English
- Materials: Leather uppers, rubber soles, wool on the inside*.
- The boots should be resoleable.
- They should also be unlined — so you can get wool socks and soles separate from the boots themselves.
- Get them pretty roomy!
- And you should get more than one pair.
- Charging cable?
- None
- MagSafe
- 2 m USB-C
- 3 m USB-C
- Charger?
- None
- 70 W
- 96 W
- Colour?
- White
- Black
- A $10 T-shirt, that’s actually a $10 T-shirt2
- or a $150 T-shirt, that’s actually a $50 shirt.
- They collect the revenue, and keep 30% of it.
- They then pay the rights holders 70%. Let’s call this the rights holders' share (RHS).
- They divide the RHS by grouping together all streaming on their platform — and if Taylor Swift had 1% of all streaming on the platform, she would get 1% of the RHS.
- How large is the RHS?
- How does the service balance increasing the revenue per customer and reaching more customers?
- How do they split the RHS among rights holders?
- What effect does the service have on artists, through AI, artist relations, etc.?
- And of course: Is the service owner someone you want to support or not?
- Lights
- Blinds
- Heating
- Main door lock
- Garage door
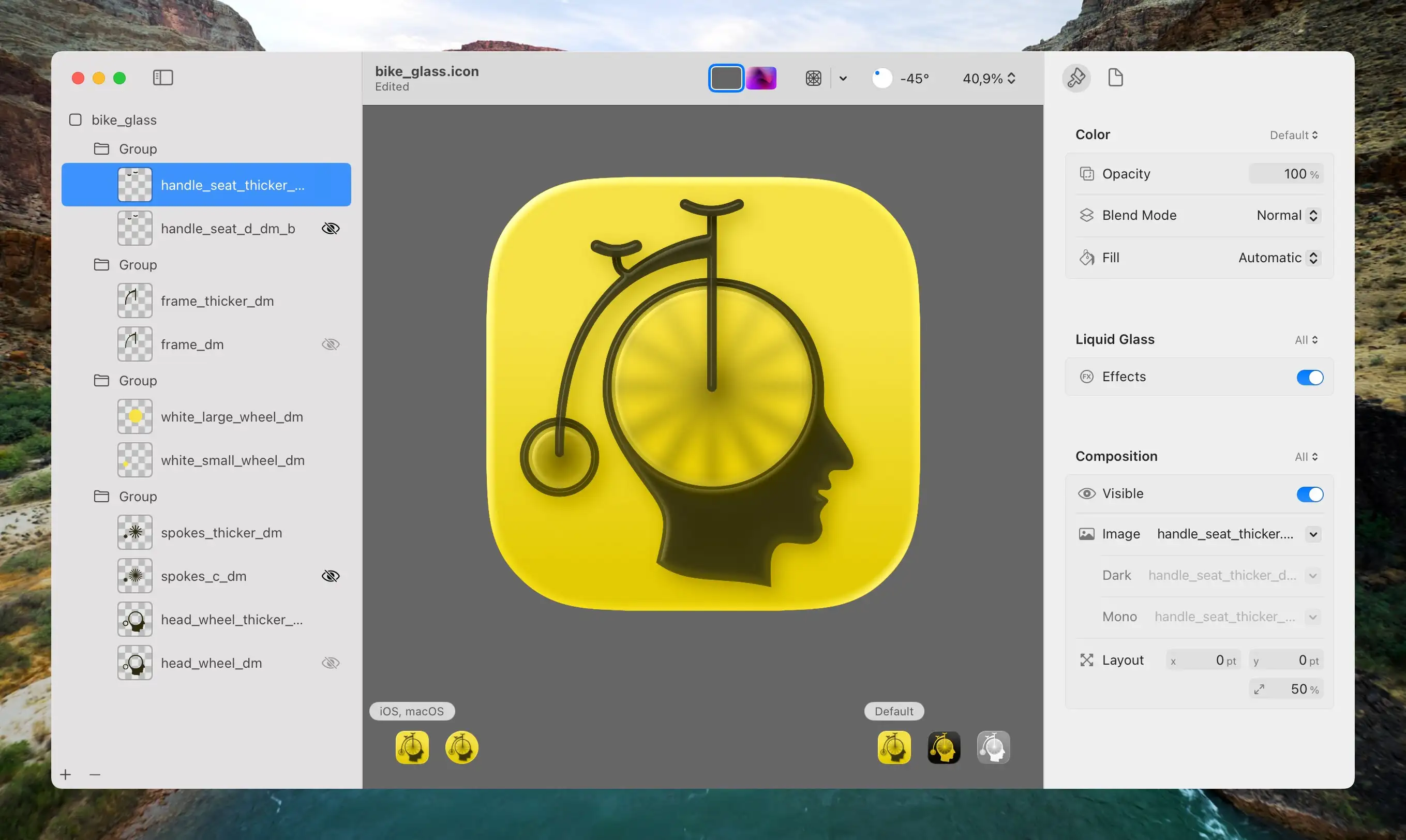
- I redrew all the elements (except the head) to make them thick enough so that the glass effect in Icon Composer would apply.
- Then I separated them into the maximum of four layers Apple allows:
- The spokes and wheels at the bottom,
- then a layer of transparent circles that blur the spokes,
- then the frame,
- and lastly, the seat and handlebar on top.
- Three sympathetic hosts, with great chemistry.
- Some Australian perspective in my life.
- The goal of the episodes being “a tight 45” (minutes).
- Great bits and running jokes. (For instance, their member program is called One Prime Plus. 😁)
- It’s not as useful and amazing as the salesmen claim it is. And overestimating it has its dangers.
- At the same time, it also does have plenty of very useful use-cases — and more to come.
- However, it being useful isn’t the same as it being a net-good, or that there aren’t very problematic consequences that need to be dealt with. (I wrote more about this here.)
