Quick Recommendation #2: Better Markdown Preview in Finder
Hitting space to preview files (Quick Look) is one of my favourite Finder features. However, it does a pretty mediocre job with Markdown files. QLMarkdown is a little utility that makes these previews richer.
You can install it from this link, or by using this Homebrew command:
brew install --cask qlmarkdown
The app isn’t signed – so you need to do the little dance to convince macOS that you want to run the app. (This is detailed in the original link share up top.)
You need to open the app once for the utility to work. And that’s also where you change settings.
I get that many Markdown contexts are outside of Finder – but if you do use them there, I hope this little tool can be useful!
Is Apple Forcing Me to Pay Them for Much More Cloud Storage Than I Need?
It’s pretty well-known that the 5 GB of cloud storage Apple includes for free (when you buy a €1,000 phone) is quite pathetic. However, I’ve actually found the 200 GB plan for 39 NOK (€3.33) a month to be decent value. But as I’m close to reaching the limits of that plan – I think it’s highlighting some anti-competitive issues.
My use
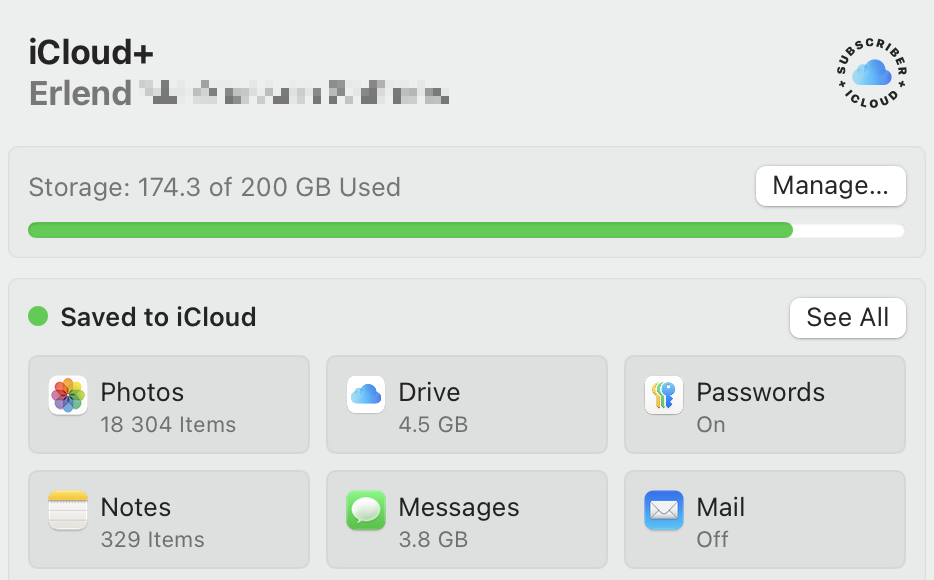
I’m currently using 86.7% of my storage.
- Photos.app is the largest culprit, using 128.7 GB.
- Backups use 27.3 GB – but I intend to set this up to back up locally to my Mac Mini.
- iCloud Drive only uses 4.5 GB, as I’m babying it quite a bit.
- Messages uses 3.8 GB – but this could probably be removed as I don’t use iMessage as my default chat app.
- My wife is currently on her own 50 GB plan – but we do have an iCloud family. (So I wouldn’t mind combining these.)
My default cloud storage provider is Dropbox
In my opinion, the largest tech companies have far too much power already. So I like to use services from other companies if I can.1 I also like how, in general, using third-party alternatives can give you flexibility. So, since we’re using Dropbox in my band, and I think it does the job, using this is my default cloud storage provider makes sense to me.
However, some pros of using third-party alternatives can be thwarted by first-parties, like Apple:
Problem #1: Backups
Quick Recommendation #1: Cheap Strap Locks for Guitars
Why buy expensive (or just kind of cheap strap locks, when you can go old school and just order a bunch of rubber gaskets for bottles??
