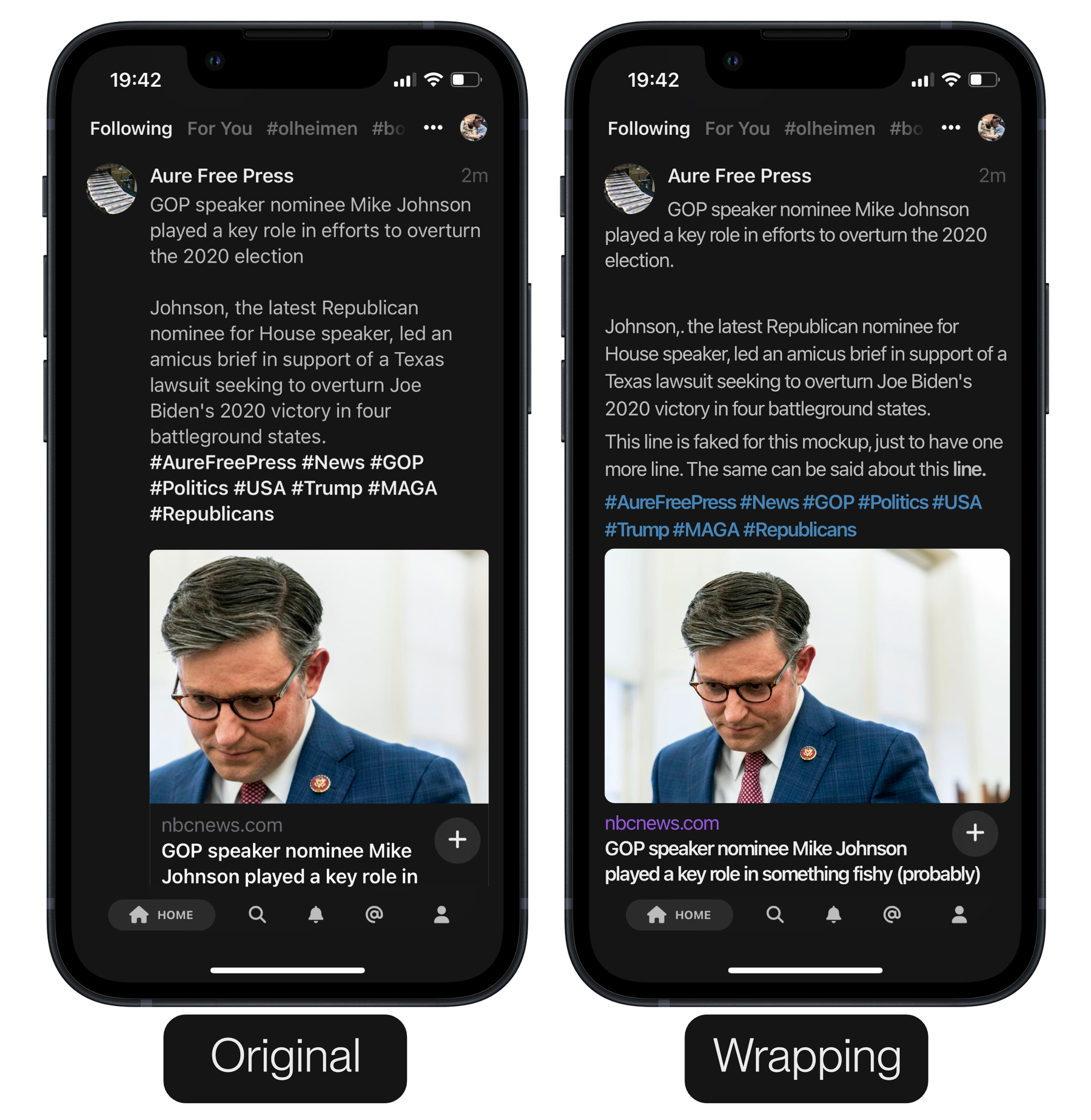
If you really want only one line for the name(s), I made this mockup for a cheeky solution where the text wraps around the Avatar: 1
Am I missing something? Why have so many apps landed on having a much larger left-margin than right-margin? Is it just because most people use larger phones, and then the issue isn’t as pronounced?
-
If a post is just an image, a gap would be made between its top and the name - but I think that’s OK. ↩︎