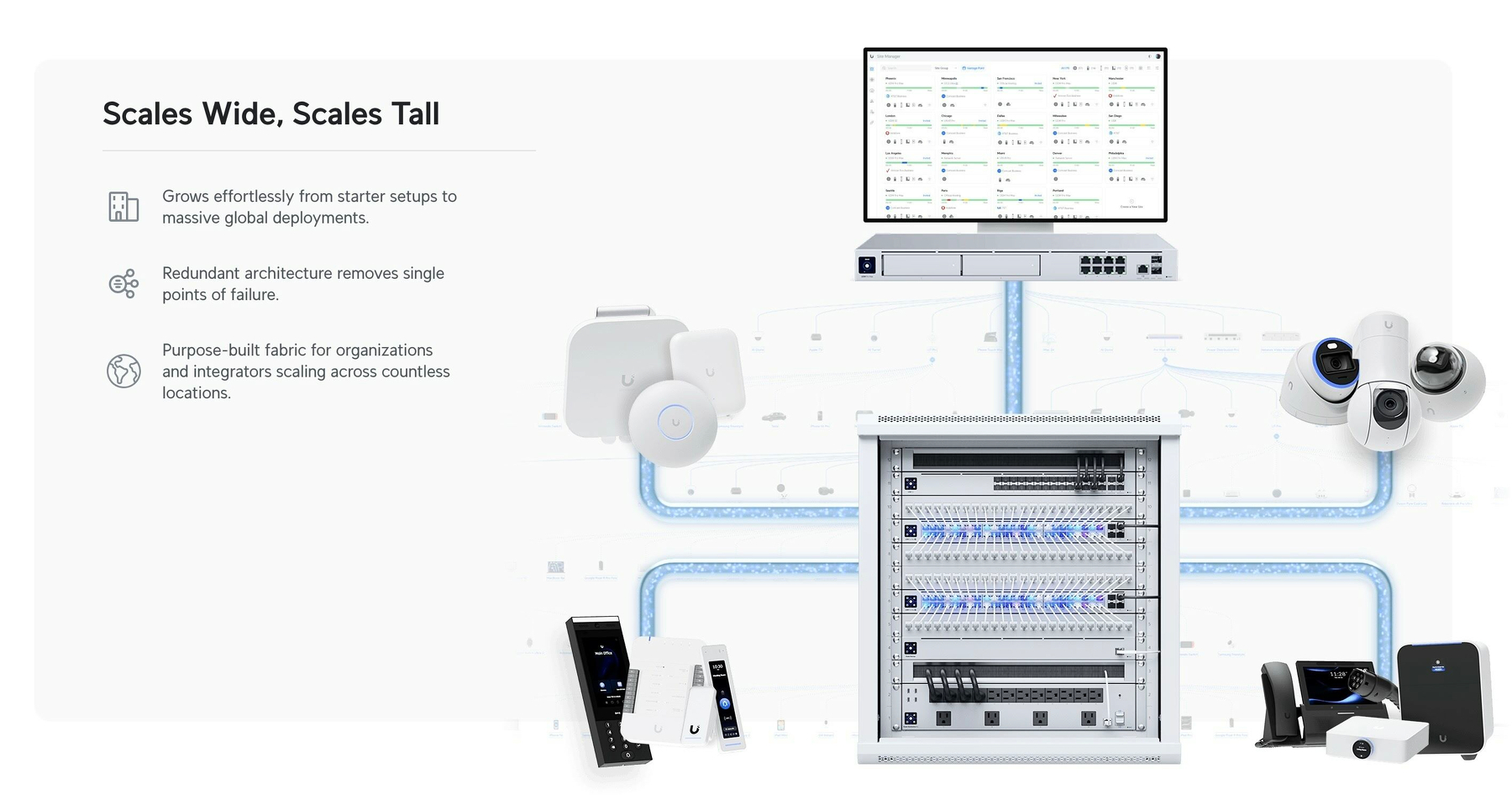
UniFi Wi-Fi for Noobs (Like Me)
Ubiquiti’s UniFi series is getting a lot of (deserved) hype these days. However, as the system is meant to scale all the way from a regular home to huge enterprise settings, the purchasing process can be perplexing. Recently, this got mentioned in one of my favourite podcasts, Hemispheric Views, where Andrew Canion said he didn’t even know how to buy it, let alone use it.1
As a noob that actually managed to buy some of this stuff myself recently, I thought I’d do my best to give a layman’s explanation. Because it’s easier than you think! My target audience for this is someone who just wants a “good mesh wi-fi setup for their home."
But first:
Why did I want to get into UniFi?
Last year, I moved from a tiny flat to a large house. And it turned out that the wi-fi that was there didn’t quite cut it.
And the main reason I went for UniFi, is the modularity. It’s a bit like the difference between having an iMac and a Mac mini + display. With the latter, you could keep the screen and upgrade the computer if needed. Or you could get a larger screen while keeping the computer. And UniFi works like this. In general, they’ve separated the parts of a wi-fi setup into separate devices.
In addition to this, the software experience is pretty smooth, the hardware quality is supposed to be good, and it doesn’t hurt that it looks good as well!
The pieces you need
There are three pieces you require to complete the UniFi puzzle. And these can be had at different levels, supporting different standards. For instance, ethernet ports are usually rated for 1 Gbps, 2.5 Gbps, or 10 Gbps. And Wi-Fi varies between Wi-Fi 5, 6, 6E and 7 — and also between 2.5 GHz, 5 GHz and 6 GHz bands.
1) The brain
Another Tiny Tahoe Travesty
Icon buffering
The lack of polish in the latest macOS version is just insane — from cut corners, to text going over other pieces of text, and weird HIG decisions.
But I wanted to point to a piece of terrible piece optimisation I haven’t seen mentioned (even though it probably has been):
When the Design Requirements Are Perfect
The New Smart Home Line From Ikea
I’ve always quite liked Ikea’s smart home gear, as they’ve felt like good value for the price. However, with their latest batch of products, which are in stores now, it seems like they’re moving up to becoming the first thing I’ll recommend to most people! You know, if they actually work as advertised — which I haven’t got the chance to test yet. But I have a couple of devices in hand, so I’ll get to that!
However, I just wanted to shout out that I looooove the design requirements that they’ve chosen when developing these:
Everything should …
Software Should Have a Customisable UI
Part 1
I’ve recently noticed how most of my favourite pieces of software have one thing in common: I can customise them — not only to be needs, but to my preferences. And I really think this should, and could, be more widespread.
