Today's Plan: Setting Up My Mac Mini NAS
I just picket up my new Mac Mini, which I intend to use as a server (backups and media) and light gaming machine, connected to my TV.
Upgrade prices are a joke – so I went for the base model + a Thunderbolt enclosure, and a Samsung 990 EVO 2 TB SSD (which speeds might be an overkill – but it was on sale). Wish me luck! (Will report back later.)
Something is off about the performance on my blog… Especially on Chromium! While part of me would enjoy saying “Works best on Firefox”, I still have to do something about it.
Well, I have been looking for an excuse to rewrite and optimise my CSS! I’ll start tomorrow. 💪🏻 (Wouldn’t mind advice!)
Early Mac Mini Takes From Someone Who’ll Probably Get One
For a while now, I’ve thought that I’ll most likely get a Mac mini when it gets refreshed. My intended use case is pretty specific — and not as my main computer:
- Connecting some external storage, and using it for
- backups,
- and as a media server. (Jellyfin, perhaps?)
- Maybe use it for some smart home stuff.
- And I’ll also connect it to my TV, via HDMI, for some light big-screen gaming. (Like UFO 50! But also things that I want to play with a controller that’ll run at least as well as on my M1 Pro 16 GB laptop.).
Thoughts regarding my use case
I got to say, the update is pretty perfect for me. The new form-factor is great for my TV furniture, and I can probably get by with the absolute cheapest one. The only upgrades I’m considering, are 24 GB RAM and 10 Gigabit Ethernet. Would love input on this!
General thoughts
In general, I think this is a great update at a good price. And at last we’re finally out of the 8 GB hole! 256 GB is pretty rough, though… But it’s OK for me! So, in principle, if Apple had non-criminal upgrade pricing, I wouldn’t mind it starting that low. But they don’t.
They made the right choices regarding the ports
The new Mini has the following ports on the back:
- 3x Thunderbolt 4/5
- HDMI
- Ethernet
- Power
And the following in the front:
- 2x USB-C
- Mini-jack
There are two questions we need to look at:
- How many ports should the enclosure size account for?
- And then, which ports should those be, and where?
Partially I think, in a world where the Mac Studio exists, they went for a sensible size and port number (9 — one more than the M2 Mini, and one less than the M2 Pro). It’s OK to disagree with that — but I think we have to keep that separate from the port types and placement.
I’ve seen some disappointment voiced about the jack being on the front. And while I have zero issues with someone preferring that for their specific setup, I still think it’s wrong to say that Apple made the wrong choice for the majority of people. For those with speakers connected permanently, there are _so _many options for connection. And which port on the back should’ve been moved to the front instead, then?
I also think it would’ve been a travesty if they sacrificed USB-C ports for USB-A ones. Just get over it…
The power button placement is fine
I mean, it uses very little power while in sleeping, so how often do you need to turn it off? And it’ll probably be OK to reach anyway. (Remember that the back of the Mac will be closer to you than with the last one, as the footprint is smaller.)
I’ll have to think about it some more, but I think this will be my next purchase. And I think this will be a great Mac for many people for many years.
I Got the Opportunity to Build My First Wet/Dry/Wet Guitar Pedalboard
I was lucky enough to be allowed to make this cool rig this week! It’s made to work well with one amp, but great with two. And if you’re a certified mad lad, you can even run it with three amps!
Allow me to explain:
When a signal has effects on it, it’s called “wet” – and when it doesn’t, it’s called “dry”. However, sometimes (like here), only some effects, like chorus, delay and reverb, are categorised as making the signal wet. And whether effects like overdrive and compression are on, the signal is categories as dry.
The board has four jacks in its side panel:
- Guitar in
- Dry signal out
- Wet out L
- Wet out R
Rigs that have those three outputs are called wet/dry/wet rigs.
Homebrew – For Noobs (Like Me)
I do not know what I’m doing when it comes to the terminal on my Mac. But one use-case, I really like, is Homebrew. So I wanted to explain what it is, and how to use it, to other newbies!
How to install it
I get that I haven’t told you why yet, but to install it, you just copy this into your terminal: $1
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Then you just follow the quick guide. (I think you only have to copy and paste one set of commands.) For Mac, you can also go here to download the latest .pkg file.
It’s a “package manager”
And this just means that you use it to install, uninstall, and update other apps. These can both be command-line software (called formulae in Homebrew parlance) or what most would recognise as regular apps (called casks).
And here’s how you use it:
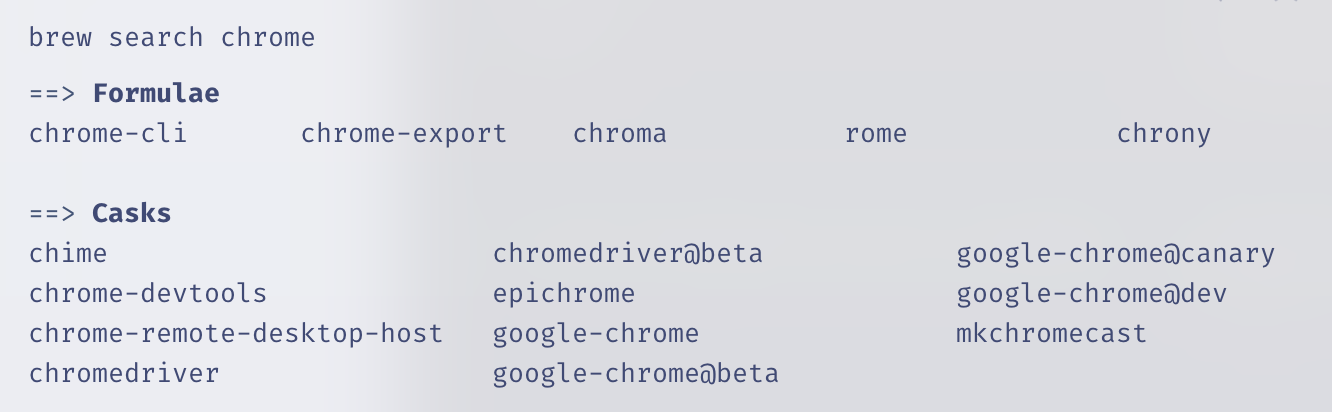
Installing something is as easy as typing brew install firefox. That’s it! No going to a website, no downloading of installers, no dragging and dropping, no nothin'! And you uninstall by typing brew uninstall google-chrome. Even though you’d be surprised by how many apps support installation through Homebrew, not every app does. Furthermore, every “app name” has to be only one word – so brew search chrome will help you find out if the app you want is there, and how you should address it.
It's Not Too Late to Listen to the October Trilogy
Terrific Albums for the Autumn
For any Norwegians reading this, this recommendation will be categorised as very cliché. But clichés are just that for a reason – and if you haven’t listened to these albums, you’re in for a treat.
The albums I’m referring to, are the following, by the Norwegian artist Thomas Dybdahl:
- … That Great October Sound (2001)
- Stray Dogs (2003)
- One Day You’ll Dance for Me, New York City (2004)
They were all released in October, and are the perfect companions to wool jumpers, a fireplace, and warm soup. But I get that listening to three albums is a big ask. So as a taste, you can listen to his shortest song, which is also one of my favourites: Dice