Yes — Please Include Fewer Chargers and Cables in the Box
(Oops, I forgot to hit publish on this one last week..!)
A detail about the new MacBook Pro in the EU (and also here in Norway, the UK, and Switzerland, even though we’re not in the EU) is that the laptop doesn’t come with a charger by default. The reason is a regulation that’s coming that says that companies like Apple need to provide users with the option not to get a charger.
But, still, amazing stuff continues to happen in Europe.
What I find amazing is how cleanly John Gruber is able to put 100% of the blame on the EU, and 0% on Apple, in cases like this… I assume the bad stuff1 he’s talking about here is EU users not getting a charger for free. But absolutely nothing is stopping Apple from doing just that in the EU as well! They only need to include an option of not getting the charger. Apple could even keep all the money from users selecting this option! (Nick Heer also points to a lot of bad coverage of this.)
I might be wrong, but I can’t remember Gruber chastising Apple for removing the chargers from iPhones, or more recently: the cable from AirPods Pro 3… And I agree with this! So, I’d rather focus on why I actually think all of these are good moves!
My optimal future
By default, I don’t think devices like this should come with any cables or chargers. But as part of the check-out process it should be trivial to add what you need — for instance with the MacBook Pro:
- Charging cable?
- None
- MagSafe
- 2 m USB-C
- 3 m USB-C
- Charger?
- None
- 70 W
- 96 W
- Colour?
- White
- Black
These should be sold at “bundle prices”, and be cheaper than if you were to buy them alone. In Apple’s case, this would also increase the amount of competition their chargers and cables face. So maybe they’ll stop being so inferior to third-party options.