And I know that some iPhone users, when they hear customisable UI, might think: “Pff, why would I want a million ways to make my UI ugly, like an Android phone, instead of having one beautiful way??” But I’m not really talking about looks here! (Even though I also think theming is great.) I’m talking about button placements, how things work, etc.
An example: My favourite mobile browser
Winter boots "for life"?
Not too long ago, I saw a thread over at r/BuyItForLife about winter boots. And as someone who likes the (even though often unrealistic) ethos behind that subreddit that’s also a Norwegian, I obviously have thoughts.
How cold is cold?
To be clear: Even though I live in Norway, I don’t live in the coldest parts. I also don’t stay outside for days at a time! If you’re working in the arctic, or something, you probably need something even warmer than what I’m about to recommend. But’ve had no problems with my boots, down to like -15 °C (5 °F).
The principles
While I will recommend some specific brands/models — the advice is generalisable:
Why those materials?
Yes — Please Include Fewer Chargers and Cables in the Box
(Oops, I forgot to hit publish on this one last week..!)
A detail about the new MacBook Pro in the EU (and also here in Norway, the UK, and Switzerland, even though we’re not in the EU) is that the laptop doesn’t come with a charger by default. The reason is a regulation that’s coming that says that companies like Apple need to provide users with the option not to get a charger.
But, still, amazing stuff continues to happen in Europe.
What I find amazing is how cleanly John Gruber is able to put 100% of the blame on the EU, and 0% on Apple, in cases like this… I assume the bad stuff1 he’s talking about here is EU users not getting a charger for free. But absolutely nothing is stopping Apple from doing just that in the EU as well! They only need to include an option of not getting the charger. Apple could even keep all the money from users selecting this option! (Nick Heer also points to a lot of bad coverage of this.)
I might be wrong, but I can’t remember Gruber chastising Apple for removing the chargers from iPhones, or more recently: the cable from AirPods Pro 3… And I agree with this! So, I’d rather focus on why I actually think all of these are good moves!
My optimal future
By default, I don’t think devices like this should come with any cables or chargers. But as part of the check-out process it should be trivial to add what you need — for instance with the MacBook Pro:
These should be sold at “bundle prices”, and be cheaper than if you were to buy them alone. In Apple’s case, this would also increase the amount of competition their chargers and cables face. So maybe they’ll stop being so inferior to third-party options.
Products also need clear markings for the minimum and maximum/optimal number of watts — so people don’t think their 5 W phone charger can charge their Mac.2
