Technology
- I don’t love that Arc is built on Chromium — as I think Google has more than enough power over the web as it is.
- I’m not against supporting any VC funded company — but in combination with an unclear business model, I become more skeptical and worried if our incentives align. 2
🌱 A Shortcut for lite-youtube-embed
YouTube embeds take up way too much on a site - so luckily someone has made lite-youtube-embed.
“Renders faster than a sneeze.”
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224× faster.
First you have to include some CSS and JS on your site. 1 And then when you want to embed a video, you could just add this piece to your post/page:
<lite-youtube videoid="CItvhGl__Mk" playlabel="Play: Beatenberg - Wheelbarrow (Official Music Video)"></lite-youtube>
This will embed the video, but over 200x faster - nice!
However, you have to manually add the videoid and the video title.
And they’ve also made a variant named “Pro-usage: load w/ JS deferred (aka progressive enhancement)”, which I think is even more optimised. But then you have to add all of this:
<lite-youtube videoid="CItvhGl__Mk" params="controls=0&rel=0&enablejsapi=1" style="background-image: url('https://i.ytimg.com/vi/CItvhGl__Mk/sddefault.jpg');">
<a href="https://www.youtube.com/watch?v=CItvhGl__Mk" class="lty-playbtn" title="Play Beatenberg - Wheelbarrow (Official Music Video)">
<span class="lyt-visually-hidden">Play Video: Beatenberg - Wheelbarrow (Official Music Video)</span>
</a>
</lite-youtube>
Why I Don’t Love Web Apps
And a call for help
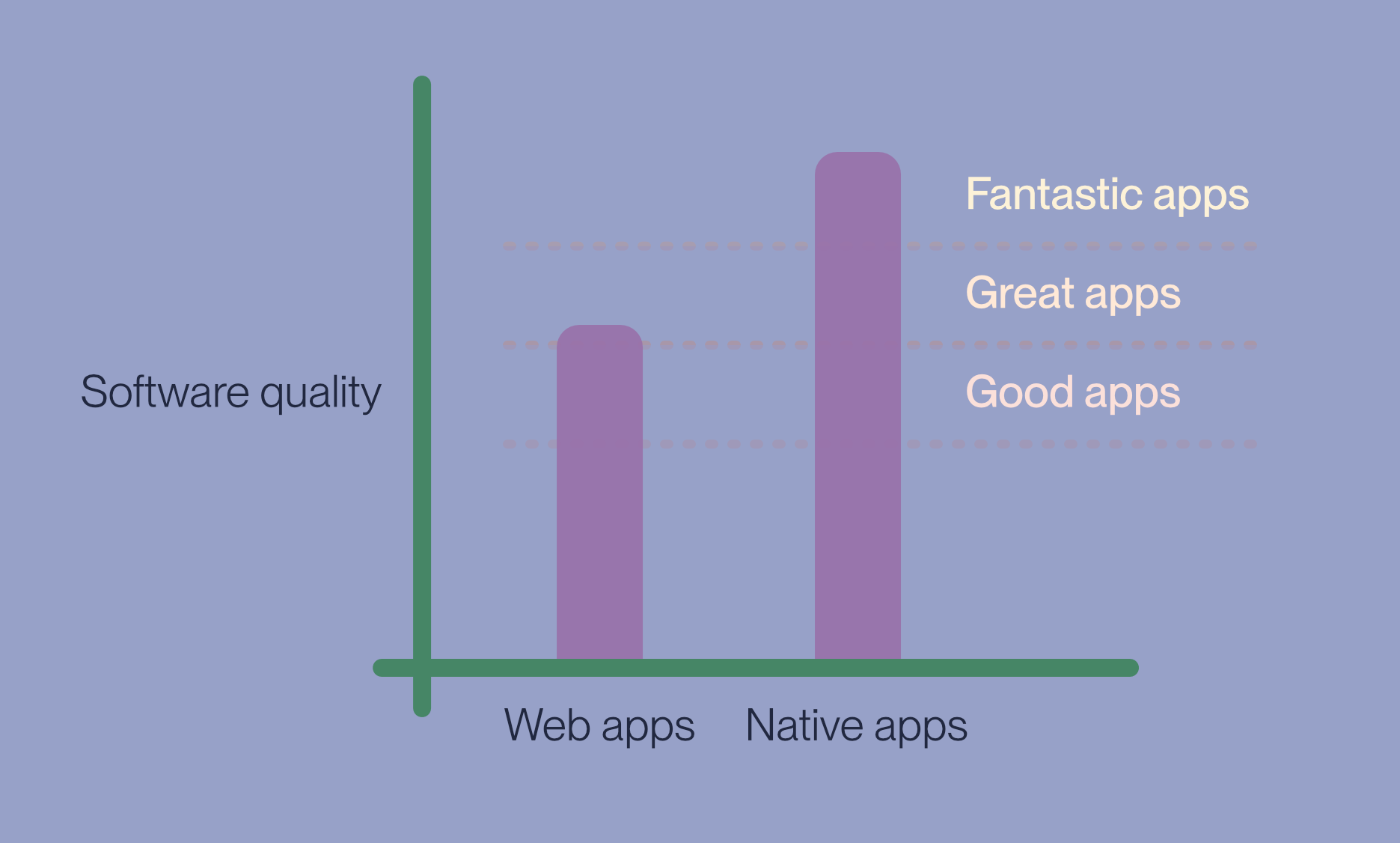
I absolutely get why companies make web apps instead of native apps. Why juggle tons of platforms and languages if you don’t have to? Furthermore, being on the web makes you free from platform gatekeepers!
It can also benefit users, by giving the same experience everywhere, making more software cross-platform and accessible on more niche platforms, and more.