Products also need clear markings for the minimum and maximum/optimal number of watts — so people don’t think their 5 W phone charger can charge their Mac.2
Why?
But Did They Have to Make the iPhones Ugly?
In general, I have to say that the tech on this year’s iPhones seem pretty good! But I’m a little bummed out by the fact that it seems like they’ve given up on making them look nice.
Are they just thinking, “People will throw these in cases anyway — who cares?"1 ?
Previous iterations of Apple have also missed the balance between design and functionality — but in the other direction. And let me say that I do prefer them not putting design over everything!
But do you remember posts like this?
This 11-year-old Reddit post pointed to Apple’s care when it came to the details. It even mattered to them the way the ports were placed beneath the phone.
I really don’t like the new backsides…
The iPhone’s Camera Plateaux™️ have always been inelegant. So I was glad that the plan this time was to make them larger. (I’m also one of those who dislike table wobble…)
But I think they missed the mark on both the Air and Pro — in slightly different ways.
Air:
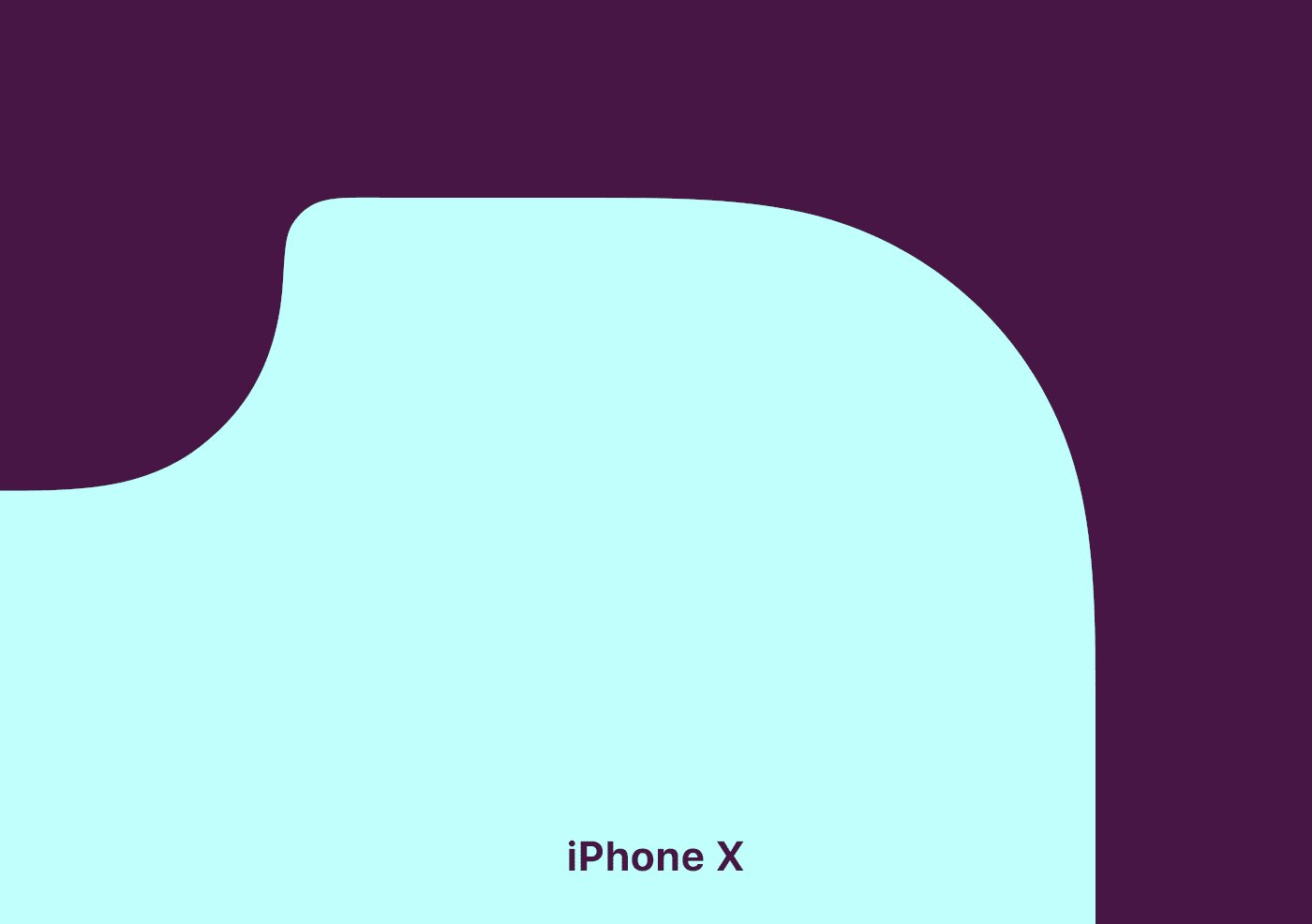
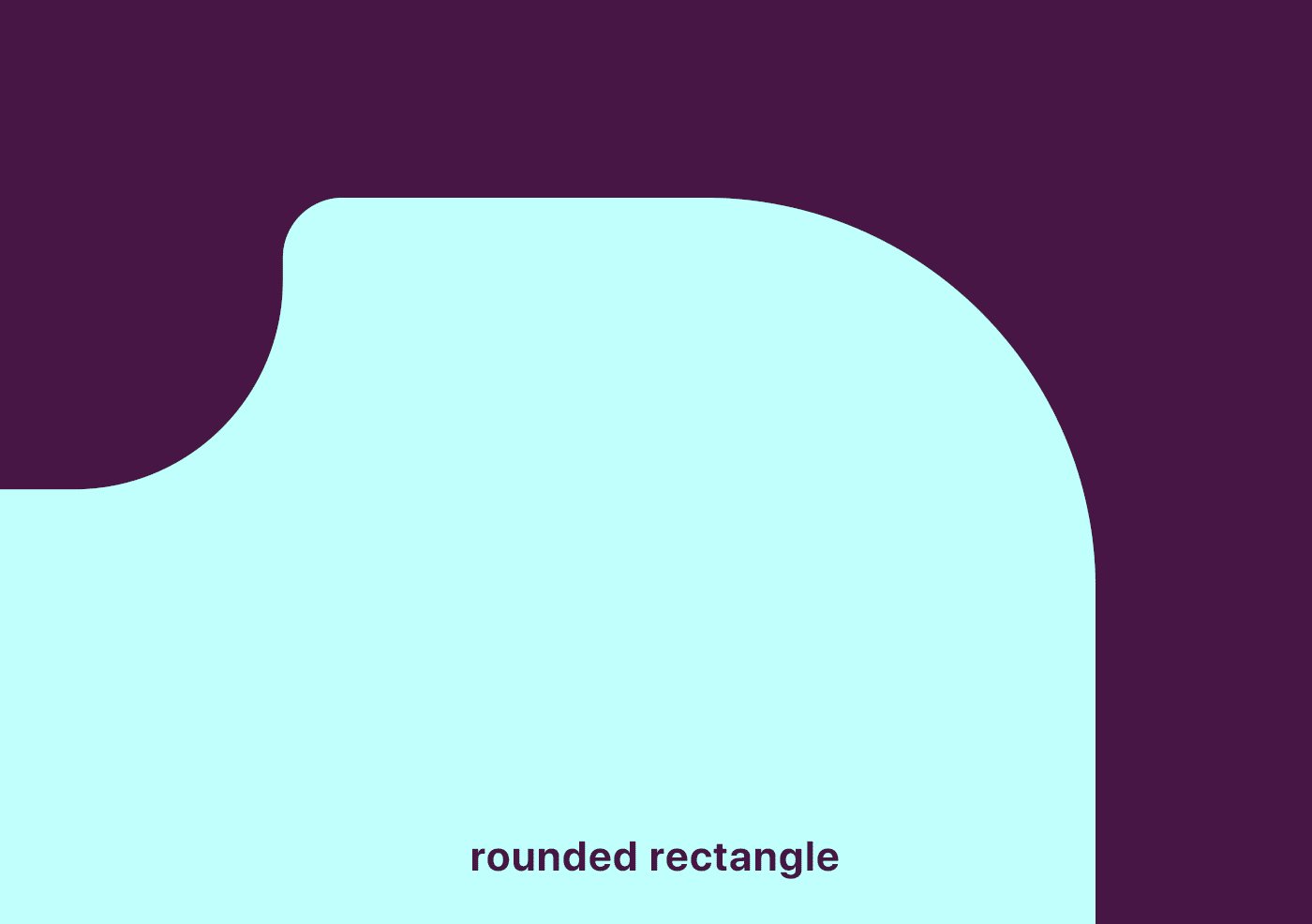
When it comes to the air, I don’t like how the camera bar doesn’t have the same curvature as the phone’s corners. I think this image, with the battery pack, shows this well, as you can see that the battery pack does match the body.
(Yes, it does match the camera’s perfect roundness — but that’s not the choice I’d make.)
With the battery pack, you also get non-matching corners “bumping” up against each other. (Heck, if you insist on having the round corners on the camera bar, I’d consider having the top corners of the battery pack match those instead of the top of the phone.)