Why?
But Did They Have to Make the iPhones Ugly?
In general, I have to say that the tech on this year’s iPhones seem pretty good! But I’m a little bummed out by the fact that it seems like they’ve given up on making them look nice.
Are they just thinking, “People will throw these in cases anyway — who cares?"1 ?
Previous iterations of Apple have also missed the balance between design and functionality — but in the other direction. And let me say that I do prefer them not putting design over everything!
But do you remember posts like this?
This 11-year-old Reddit post pointed to Apple’s care when it came to the details. It even mattered to them the way the ports were placed beneath the phone.
I really don’t like the new backsides…
The iPhone’s Camera Plateaux™️ have always been inelegant. So I was glad that the plan this time was to make them larger. (I’m also one of those who dislike table wobble…)
But I think they missed the mark on both the Air and Pro — in slightly different ways.
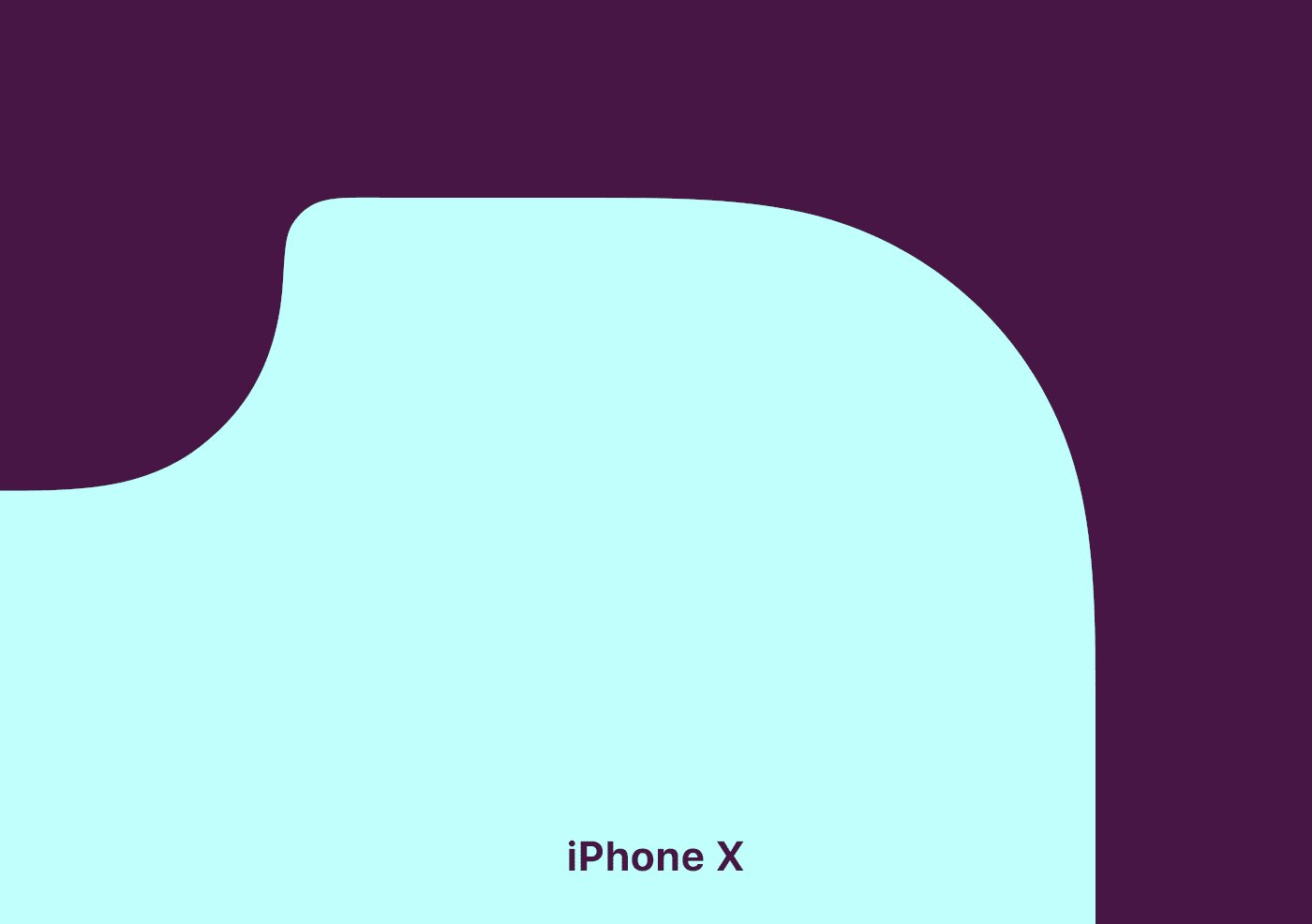
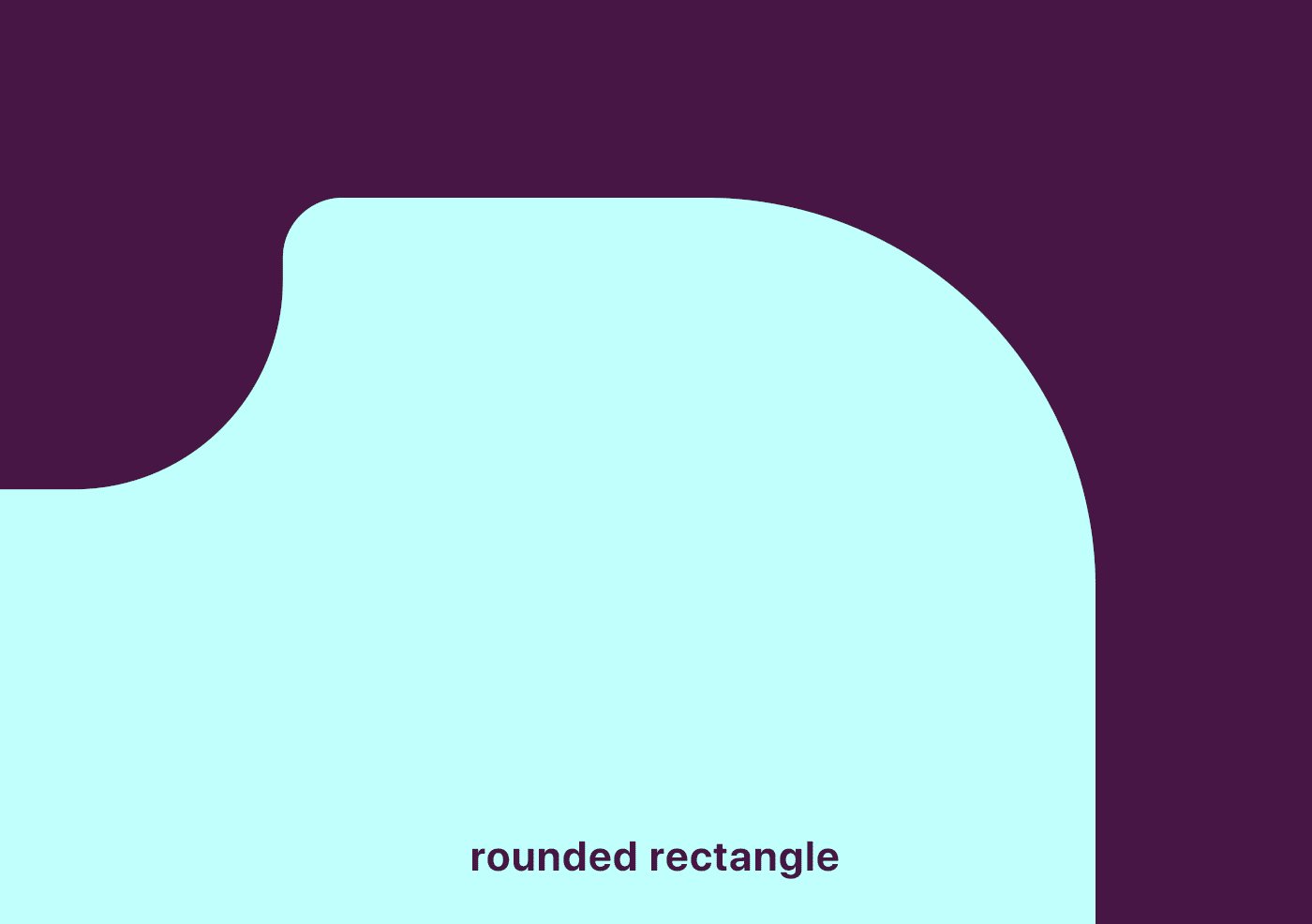
Air:
When it comes to the air, I don’t like how the camera bar doesn’t have the same curvature as the phone’s corners. I think this image, with the battery pack, shows this well, as you can see that the battery pack does match the body.
(Yes, it does match the camera’s perfect roundness — but that’s not the choice I’d make.)
With the battery pack, you also get non-matching corners “bumping” up against each other. (Heck, if you insist on having the round corners on the camera bar, I’d consider having the top corners of the battery pack match those instead of the top of the phone.)
Apple used to really care about corners…

Pro:
The Best Cotton Socks (I've Found)
And a Dream of Opening a Store
I just love good stuff. And I especially love the best1 version of completely ordinary things. (Today I’m talking about clothes — but this could be about most goods.)
The thing is, there are things that are luxuries, and made from luxury brands. But while these things are better than your ordinary wares, they’re not honest.
Especially in women’s apparel, it seems like you often have choices like the following:
Or course the latter is better than the first — but I’d rather buy a $70 T-shirt that has that cost due to the expenses for actually making it as good as it is.
Shout-out to some brands and stores that actually make high-quality and "honest" clothes for women:
Let me know if you know about more!
I would’ve loved to run a clothing store
And I wouldn’t mind just calling it Proper Stuff or something. The concept would be rather simple: Just stock basics, as timeless as possible, that are honest, sustainable, and of high quality. (I’d perhaps go for two tiers, to be able to have the absolute best while still having some more sensibly priced options.)
