When the Design Requirements Are Perfect
The New Smart Home Line From Ikea
I’ve always quite liked Ikea’s smart home gear, as they’ve felt like good value for the price. However, with their latest batch of products, which are in stores now, it seems like they’re moving up to becoming the first thing I’ll recommend to most people! You know, if they actually work as advertised — which I haven’t got the chance to test yet. But I have a couple of devices in hand, so I’ll get to that!
However, I just wanted to shout out that I looooove the design requirements that they’ve chosen when developing these:
Everything should …
Software Should Have a Customisable UI
Part 1
I’ve recently noticed how most of my favourite pieces of software have one thing in common: I can customise them — not only to be needs, but to my preferences. And I really think this should, and could, be more widespread.
And I know that some iPhone users, when they hear customisable UI, might think: “Pff, why would I want a million ways to make my UI ugly, like an Android phone, instead of having one beautiful way??” But I’m not really talking about looks here! (Even though I also think theming is great.) I’m talking about button placements, how things work, etc.
An example: My favourite mobile browser
Winter boots "for life"?
Not too long ago, I saw a thread over at r/BuyItForLife about winter boots. And as someone who likes the (even though often unrealistic) ethos behind that subreddit that’s also a Norwegian, I obviously have thoughts.
How cold is cold?
To be clear: Even though I live in Norway, I don’t live in the coldest parts. I also don’t stay outside for days at a time! If you’re working in the arctic, or something, you probably need something even warmer than what I’m about to recommend. But’ve had no problems with my boots, down to like -15 °C (5 °F).
The principles
While I will recommend some specific brands/models — the advice is generalisable:
- Materials: Leather uppers, rubber soles, wool on the inside*.
- The boots should be resoleable.
- They should also be unlined — so you can get wool socks and soles separate from the boots themselves.
- Get them pretty roomy!
- And you should get more than one pair.
Why those materials?
Yes — Please Include Fewer Chargers and Cables in the Box
(Oops, I forgot to hit publish on this one last week..!)
A detail about the new MacBook Pro in the EU (and also here in Norway, the UK, and Switzerland, even though we’re not in the EU) is that the laptop doesn’t come with a charger by default. The reason is a regulation that’s coming that says that companies like Apple need to provide users with the option not to get a charger.
But, still, amazing stuff continues to happen in Europe.
What I find amazing is how cleanly John Gruber is able to put 100% of the blame on the EU, and 0% on Apple, in cases like this… I assume the bad stuff1 he’s talking about here is EU users not getting a charger for free. But absolutely nothing is stopping Apple from doing just that in the EU as well! They only need to include an option of not getting the charger. Apple could even keep all the money from users selecting this option! (Nick Heer also points to a lot of bad coverage of this.)
I might be wrong, but I can’t remember Gruber chastising Apple for removing the chargers from iPhones, or more recently: the cable from AirPods Pro 3… And I agree with this! So, I’d rather focus on why I actually think all of these are good moves!
My optimal future
By default, I don’t think devices like this should come with any cables or chargers. But as part of the check-out process it should be trivial to add what you need — for instance with the MacBook Pro:
- Charging cable?
- None
- MagSafe
- 2 m USB-C
- 3 m USB-C
- Charger?
- None
- 70 W
- 96 W
- Colour?
- White
- Black
These should be sold at “bundle prices”, and be cheaper than if you were to buy them alone. In Apple’s case, this would also increase the amount of competition their chargers and cables face. So maybe they’ll stop being so inferior to third-party options.
Products also need clear markings for the minimum and maximum/optimal number of watts — so people don’t think their 5 W phone charger can charge their Mac.2
Why?
But Did They Have to Make the iPhones Ugly?
In general, I have to say that the tech on this year’s iPhones seem pretty good! But I’m a little bummed out by the fact that it seems like they’ve given up on making them look nice.
Are they just thinking, “People will throw these in cases anyway — who cares?"1 ?
Previous iterations of Apple have also missed the balance between design and functionality — but in the other direction. And let me say that I do prefer them not putting design over everything!
But do you remember posts like this?
This 11-year-old Reddit post pointed to Apple’s care when it came to the details. It even mattered to them the way the ports were placed beneath the phone.