And if a developer has 100 hours to develop a client for their service, the user experience very well might be better if they spent all of it on a web app, instead of spending 25 hours on four different native clients.
There’s also a bunch of terrible native (or “native”) apps. One example is phone apps that simply are terrible web wrappers that just want to be able to track and notify you more than they can in a web browser. 1
When I say that I prefer native apps, I don’t mean that there are no great web apps (like Figma) or bad native apps. My point is that the ceiling of the latter is higher, and that all the best apps I’ve tried are native.
OK, I just spent way too long on something unimportant (again):
I bring to you: smooth linear clamp() scaling, but with increasing something as you decrease the screen width!
From 1rem to 3rem: clamp(1, -0.5rem + 6.67vw, 3rem)
«Backwards» (video): calc(clamp(-3rem, -4.5rem + 6.67vw, -1rem) * -1);
Now that I’ve gotten my CSS like I want it, I’ve started the total rewrite. 🙃
Now I know what I want to be variables. And there’s too many ideas in the design, as I through every idea out there while making each element. But now I know which ideas I like the most, and will keep.
The thing I like about being a noob, is that it’s fun to see quick progress. Stuff I wrote two weeks ago seem stupid now. 😁
Chromium and Nested Backdrop-Filters
If you’re like me, you sometimes get these small (often technical) problems, that you work on for so long — and you refuse to surrender.
I had this with CSS a couple of months ago:
I had a menu, that had transparency and blur, and then I also had a submenu that I wanted to have the same. But the submenu just. wouldn’t. blur!
It works perfectly in Gecko and WebKit — but after countless hours, I found the problem: If an element has a backdrop-filter, Chromium won’t let its children have it as well. 1
I had to design around it, and moved on with my life.
A few moments later…
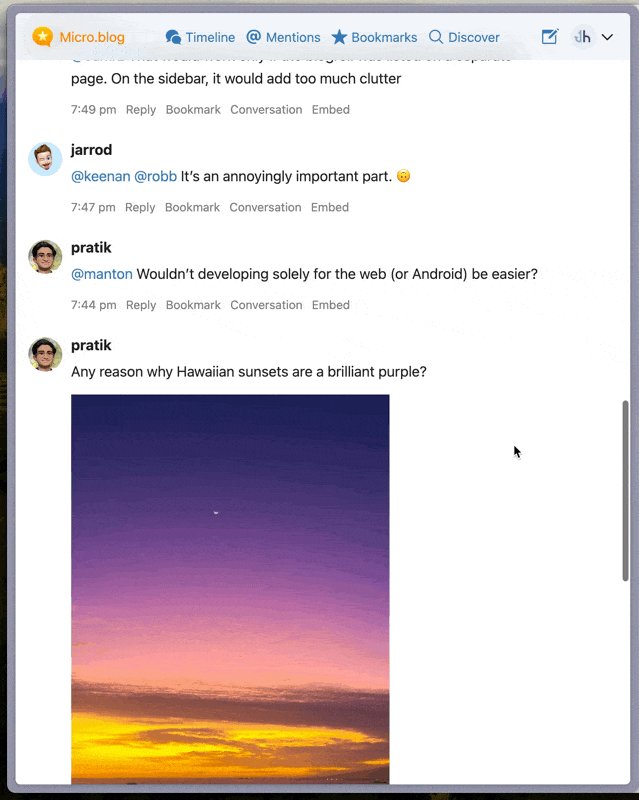
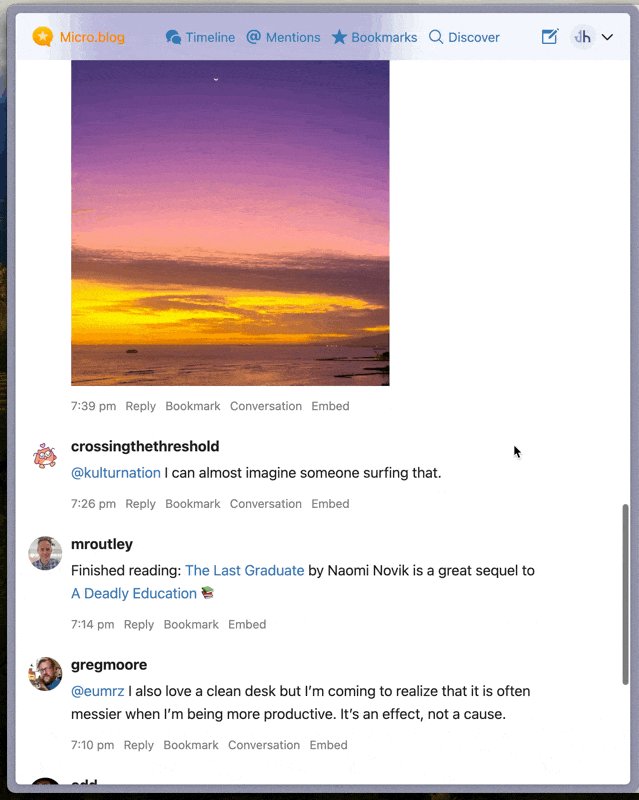
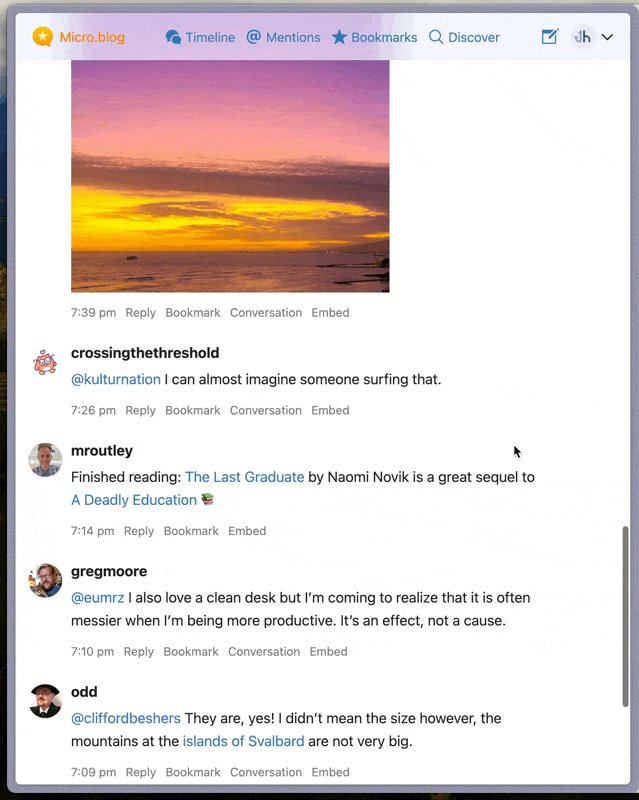
I recently moved to Micro.blog. And one day I was scrolling down my timeline…

Then I opened the submenu:

There it was — the same bug! I’m not alone!
The fix
✉️ 🌱 To SigmaOS’ CEO: This Is What I Don’t Like About Arc’s Direction
I really, really like the Arc browser. But as I alluded to in this post, I have some reservations regarding it, and don’t feel like it’s going in a direction that I like. In the post, I said that I might try SigmaOS again — and I am. 1
I mentioned this in their community Slack, and their CEO, Mahyad, asked me what about Arc’s direction I don’t like. I must say, the dev team seems very active, nice, and open to input! So this post is my reply to his question.
(And here’s a link straight to the TL;DR at the bottom.)
Hi, Mahyad — and thanks for asking! I wrote a blog post called «I Just Want A Nice Browser!», which might give you a hint, heh.
And let me also say that I’m a bit worried about your direction as well — but I’ll come back to that. 😉
Two fundamentals I don’t love, but that I don’t need to go too much into
My main issue, though, is regarding AI
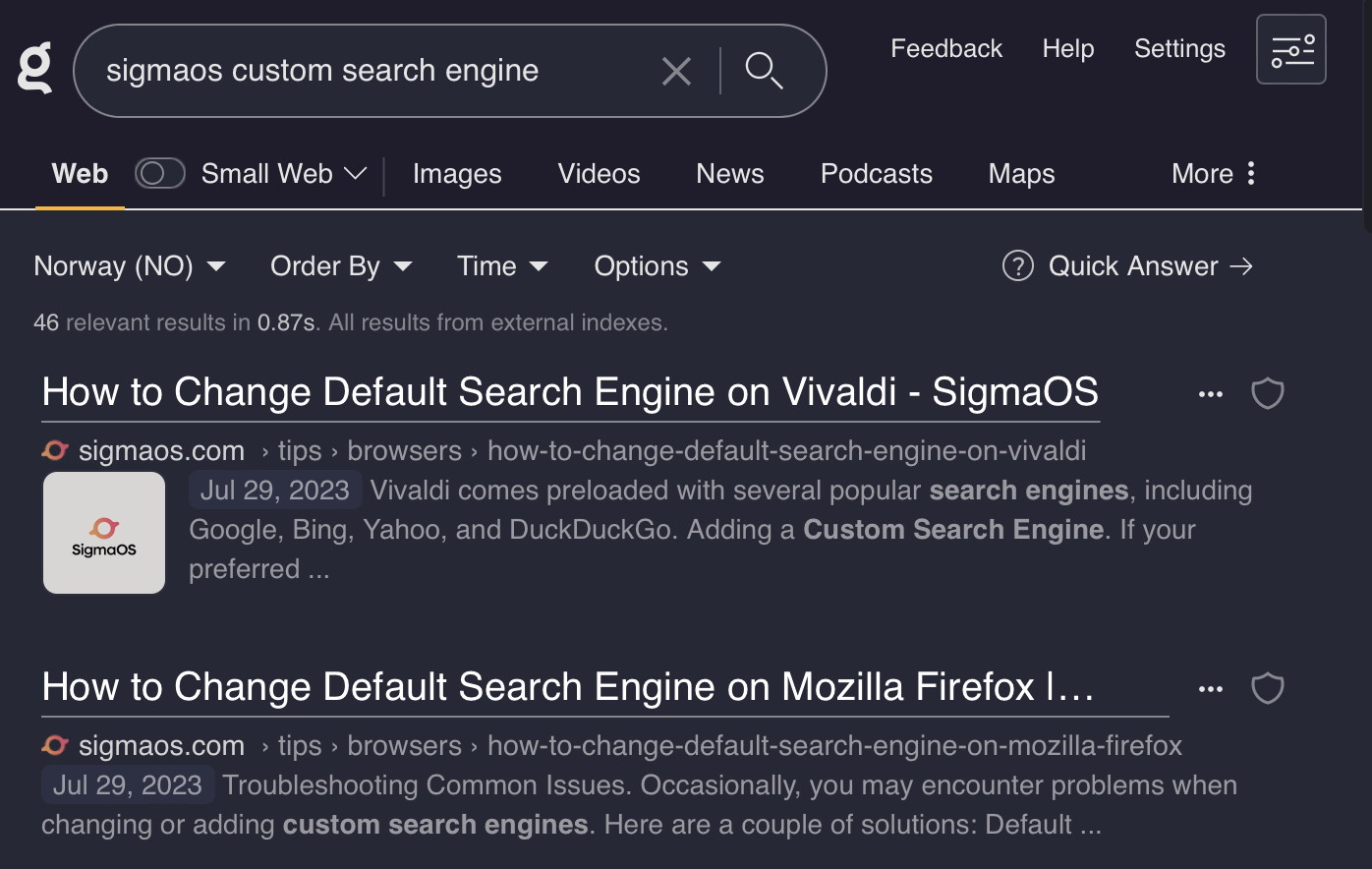
You know that trick companies do now, where they write helpful (or «helpful») articles that people search for, and then you end up on a car company’s website when searching for how to change a tire?
Well, that kinda backfired for SigmaOS today, as I was trying to figure out how to install a custom search engine on it…
I Just Want a Nice Browser!
Two sad browser stories
I’ve followed the Spicy Takes™️ surrounding the Arc Browser recently, that started in the Ruminate podcast and went on to the MacStories Weekly Issue 408.
And I agree with most of what John Voorhees is saying, and also Matt Birchler, who said: «The Browser Company feels gross to me right now».
Much of it is about ethics and AI. In general I agree with them, but this subject won’t be the focus of this post. (I’ve written more about AI here and here.)
Instead I’ll tell my browser story, and explain why both Arc and Firefox makes me sad.
🌱 AI Is Just Different
The discussion around the ethics and legality surrounding AI has been a constant the last year — and it’s culminating in some important trials that’s coming up.
I won’t go into the entire thing here — I just want to focus on a specific argument that I often hear when it comes to the way these large models are trained. It oftes goes something like: «But how is this different from how humans have always been learning and iterating on previous knowledge?» or «The information was available on the open web, so it can be used for anything!».
I think these are terrible arguments.
Humans are allowed into shopping malls.
However, that’s simply not an argument for that cars should be allowed there as well — whether they’re driven by a human or autonomous.
I liked this blog post, by The Jolly Teapot! 👇🏻
«A happy snob» is very much how I’d categorise my own taste in software. 👌🏻
I’ve been thinking way too much about music streaming the past month - so now I’ve gathered my thoughts in a blog post!
I have an idea and dream, that I’m sadly woefully unequipped to actually build. 🙃
It’s a cross between podcasts, Mastodon, PeerTube and the MusicKit API!
🌱 An Idea For Better Music Streaming
I sadly don’t have the abilities to live out this idea — at least not alone. So everyone who finds this, is welcome to steal it or riff with me!
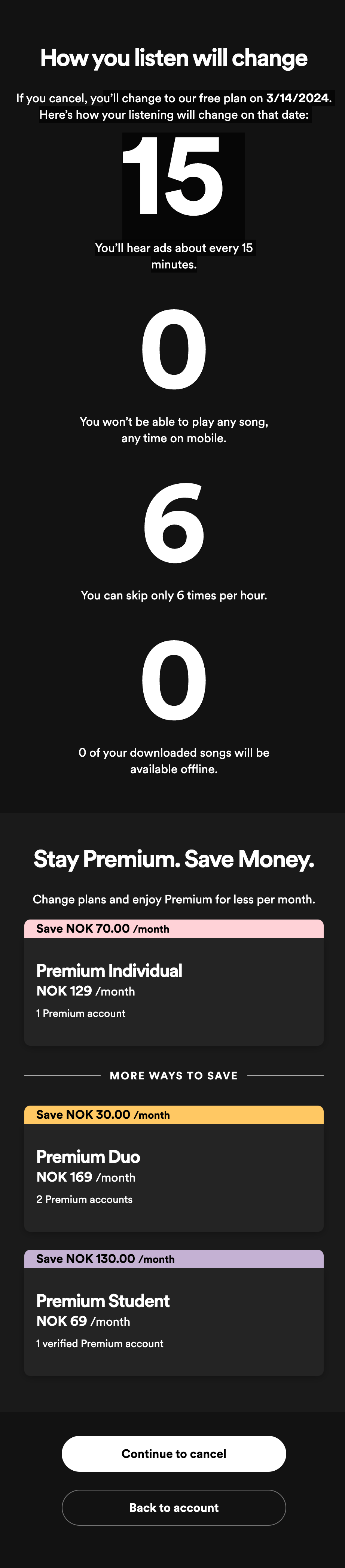
I’m currently trying to transfer from Spotify to Tidal. The main reason is that I want to use a service that pays artists better — and it’s a nice bonus that the sound quality is better. However, I prefer Spotify’s app and features. 1 And this inspired me to write out an idea I’ve been thinking about for a while.
Inspired by Mastodon, Apple’s MusicKit API, Podcasts and PeerTube
Third-party first
🌱 Apple Is Not the Reason I’m Buying Apple Products - These People Are
In the court cases against Epic, this round of regulatory scrutiny from the EU, and other more, Apple has made their sense of entitlement abundantly clear. Every piece of business that happens on their platforms, is to their credit. And developers are lucky to be able to pay them almost a third of their revenue for the privilege of being on their platforms. If Apple understands that their relationship with developers is reciprocal, they’re hiding it well.
I like all my Apple hardware. Heck, I even love some of it! I also like the operating systems, the general focus on privacy, and the way the different parts of the ecosystem work together. But I think I could enjoy a Framework laptop, Asus phone and some Sony earbuds as well! The things Apple makes and does isn’t the main reason I keep buying Apple products. It’s all the fantastic third-party developers, mostly indie, who make great software for the Apple platforms.
If Apple was a food company:
Government: «You gotta stop using plastic wrapping around one-time utensils.»
Apple: ∗wraps it in barbed wire instead∗
Apple: «See what the government made us do!» 👆🏻
Why I Think Apple’s Fine is Fine
Today, Apple got hit with a €1.84 billion fine — for anticompetitive behaviour in the music streaming market.