Standard & Strange’s tagline, “Own fewer, better things”, could be applicable. But “Simple excellence” would also encompass what I’d be going for.
One example would be the socks in the image above, which I promise I’ll get to. But here are some more examples, from one of my favourite stores:
I’m thinking things like simple jeans from Sugar Cane, T-shirts from Warehouse, hoodies from Whitesville, wool garments from Heimat, and canvas sneakers from Moonstar. Completely normal stuff, just made really well.
And I know that these things are much pricier than what most people buy. And I genuinely understand that things like that aren’t accessible to everyone — and that’s fine. But if you are able to afford it, I do I think it’s a good idea for more people to own fewer, but better, things. It’s better for the environment, and better in terms of ethics and the well-being of workers. However, I also think there is great personal value in having items you really treasure. Things that stick with you, and that you bother repairing.
Examples from my own wardrobe:
The best cotton socks I’ve found
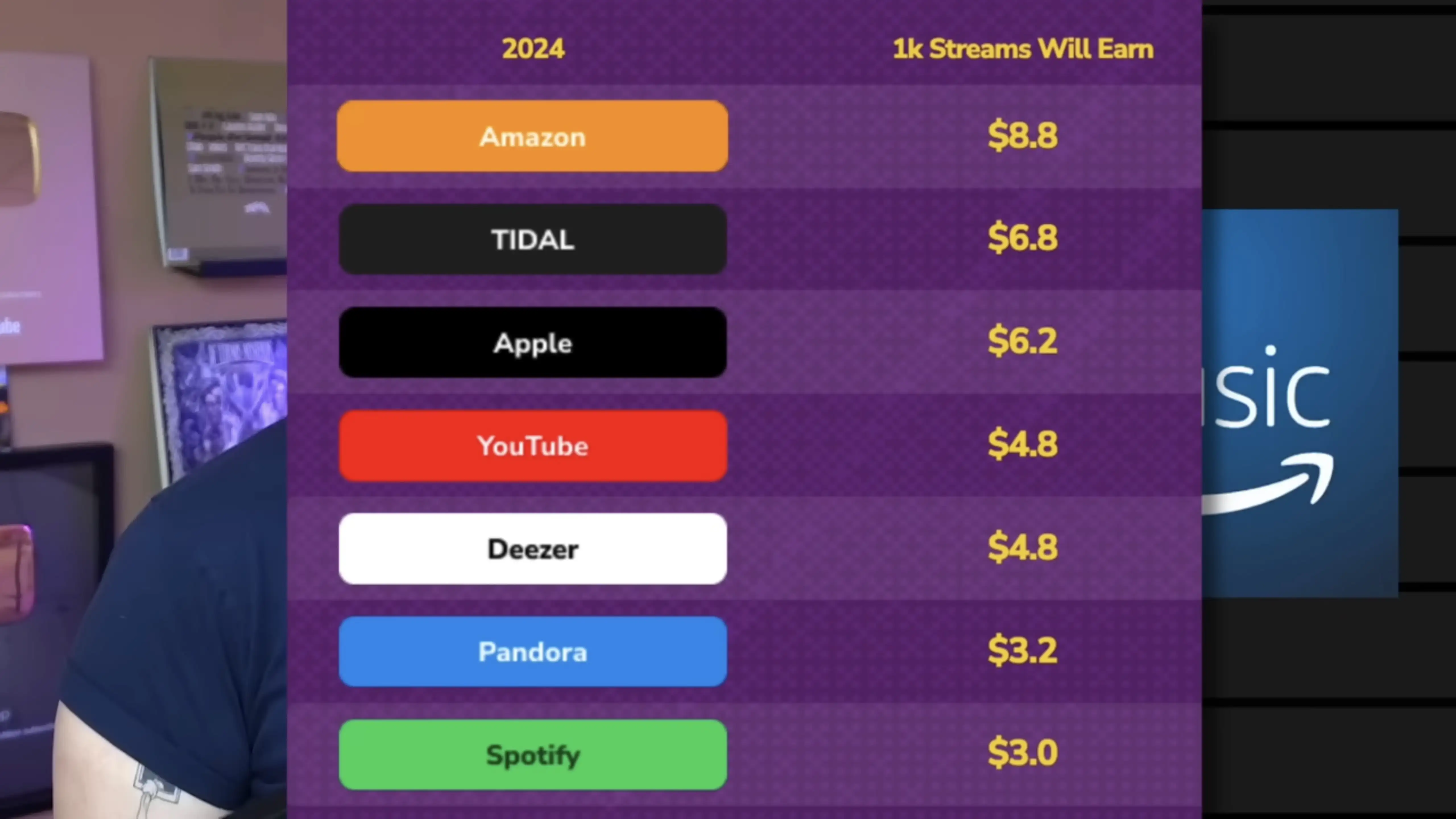
PLEASE Stop Evaluating Streaming Services Over How Much They Pay Per Stream
*Taps the Sign (Again)
Today I saw this video, that has a premise I really like: A tier list of different music streaming services, mostly based on ethics.
However, this reinvigorated my annoyance with the over-reliance on the payment per stream metric.
Check out my grand idea for music streaming here.
And also check out what I've written about streaming payment previously here.
The most straightforward reason for why this metric is useless is that that’s simply not how the deals with the music streaming companies work. At all. It’s not like there’s a set payment per stream (that’s lower on Spotify than Tidal), and if my band got streamed twice as much next month we’d earn twice as much.
Every streaming service I know of does just about what Spotify does:
I get that it’s a metric that makes sense to people. But that doesn’t beat out the fact that it doesn’t reflect the reality.
Here’s what I, both as a user and artist, want to know when evaluating services:
Quick Recommendation #12: UFO 50
Modern Retro Gaming Masterpiece
Imagine if someone, especially someone who likes retro gaming, told you: «What’s the NES? I’ve never heard of it, or played any of the games.» And then imagine you could tell them they could buy the 50 best games for just €25. What a treat they’d be in store for! Dusting off old classics, and exploring a treasure trove of retro gaming they haven’t seen before…
Cue UFO 50
If you told me about this game/project, available for Steam1 and Switch, I would brush off as too ambitious to ever become a reality. However, it’s actually done, and here today!