Apple used to really care about corners…

Pro:
The Best Cotton Socks (I've Found)
And a Dream of Opening a Store
I just love good stuff. And I especially love the best1 version of completely ordinary things. (Today I’m talking about clothes — but this could be about most goods.)
The thing is, there are things that are luxuries, and made from luxury brands. But while these things are better than your ordinary wares, they’re not honest.
Especially in women’s apparel, it seems like you often have choices like the following:
- A $10 T-shirt, that’s actually a $10 T-shirt2
- or a $150 T-shirt, that’s actually a $50 shirt.
Or course the latter is better than the first — but I’d rather buy a $70 T-shirt that has that cost due to the expenses for actually making it as good as it is.
Shout-out to some brands and stores that actually make high-quality and "honest" clothes for women:
Let me know if you know about more!
I would’ve loved to run a clothing store
And I wouldn’t mind just calling it Proper Stuff or something. The concept would be rather simple: Just stock basics, as timeless as possible, that are honest, sustainable, and of high quality. (I’d perhaps go for two tiers, to be able to have the absolute best while still having some more sensibly priced options.)
Standard & Strange’s tagline, “Own fewer, better things”, could be applicable. But “Simple excellence” would also encompass what I’d be going for.
One example would be the socks in the image above, which I promise I’ll get to. But here are some more examples, from one of my favourite stores:
I’m thinking things like simple jeans from Sugar Cane, T-shirts from Warehouse, hoodies from Whitesville, wool garments from Heimat, and canvas sneakers from Moonstar. Completely normal stuff, just made really well.