I’ve seen people saying this doesn’t make sense, as Spotify has a larger market share than Apple Music — but that’s not what the complaint is about. The thing is, that Apple has used their size, ecosystem and general market position to give Apple Music a larger market share than they would’ve gotten if they had to compete fairly. Apple is about 80 times the size of Spotify. To put that into perspective, that’s about the same ratio as a rhino compared to a golden retriever. 1
Here are some of the smaller things Apple are doing:
🌱 A Good Way to Get Home Row Mods on a Mac
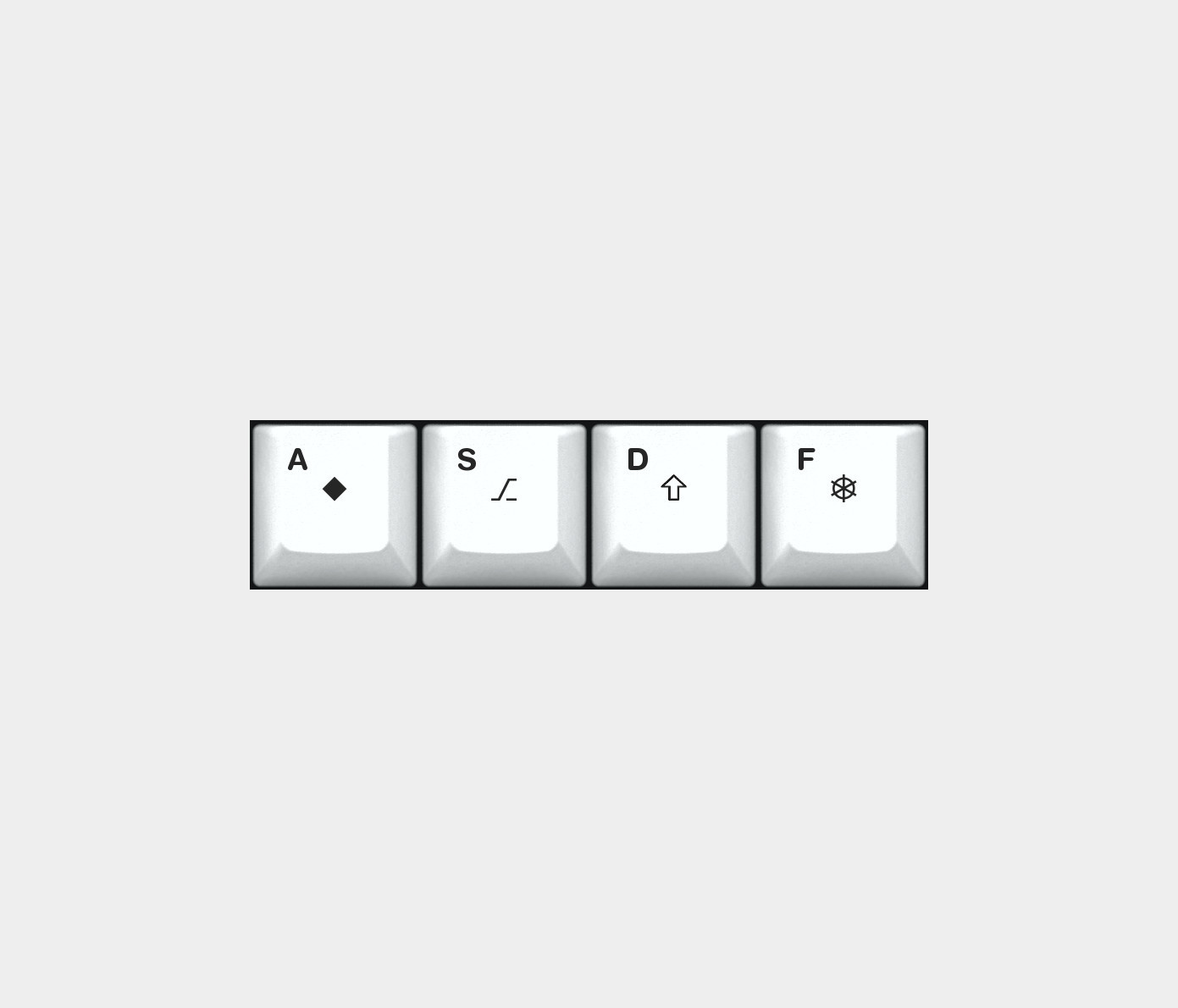
As part of my ergonomics voyage, I’ve been working on getting home row mods on my keyboard. This excellent guide provides tons of info on this, but the short version is this:
To contort your hands less when using modifiers (like shift and control), the letter keys on your home row serves double duty: They’re the letters if you tap them, but modifiers if you hold them.
Tapping vs holding
But what’s constitutes a tap and what constitutes a hold? That’s the central question here…
Via Kottke:
Studies have shown that people who ride e-bikes get more exercise than those who ride pedal bikes. «Researchers have discovered that when riders find it less grueling, they tend to go on longer rides.»
I totally believe this! I want an e-bike 🚲 in my future. 🙂
I’m trying to get comfortable with home row mods… ⌨️
It’s a constant struggle between minimising lag/unintended modifiers and how hard it is to actually use the modifiers when I want.
Anyone out there with experience on this?
Doing it with QMK worked well, but I hated the lag. And doing it with software is preferable, as I then can have the same on the internal Mac keyboard. Using simlayers in Karabiner-Elements atm.
#MechanicalKeyboards #Allheimen
Så heldig å få låne et slik av den bestete Glenn.