A group of indie devs went together and created a fictional developer, called UFO Soft. The story is that this “company” released a bunch of games for their consoles, LX-I, LX-II, and LX-III, between 1982 and 1989. And you’ve just discovered 50 games, spread across the lifespan of the company, that you can play in any order you’d like.
UFO 50 is a collection of 50 single and multiplayer games from the creators of Spelunky, Downwell, Air Land & Sea, Skorpulac, Catacomb Kids, and Madhouse. Jump in and explore a variety of genres, from platformers and shoot ‘em ups to puzzle games and RPGs.
— From the game’s website
The game menu starts out like this. 👆🏻 The games are sorted from oldest (Barbuta, 1982 — currently selected) to newest. When you click the game, you dust it off, and start it up. And here’s the thing: These are full games!
My Compact Stereo Bass Pedalboard
On the side, I do a bit of pedalboard building. And finally, I’m done with my own board — so I wanted to present it here! I’ll also go into all the pedals and why I chose them.
Board and I/O
The board itself is the smallest size made by Temple Audio.
On the right side of the board, I can plug in power for all the pedals and Input A and B. I play with two basses live: My 1961 Fender P-Bass and Fender Japan Fretless Jazz Bass — and having them both plugged in is nice.
The power supply is the Canvas Power 8 🖇️ from Walrus Audio, which I’ll show when I get to the underside of the board.
The left side has a USB-C charging port, forwarded from the Canvas supply, balanced stereo out (the two XLRs), and a jack output from the left channel.
«Wait, stereo for bass??»
I only have two stereo effects: Chorus and delay. But I think it’s really cool! Lately, my «sound» has gone on to always involve some saturation (usually fuzz and/or a cranked preamp) and chorus. Here’s a little taste of the sound (isolated bass), from a demo my band is working on.
So, that’s why I send a stereo signal (with the XLRs) to front-of-house. However, I’ll never bother with two amps — so that’s why there’s only one jack output. My DI does have the option to sum the left and right channel, but that doesn’t work with my chorus. So what I do is that I just send Left to the amp, and then asks for the Right channel in my monitor.
The signal chain
Oh No, I Think I Might Have to Move to Home Assistant
And Other Major Life Changes
The last few months have been pretty wild… In April, my wife and I moved out of our tiny Oslo flat (41 m²) into her childhood home. This is a large (for us) 290 m² house in a smaller town. On the first night in the new house, with things pretty up in the air, our first baby decided he wanted to be born 3.5 weeks ahead of schedule. He’s a lovely guy! But it’s fair to say moving, renovating, selling a flat, and taking care of a bundle like that, is pretty intense — hence why I haven’t written the last few months.
I do want to refrain from posting a lot of our son online — but hopefully saying that his name is Alfred, and posting the pretty anonymised photo below is OK ☺️:
I got to make the house smart 🫶🏻
As part of the deal of us moving to «my wife’s» house and hometown, we agreed that I was allowed to make the house smart. Not that she was that difficult to convince, as she doesn’t find a smart home annoying. Especially if I manage to follow my own principle: Smartness should always be in addition to regular functions. There should always be a button to toggle a light — and then you can add smarts on top.
The current plan is to have the following be smart:
Playing With Icon Composer and the Bike Icon
One of my favourite apps to use, is Bike Outliner by Jesse Grosjean/Hogbay Software. It’s simply delightful through-and-through.
He’s hard at work on a really promising 2.0, and I wanted to play with Apple’s new Icon Composer. So I wanted to see if I could contribute and adapt Bike’s icon to the new style.
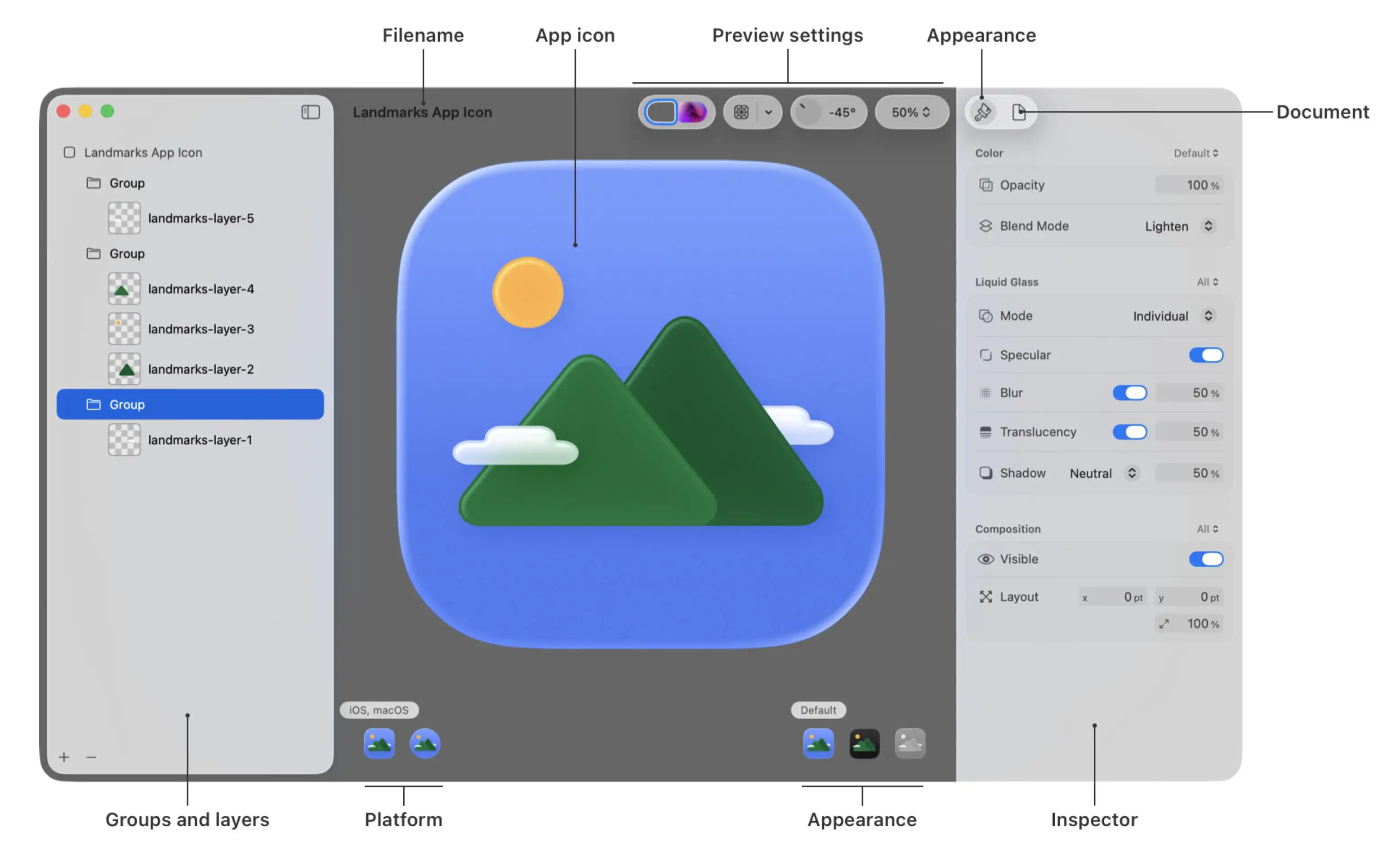
Not optimal
The original Bike icon (which I don’t love as much as the app itself) isn’t optimal for this style. If you look at Apple’s documentation, it’s especially clear to see that it’s easier to get a nice result with few largish objects you can layer.
Also, I’m absolutely not a designer. But I did my best to create:
A first draft
One thing I’ve thought about the original icon, is that the spokes on the wheels are many and small. On the sizes where the icon is actually used, this makes them blur into each other. However, this isn’t necessarily something negative. (And I know Jesse likes it.) To me, it gives an impression of the bike being in motion.
Here’s what I did:
Quick Recommendation #11: StarCraft 2 (Video Game)
When Blizzard Was the Best in the Business
Growing up, I played a lot of the original StarCraft. (Even more than Broodwar.) So I was obviously hyped when StarCraft 2 launched 12 years later, in 2010.
This was back when Blizzard Entertainment only made great games (even though I’ve never been into Word of Warcraft), and hadn’t discovered microtransactions and undercooked remasters. I both played through the campaign and was mediocre on the ranked ladder,1 and it was great!
Even though the game is 13 years old, there’s still an active pro scene and community. And recently, the YouTube algorithm decided to serve me a really charming channel: WinterStarcraft. His bread-and-butter is him casting pro matches, and I just love it. (To actually give the videos a chance to reach new viewers, the titles and thumbnails are really click-bait-y. But the content is good!)
For a place to start, I can recommend this video and match. (The third game is especially great.)
I highly recommend playing the Starcraft 2 campaign in 2025.
The game went free-to-play, via Battle.net, in 2017 – and this also includes the first part of the campaign: Wings of Liberty. That’s 20+ hours of gameplay right there – and if you’d like, you can then pay to unlock the rest of the single player content (Heart of the Swarm and Legacy of the Void + Nova Covert Ops). This is also included in Xbox Game Pass.
Even though real-time strategy can be a bit daunting, the Starcraft 2 campaign is really accessible. It teaches you the game in a great way, feeds you mechanics bit-by-bit, and has a lot of challenge adjustability with difficulty levels and optional objectives. I just really like the world and story. (The Zerg, admittedly quite inspired by Xenomorphs, are some of the coolest things created.) And the game is just so polished.
This was also when Blizzard ported their games to Mac.
So even though it isn’t very optimised for Apple Silicon, it still works great on my M1 Pro. However, I did have an issue with the sound – but it’s fixable:
For some reason, the sound output would crackle if the microphone is active.2 However, barring StarCraft 2 access to the microphone, through Privacy and Security in System Settings, fixed it. (I also have to close SoundSource.)
GL HF!
Quick Recommendation #10: Hemispheric Views (Podcast)
Episode 137 Is the Perfect Place to Get Into the Most Charming Tech Podcast
Some reasons why Hemispheric Views is one of my favourite tech podcasts:
I can recommend last week’s episode, 137: I Had a Pi in the Drawer, as a good place to start! It’s both accessible and gives a good impression of the show. And as I’m a bit late to posting this, you’ll then also have this week’s episode ready if you want another one immediately.
I also recommend following the hosts:
Don't Chop Up Your Apple Trees to Make Barrels for Your Apples
The CEO of The Browser Company, the company behind the Arc browser, recently posted a lengthy Reddit post. He explained why they’ve abandoned Arc, and discussed a bit about their plans going forward.
They’ve made a huge pivot to an upcoming AI browser they’re calling Dia. But I just wanted to comment on this, very stupid, approach, from the portion about what makes an “AI browser” different:
1. Webpages won’t be the primary interface anymore. Traditional browsers were built to load webpages. But increasingly, webpages — apps, articles, and files — will become tool calls with AI chat interfaces.
They really don’t see the major flaw in this approach?
The AI models are completely worthless without training data,1 which they scrape from webpages. If people don’t visit webpages, the incentives to create the content disappears. What do they think this will do to the quality of the “tool calls” over time?
“Hmm, we need some barrels for all of these apples we just picked from our orchard… I got a great idea! The trees are worthless now, without apples – so let’s just chop them down and use the wood to make the barrels. I’m sure this won’t have any ramifications for the future.”
The Single Piece of AI Legislation I'd Start With
One Simple Rule
I know that creating laws is very hard — especially at a global scale.1 And figuring out what to do about the rise of AI is the same. But I have an idea about where I’d start, that I would love to spitball.
My opinion regarding generative AI is currently something like this:
My suggestion…
… for the first rule is quite simple (in concept):
It must be easy to find out if a piece of content is part of a model’s training data or not.
Locked-In-O-Meter: iPhone Edition
I use several Apple devices. This is partly because I like them, and partly because I think they’re more worthy of my support than (for instance) Microsoft and Google.
However, Apple is doing their best to invalidate that second point. I’d also love to be able to support cool companies, like Framework and Fairphone.
So, I want to examine: How locked-in would I rate myself? Starting with the iPhone.
And I’m not just talking about being locked-in for nefarious reasons. I’m also talking about things I simply prefer about having an iPhone.