And I know that these things are much pricier than what most people buy. And I genuinely understand that things like that aren’t accessible to everyone — and that’s fine. But if you are able to afford it, I do I think it’s a good idea for more people to own fewer, but better, things. It’s better for the environment, and better in terms of ethics and the well-being of workers. However, I also think there is great personal value in having items you really treasure. Things that stick with you, and that you bother repairing.
Examples from my own wardrobe:
The best cotton socks I’ve found
PLEASE Stop Evaluating Streaming Services Over How Much They Pay Per Stream
*Taps the Sign (Again)
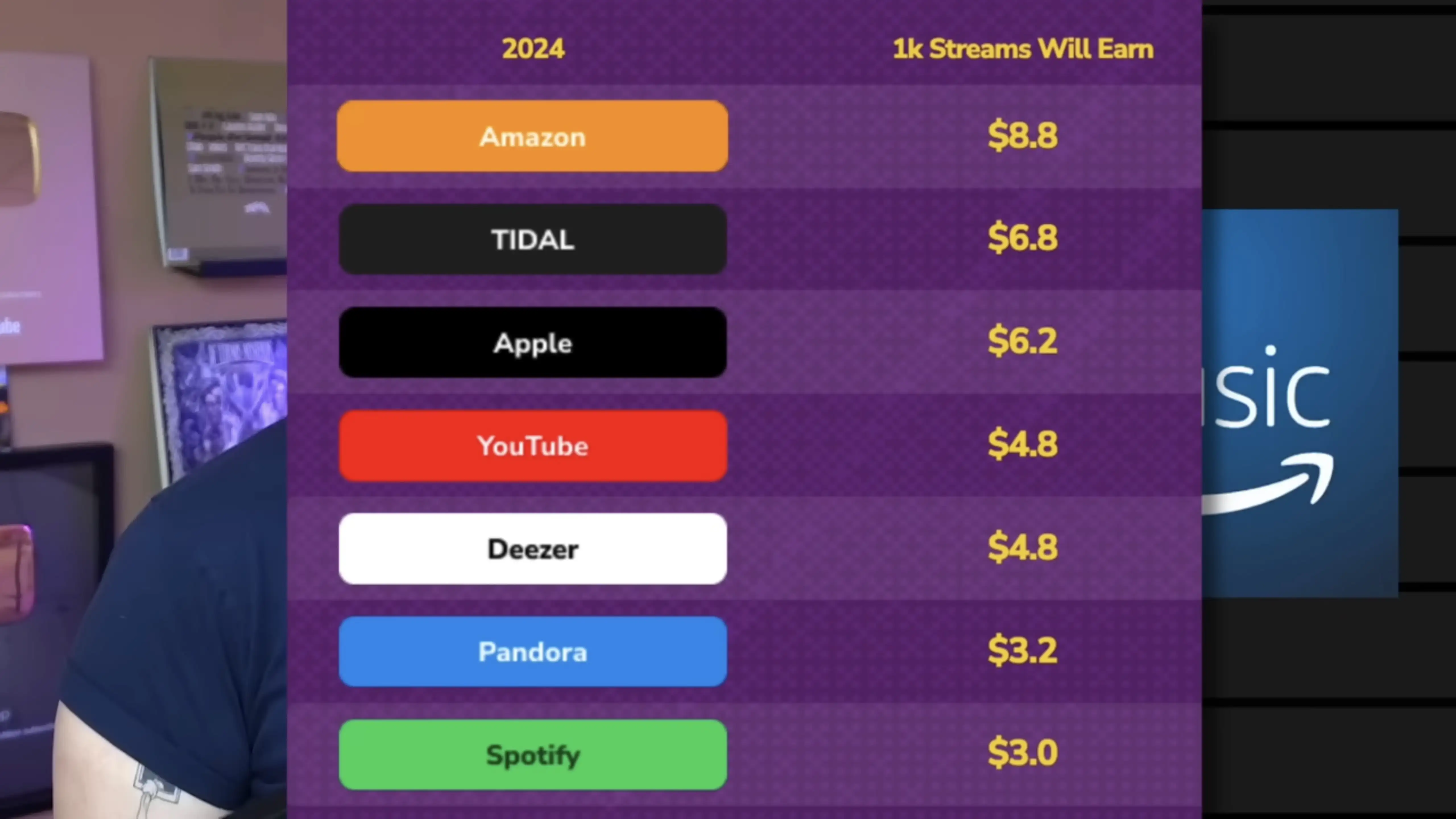
Today I saw this video, that has a premise I really like: A tier list of different music streaming services, mostly based on ethics.
However, this reinvigorated my annoyance with the over-reliance on the payment per stream metric.
Check out my grand idea for music streaming here.
And also check out what I've written about streaming payment previously here.
The most straightforward reason for why this metric is useless is that that’s simply not how the deals with the music streaming companies work. At all. It’s not like there’s a set payment per stream (that’s lower on Spotify than Tidal), and if my band got streamed twice as much next month we’d earn twice as much.
Every streaming service I know of does just about what Spotify does:
- They collect the revenue, and keep 30% of it.
- They then pay the rights holders 70%. Let’s call this the rights holders' share (RHS).
- They divide the RHS by grouping together all streaming on their platform — and if Taylor Swift had 1% of all streaming on the platform, she would get 1% of the RHS.
I get that it’s a metric that makes sense to people. But that doesn’t beat out the fact that it doesn’t reflect the reality.
Here’s what I, both as a user and artist, want to know when evaluating services:
- How large is the RHS?
- How does the service balance increasing the revenue per customer and reaching more customers?
- How do they split the RHS among rights holders?
- What effect does the service have on artists, through AI, artist relations, etc.?
- And of course: Is the service owner someone you want to support or not?
Quick Recommendation #12: UFO 50
Modern Retro Gaming Masterpiece
Imagine if someone, especially someone who likes retro gaming, told you: «What’s the NES? I’ve never heard of it, or played any of the games.» And then imagine you could tell them they could buy the 50 best games for just €25. What a treat they’d be in store for! Dusting off old classics, and exploring a treasure trove of retro gaming they haven’t seen before…
Cue UFO 50
If you told me about this game/project, available for Steam1 and Switch, I would brush off as too ambitious to ever become a reality. However, it’s actually done, and here today!
A group of indie devs went together and created a fictional developer, called UFO Soft. The story is that this “company” released a bunch of games for their consoles, LX-I, LX-II, and LX-III, between 1982 and 1989. And you’ve just discovered 50 games, spread across the lifespan of the company, that you can play in any order you’d like.
UFO 50 is a collection of 50 single and multiplayer games from the creators of Spelunky, Downwell, Air Land & Sea, Skorpulac, Catacomb Kids, and Madhouse. Jump in and explore a variety of genres, from platformers and shoot ‘em ups to puzzle games and RPGs.
— From the game’s website
The game menu starts out like this. 👆🏻 The games are sorted from oldest (Barbuta, 1982 — currently selected) to newest. When you click the game, you dust it off, and start it up. And here’s the thing: These are full games!
My Compact Stereo Bass Pedalboard
On the side, I do a bit of pedalboard building. And finally, I’m done with my own board — so I wanted to present it here! I’ll also go into all the pedals and why I chose them.
Board and I/O
The board itself is the smallest size made by Temple Audio.
On the right side of the board, I can plug in power for all the pedals and Input A and B. I play with two basses live: My 1961 Fender P-Bass and Fender Japan Fretless Jazz Bass — and having them both plugged in is nice.
The power supply is the Canvas Power 8 🖇️ from Walrus Audio, which I’ll show when I get to the underside of the board.
The left side has a USB-C charging port, forwarded from the Canvas supply, balanced stereo out (the two XLRs), and a jack output from the left channel.
«Wait, stereo for bass??»
I only have two stereo effects: Chorus and delay. But I think it’s really cool! Lately, my «sound» has gone on to always involve some saturation (usually fuzz and/or a cranked preamp) and chorus. Here’s a little taste of the sound (isolated bass), from a demo my band is working on.
So, that’s why I send a stereo signal (with the XLRs) to front-of-house. However, I’ll never bother with two amps — so that’s why there’s only one jack output. My DI does have the option to sum the left and right channel, but that doesn’t work with my chorus. So what I do is that I just send Left to the amp, and then asks for the Right channel in my monitor.