Here’s a link 🖇️ to the listing I used on AliExpress – but there are probably plenty of others that are just as fine. 👍🏻
I know it’s silly – but for some reason I think it’s a bit more rock ‘n’ roll to use something not meant for the purpose. 😎
App Defaults and Home Screen Update – January 2025
I wrote a bit more in-depth about it in my original post here – but here’s my update at the beginning of 2025! A bunch of these are paid apps I probably wouldn’t prioritise if I didn’t already subscribe to Setapp 🖇️ – so keep that in mind.
Headers with * have some changes.
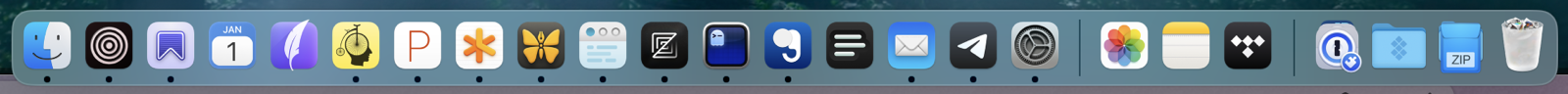
Mac dock
I use an automatic shortcut, activated with Shortery, to switch between the dock being “hidden at the bottom” (on the laptop screen) and “shown to the left” (on my 27" monitor).
Here’s what it looks like by default:
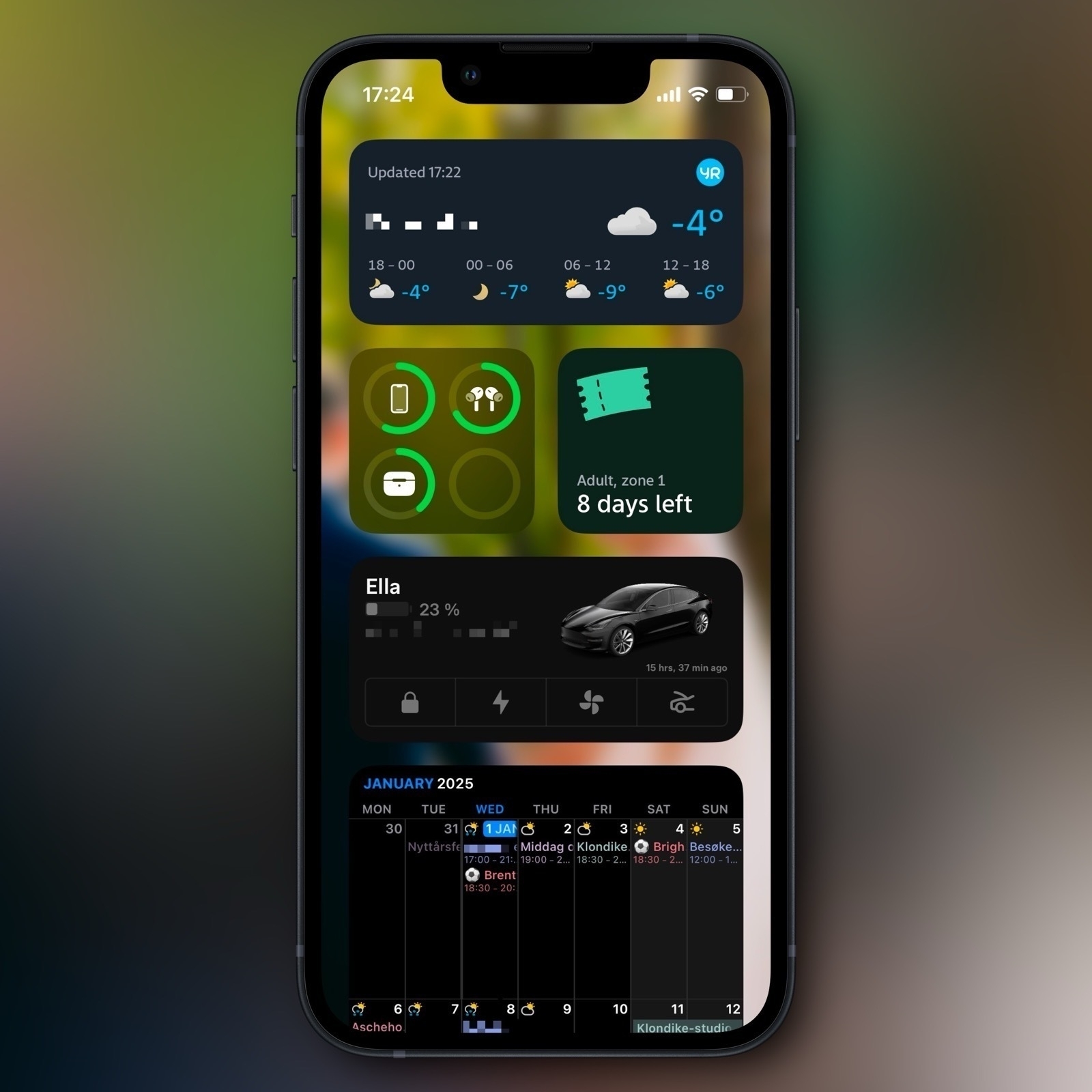
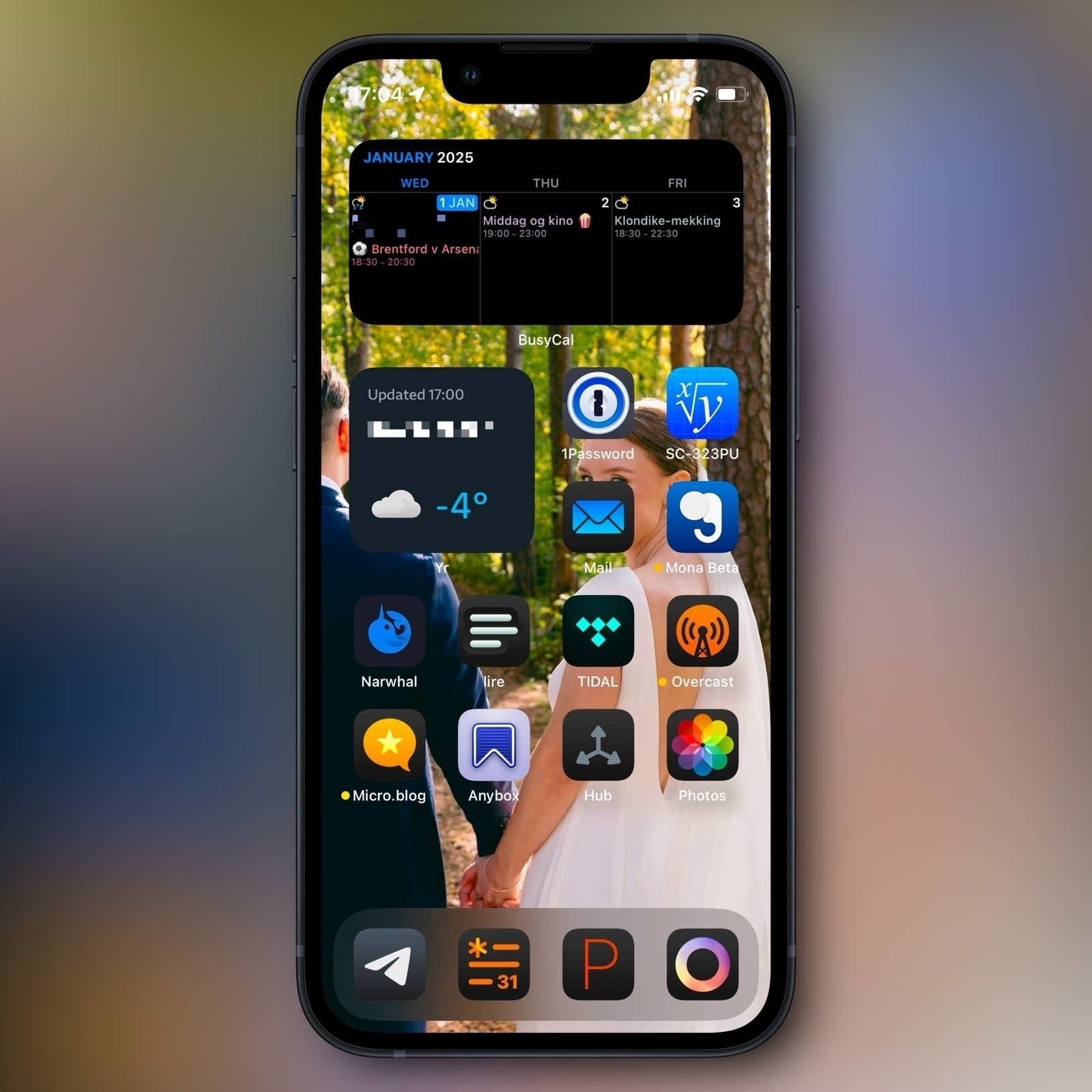
iPhone home (and lock) screens
My home screens, and backgrounds, change with my Focus modes – but I wouldn’t say I’m great at maintaining these modes. I’ll often use different variants of the same background, for instance from Wallaroo. Some of my modes have traces of this – but I’ll also mix it up, like I have now, with things like photos of my wife.