Hardware
I do like my current iPhone 13 Mini – and also my wife’s iPhone 15 Pro. However, from a hardware perspective, I would have zero issues moving to something else instead.
I’d either buy a Fairphone (the 5 has been out for a while, so interested in seeing what they do with the 6th version), or maybe a flip phone of some kind 🖇️. I think that’s the logical next step for a Mini Phone Person like myself.
Especially as long as my wife has access to a good camera, I’m not very picky about my phone hardware.
Accessories
Quick Recommendation #9: Niléane
Just a Really Cool Woman
In this instalment of Quick Remmondations, I’m going to recommend a person in general!
While listening to the last few episodes of one of my favourite tech podcasts, Comfort Zone, a thought has been growing in me: “I think Niléane might be one of my favourite people online!” (I do like both Matt and Chris as well, to be clear. 🫶🏻)
She’s French-Réunionnese – and in addition to the podcast, she, among other things, writes for MacStories, creates a great theme for Mastodon called TangerineUI, and is the president of Toutes des Femmes.
Recently, she wrote a great post, called Are Pride Wallpapers and a Watch Band Enough in 2025?, and that pushed me over the edge to write this recommendation. (I also really liked this follow-up post by Matt. 👌🏻)
Why I think she’s a treasure for the community:
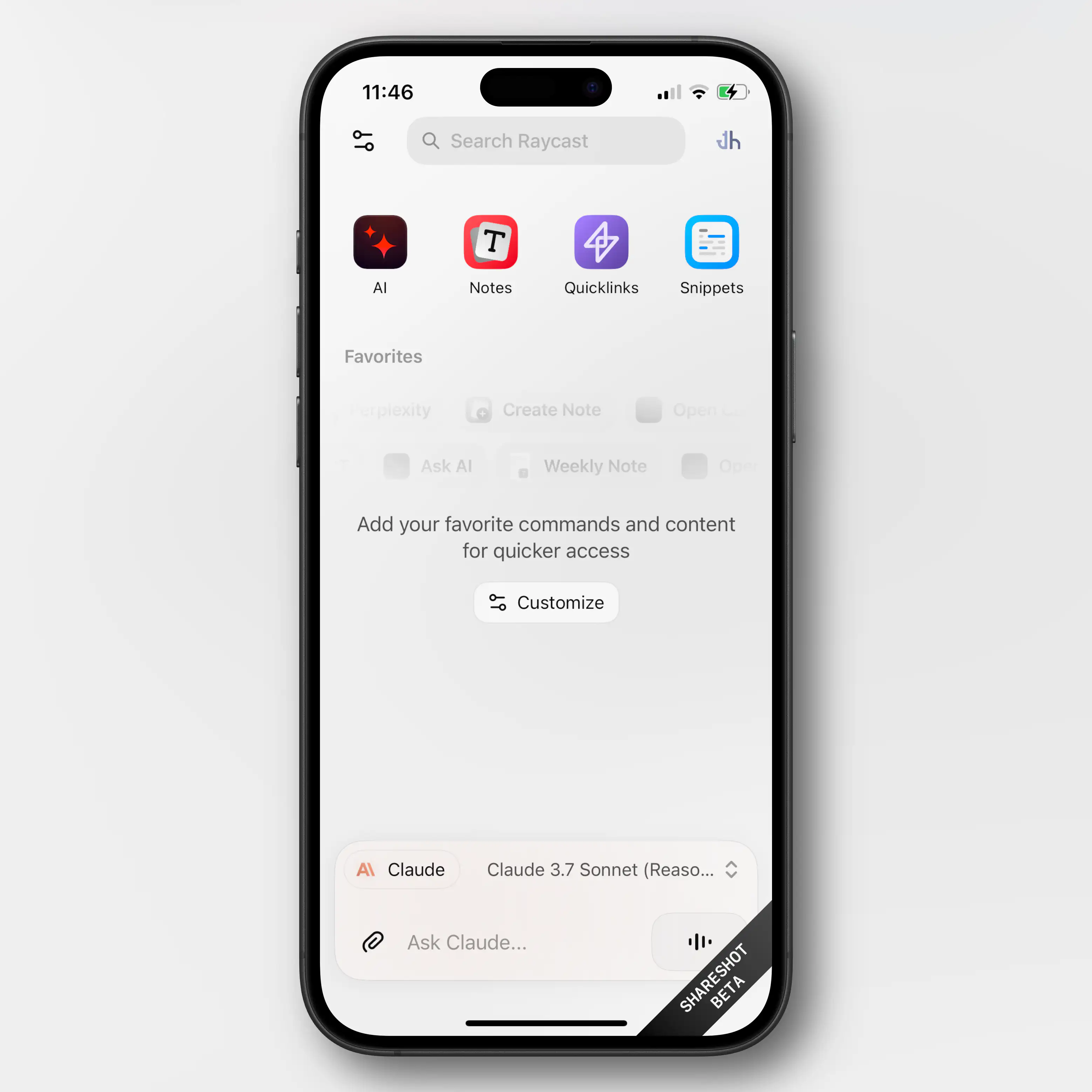
Raycast for iOS Is Out
A Companion to My Favourite Mac Launcher
Raycast 🖇️ is one of my favourite parts about using a Mac. It’s a great launcher, that I also use for snippets, window management, searching, setting a bunch of hotkeys (like for shortcuts), and more. It’s also my main window to AI tools, and the only AI subscription I have.
I’m working on a full post on how I use Raycast – but now I just wanted to share that the iOS version is out.
Obviously, very limited (thanks Apple)
Most of what Raycast does on the Mac is, obviously, not even close to allowed on iOS. So this new app is mostly just a companion for the Mac app.
Raycast did a large overhaul of their notes feature in november – and if you’re a user of this (which I’m not) having access to them on mobile is nice.
You also get access to your snippets and “quick links” (which I don’t use either).
But the thing I’ll use the iOS app for, is access to my AI chats. Not only does it sync the conversations from the Mac, I’ll also be able to use all the premium models I’m paying for. This greatly increases the value of my Raycast subscription.
As I don’t pay directly to any AI vendor, I’ve been using only free options on mobile. I don’t use AI chat that much, and even less on mobile, so I’ve been content enough with Mistral’s Le Chat.1 But having access to all of Raycast is a large upgrade here.