I really don’t like the new backsides…
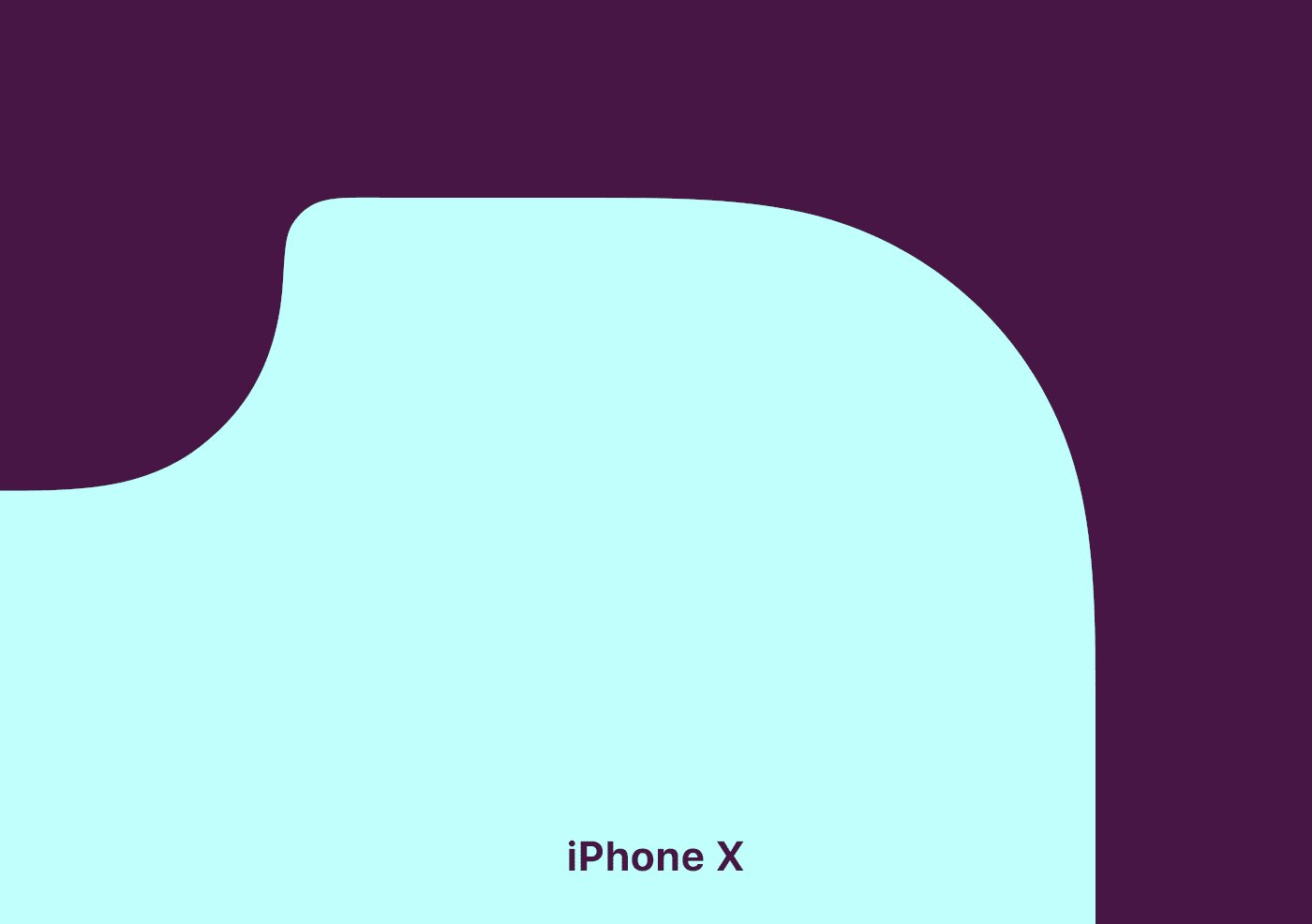
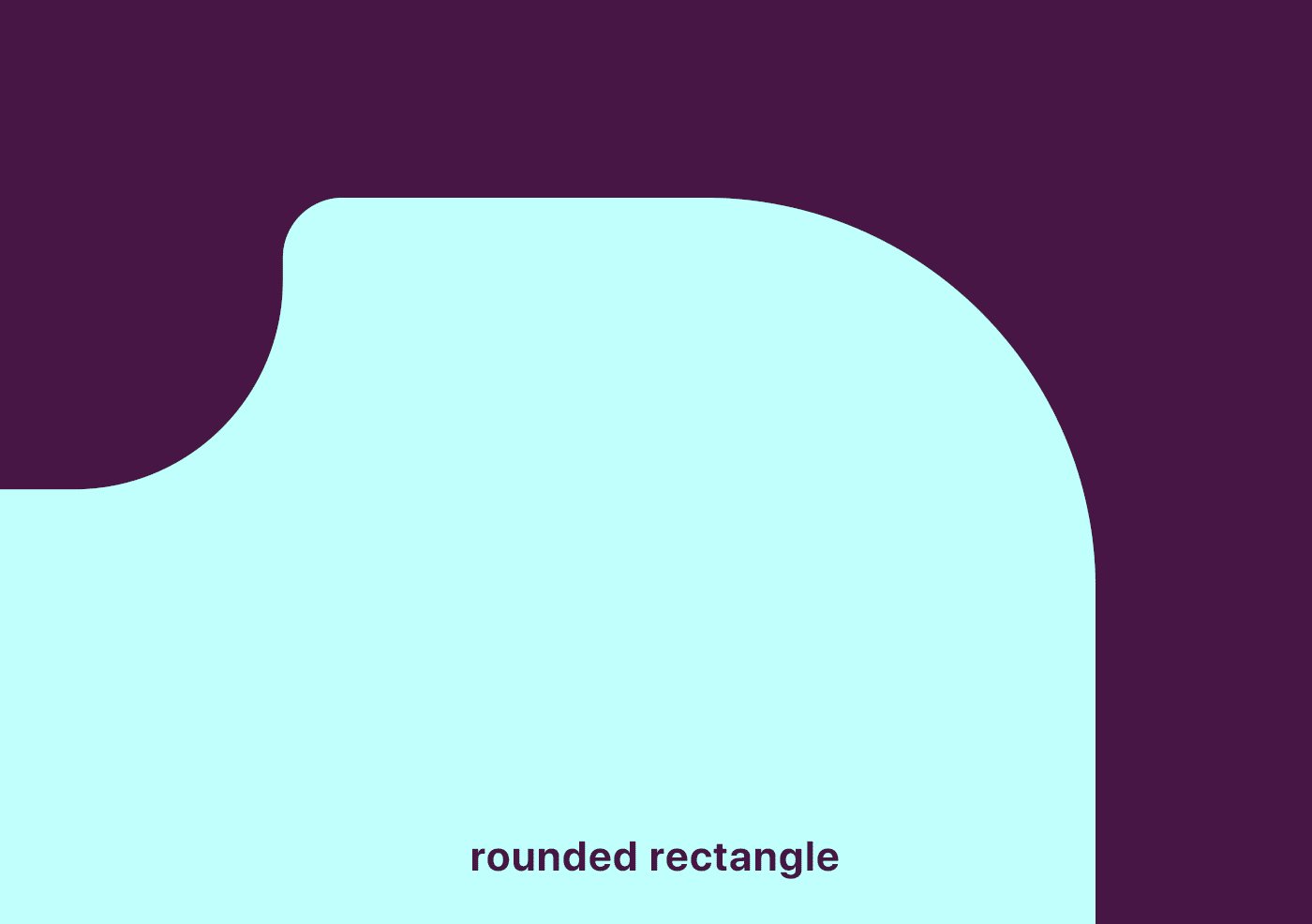
The iPhone’s Camera Plateaux™️ have always been inelegant. So I was glad that the plan this time was to make them larger. (I’m also one of those who dislike table wobble…)
But I think they missed the mark on both the Air and Pro — in slightly different ways.
Air:
When it comes to the air, I don’t like how the camera bar doesn’t have the same curvature as the phone’s corners. I think this image, with the battery pack, shows this well, as you can see that the battery pack does match the body.
(Yes, it does match the camera’s perfect roundness — but that’s not the choice I’d make.)
With the battery pack, you also get non-matching corners “bumping” up against each other. (Heck, if you insist on having the round corners on the camera bar, I’d consider having the top corners of the battery pack match those instead of the top of the phone.)
Apple used to really care about corners…

Pro:
The Best Cotton Socks (I've Found)
And a Dream of Opening a Store
I just love good stuff. And I especially love the best1 version of completely ordinary things. (Today I’m talking about clothes — but this could be about most goods.)
The thing is, there are things that are luxuries, and made from luxury brands. But while these things are better than your ordinary wares, they’re not honest.
Especially in women’s apparel, it seems like you often have choices like the following:
- A $10 T-shirt, that’s actually a $10 T-shirt2
- or a $150 T-shirt, that’s actually a $50 shirt.
Or course the latter is better than the first — but I’d rather buy a $70 T-shirt that has that cost due to the expenses for actually making it as good as it is.
Shout-out to some brands and stores that actually make high-quality and "honest" clothes for women:
Let me know if you know about more!
I would’ve loved to run a clothing store
And I wouldn’t mind just calling it Proper Stuff or something. The concept would be rather simple: Just stock basics, as timeless as possible, that are honest, sustainable, and of high quality. (I’d perhaps go for two tiers, to be able to have the absolute best while still having some more sensibly priced options.)
Standard & Strange’s tagline, “Own fewer, better things”, could be applicable. But “Simple excellence” would also encompass what I’d be going for.
One example would be the socks in the image above, which I promise I’ll get to. But here are some more examples, from one of my favourite stores:
I’m thinking things like simple jeans from Sugar Cane, T-shirts from Warehouse, hoodies from Whitesville, wool garments from Heimat, and canvas sneakers from Moonstar. Completely normal stuff, just made really well.
And I know that these things are much pricier than what most people buy. And I genuinely understand that things like that aren’t accessible to everyone — and that’s fine. But if you are able to afford it, I do I think it’s a good idea for more people to own fewer, but better, things. It’s better for the environment, and better in terms of ethics and the well-being of workers. However, I also think there is great personal value in having items you really treasure. Things that stick with you, and that you bother repairing.