I always use just one home screen – so I always have one swipe to the Today View and the App Library.
Today View and App Library
No mode
Do Not Disturb
Work
Chill
Sleep (lock screen not relevant)
Driving (home screen not relevant)
Systems and productivity
📓 Notes, tasks, and writing*
Most of this happens in a folder of Markdown files, which I access both through Paper, NotePlan, and Ulysses. At the same time, I just love using Bike (and always think in outlines), so I use that a bit as well. But it’s a big con that I can only access those files on the Mac for now…
I’ve been dabbling with Godspeed 🖇️ for tasks – and I can recommend it, even though I just don’t need a separate task manager.
I’m also using Obsidian for my band, and Notes.app for stuff I share with my wife. And I use Tot as a sticky note and when I need to keep some text floating on top on my Mac.
📖 Journaling*
I Tried to Design an Icon for Zen – My Favourite Browser
I’m one of those who really likes the Arc browser. But at the same time, I’m quite worried about Google’s web hegemony (and the general trajectory of The Browser Company) – so I want to use and like Firefox/a Gecko browser. Sadly, I just don’t think Firefox is very good…
I get that Mozilla has a lot of things going on, and that creating a browser engine is a lot of work. But I really wish they prioritised having a focused team that's allowed to just working on making Firefox nice.
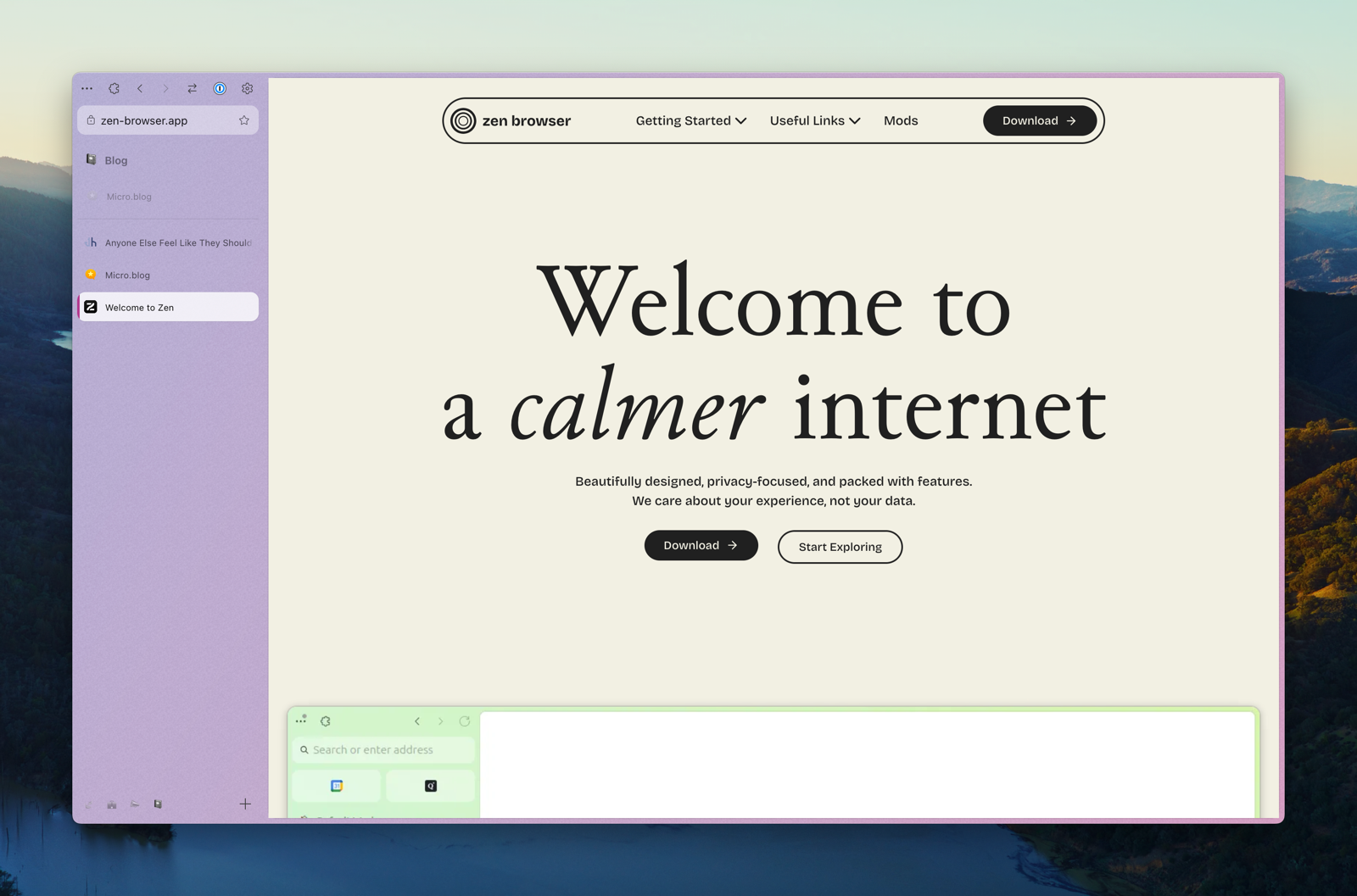
However, I’ve used Zen as my main browser for the last six months – and I’m pleased with it! (By the way, click here, to go straight to the new icons.)
In short, it’s a Firefox fork, that has copied a lot of the things I like about Arc – like vertical tabs, split-views, workspaces, and nice padding 🤤. It also has some original ideas – and my favourite one takes advantage of the great customisability offered in Firefox:
Zen Mods
You can easily install, and adjust the settings of, community created mods. These are mostly little tweaks, like themes, having the close button on the left side (and hidden without hover), cleaner extension menu/right-click menu/navigation bar, etc.
I really like that the browser is enjoyable out-of-the-box, but that I can still customise a lot to my liking.
But be aware: It is alpha software.
This means that not everything is polished, and that things change quite frequently. But, as mentioned, I’ve used it as my primary browser for six months, and I’ve still liked it more than most browsers.
One of the things that has just changed is the graphical profile, logo, and icon.
Guess What Apple Paid to "Buy" the Firefox Extension for iCloud Keychain
Good news! As of today, there’s an official Firefox extension for Passwords.app / iCloud Keychain.
“What? There wasn’t one already?" you might say.
Fair question! Maybe it was a bit much to ask of the famously cash-strapped company to take care of those of their users who want to use the only* independent* browser. (To me, this reveals one of the reasons why I think you should rather store your passwords with a third party you trust.)
Luckily, the lonely lad (or lady) Aurélien has been maintaining an unofficial add-on for years! 🫡
“But now Apple has managed to scrape together the cash to build one themselves??"
Not quite… Apple reached out to Aurélien, through Mozilla, to ask if Apple could simply get the code of the unofficial plugin. (Source)
“Ah, so instead of starting from scratch, they instead bought a good starting-point. Smart."
Well, not quite… From the GitHub thread linked above: