English
- It’s simply the best Markdown editing experience I know of. (And I’ve tried a lot.) Only Bear comes close.
- And it’s excellent both on Mac, iPad, and iPhone.
- It’s very minimalistic (just opens as a blank, white “sheet of paper”).
- At the same time, it has a bunch of hidden advanced features and customisation options.
- It’s a file-based editor, as opposed to being library-based.
- One good thing about this, is that it can be used in conjunction with other Markdown apps,
- like using it as a nicer editor for notes stored in NotePlan, Obsidian, etc.
- The first one was about basic concepts,
- the second about why you might want to use and become familiar with the terminal,
- and this is how you can make your terminal more noob-friendly (regardless of what you’ll end up using it for).
- run through all folders in a parent,
- add a hidden folder in each, named .Originals,
- and place a copy of each file in that hidden folder.
- Part Two: The Why and What
- Part Three: A More Noob-Friendly Terminal
- Be effortless to use (and relatively easy to adjust)
- Both provide a good experience with simple switches, and with dimmers.
- Working with different brands of switches and bulbs.
- Keep everything in HomeKit.2
- Glow (warmest)
- Cream
- Glass (coldest)
- From the night before 🌙: Glow
- 1 hour after sunrise ⛅: Cream
- 3 hours after sunrise ☀️: Glass
- 3 hours before sunset 🌥️: Cream
- 1 hour after sunset 🌙: Glow
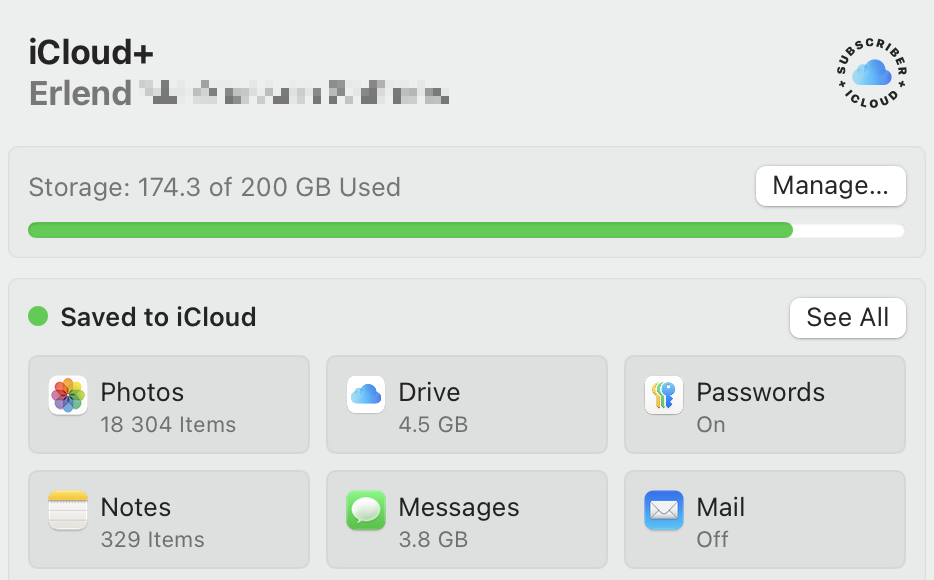
- Photos.app is the largest culprit, using 128.7 GB.
- Backups use 27.3 GB – but I intend to set this up to back up locally to my Mac Mini.
- iCloud Drive only uses 4.5 GB, as I’m babying it quite a bit.
- Messages uses 3.8 GB – but this could probably be removed as I don’t use iMessage as my default chat app.
- My wife is currently on her own 50 GB plan – but we do have an iCloud family. (So I wouldn’t mind combining these.)
I Don't Have to Convince Myself That "The Model Y Is Bad, Actually" to Not Buy One
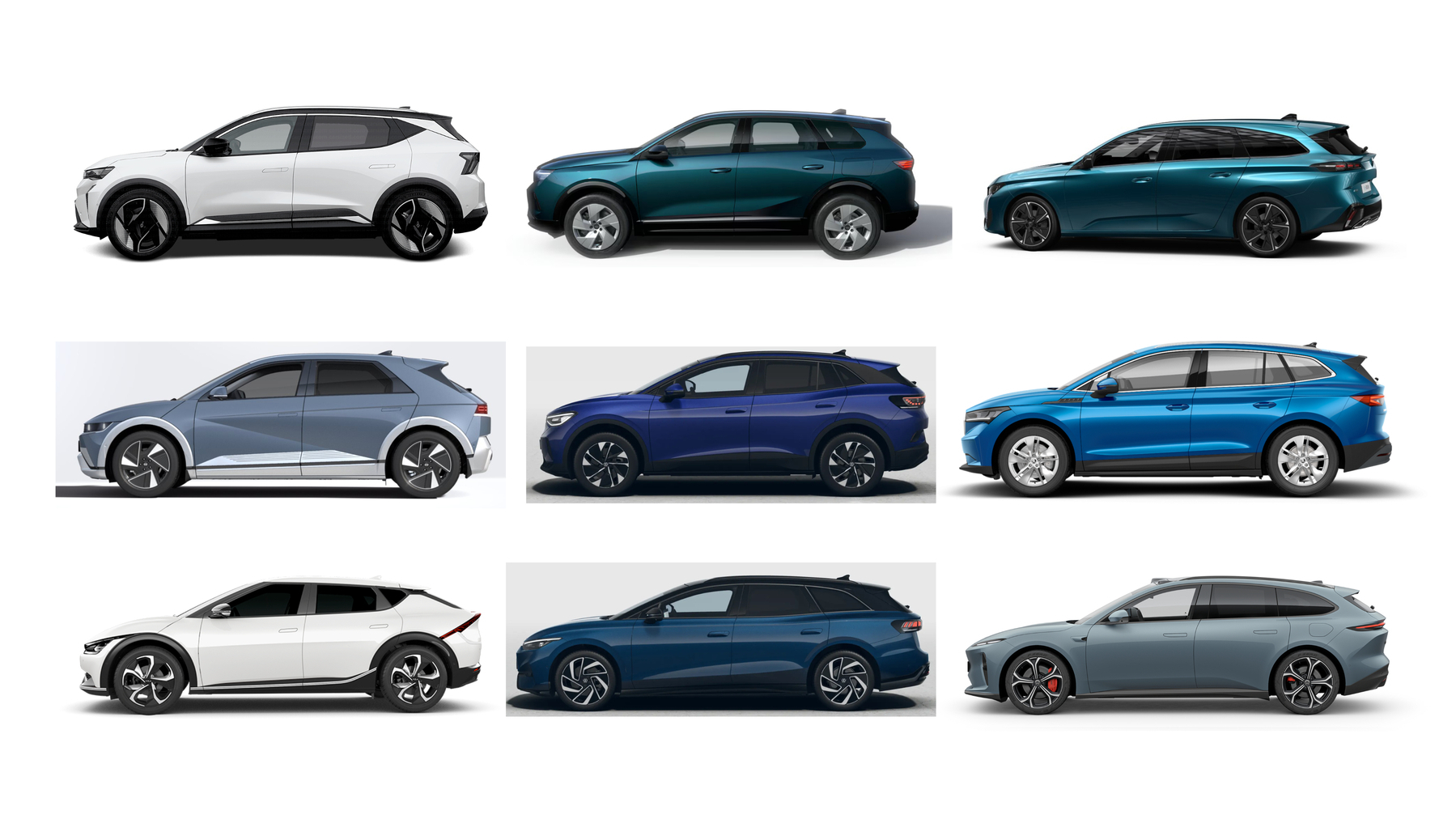
As we’re expecting a child in May, we need a bigger car. And here in Norway ~90% of new cars are EVs, so we’ll obviously buy one of those.
If I look at price, range, charging, tech, and practicality, the best choice is the Tesla Model Y.1 I have to pay significantly more to get something similar, or get something significantly worse. However, I do not want to add that much money to Elon Musk’s bottom line – so I won’t buy one.
And to land on that conclusion, I don’t have to first convince myself that “the Model Y is a bad car, actually”. It’s OK to admit that it’s a great car (for the price), and perhaps point out things you wish others could learn from it2 – while still not choosing it for other reasons.
But my car purchase isn’t the main point of this post. I use it as an example to point out a fallacy I see too much. Because, the following pattern is both dishonest and (sometimes) counter-productive:
| Elon Musk is a terrible person → | Model Y is a terrible car → | I won't buy a Model Y |
Because, suddenly, your purchasing decision hinges on “Model Y being a terrible car” (which it simply isn’t). Now, this might not matter to you! But if someone hears this, and then finds out that the car is good, they’ll lose the reason to not buy it. So, I think this is a better thing to communicate:
| Elon Musk is a terrible person → | I won't buy a Model Y (whether it's good or not) |
You are, of course, allowed to actually think the Model Y is a bad car! My point is that one thing doesn’t necessarily lead to the other.
Hurrah: My Favourite Markdown Editor Just Dropped on Setapp
The magnificent Markdown editor Paper just became available on Setapp 🖇️, making it more accessible for more people to try out! I’ve written a thorough review of it previously, but here are the things you need to know:
So, I wouldn’t primarily say it’s a “notes app”. It’s more of a “writing app” and “Markdown editor”. You could, of course, use it as a notes app – but then you have to rely on Finder/Files and x-callback-URLs for the organisation.
I highly recommend giving it a go, and play with the settings to make it behave like you want! Perhaps my favourite feature, is the combined Typewriter Mode and Focus Mode:
The Terminal – For Noobs (Like Me), Part Three
A More Noob-Friendly Terminal
This is the third, and final, part of my terminal guide.
I’m not saying these things are stuff everyone should do – but they are things that have helped me like the terminal much more. And feel free to just pick-and-choose the things you want to try out.
Also, as I’m a Mac user, this might be a bit Mac-centric. But I think all of the programs I’m mentioning also exist for Linux – and many of them for Windows as well. (And installation is probably similar.)
Choice of app
One thing that has tripped me up quite a bit, is that terminals adhere to different text manipulation conventions than the rest of the OS. For instance, Shift+Command+Left will usually select text from the caret and all the way to the left – but it doesn’t in terminals. To be fair, the hotkeys in the terminal are probably better, if you know them. But to me, it’s just impractical that they’re different when I spend so much more time with “regular” bindings. (Here’s a video showing some of the default bindings in most terminals!)
The only terminal I’ve found that behaves like regular apps, when it comes to text, is Warp 🖇️. It also has several helpful AI tools integrated. However, this is a controversial recommendation. Among other things, it has gotten a lot of flack for the fact that you used to have to log in to use it, and that it’s quite bloated compared to other terminals. But I still think it’s a good choice for beginners!
If you want something leaner, either to start with or if you’ve graduated from Warp, I recommend Ghostty.1 I’m currently using Ghostty – and the screenshots in these posts are from it. I don’t miss the AI features, as I prefer to keep a chat going in Raycast 🖇️ anyway. And I’m getting by with the, in my opinion, poorer text manipulation.
Customising
The Terminal – For Noobs (Like Me), Part Two
The Why and What
In part one, I tried to establish the basic concepts, like terminal emulator, shell, prompt, and CLI. In this part, I want to go into why people use the terminal – and in the next part, how to make it more noob-friendly.
“But why do people use this archaic thing?”
As mentioned in part one, I’m absolutely not one of those who live in the terminal. But if I were to guess (and this applies to my basic usage as well), I’d say two things are the most important: It’s fast, and it’s powerful.
One way it can be fast, is that CLI programs are computational efficient, as there’s a lot of stuff (like graphics) they don’t need to render.
Another way is that you can do quite complicated tasks in a single* command. For instance, I’ll sometimes run this:
for dir in */; do
(cd "$dir" && mkdir -p .Originals && cp * .Originals/)
done
This will
I use this to create backups of files before editing them (in a specific workflow), and it happens instantly. 👌🏻
CLI tools are both powerful in terms of what they can do, and also in that they’re usually highly customisable. They’re also generally easy to combine with each other, because they often do one thing.
And the combination of being fast and powerful, if you know what you’re doing, makes it a valuable tool in which to invest.
“But what can you use it for?”
The Terminal – For Noobs (Like Me), Part One
The Basic Concepts
If you’re like me, from time-to-time you’ll come across tasks that should be done in the terminal. But as you’re not very familiar with it, you wince a bit, and then just paste whatever they say, and hope for the best. The guide might also assume you know a bunch of concepts, that you don’t really understand. Like, why do some commands start with $?
Hopefully, this guide can answer some of the questions you’re too afraid to ask, and make you less afraid of the terminal. I’ll never be a person who lives in the terminal (especially as I’m not a programmer) – but I’ve managed to get to where I like it, and will be happy if a task can be done there.
Sorry that this will be a bit Mac-focused. But hopefully, it can be useful for more than Mac users!
Basic concepts
To me, things get much less daunting if I understand some basic concepts. And here are some of the basic things you won’t necessarily see explained on guides that include some terminal stuff.
CLI vs. GUI
More on Using a Mac Mini as a Secondary Computer
Remote Access, RSS, and Storage and Backups
Last November, I started using an M4 Mac Mini as a secondary computer. I’m still pleased with it! And I wanted to provide a little update with some more things I’ve learned.
Remote access
Using the Mini, has been pretty simple. I’ll usually use Continuity, via my MacBook or iPad, if the TV the Mini is connected to is on. And I’ll use Screen Sharing if not.1 (I can recommend keeping something like an integrated keyboard and trackpad nearby, if you have the space – which I don’t.)
But I’ve also figured out something else! And I get that this is very basic for many of you, but probably not for all.
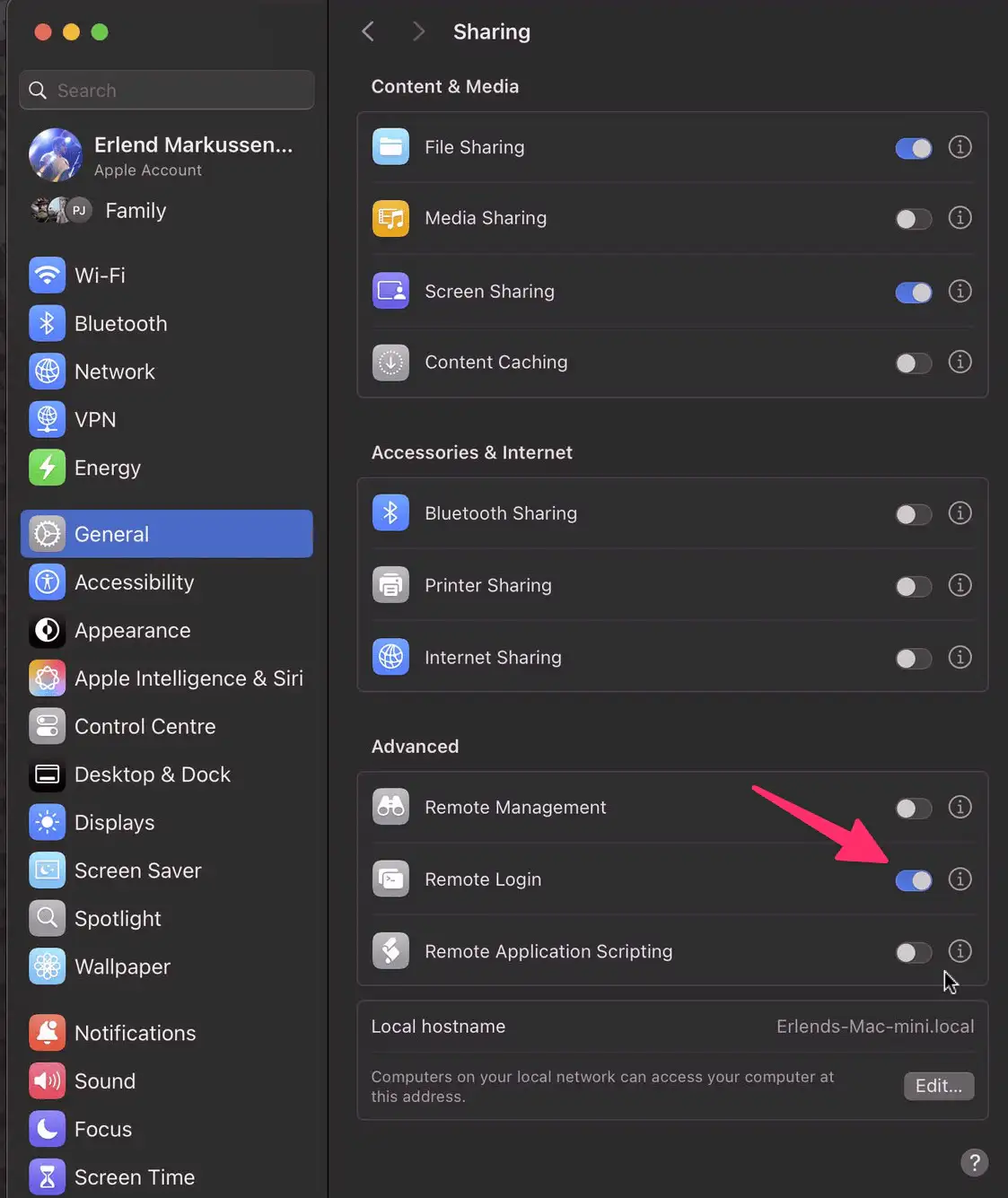
On the Mini, I’ve gone into System Settings → General → Sharing → Advanced → Remote Login, and turnet it on. Now I can paste in something like this, in my Macbook’s terminal: ssh erlend@192.168.12.34
The terminal instance, on the MacBook, will now be like if I was running it locally on the Mini. This allows me to reduce the number of times I have to control the Mini directly – as it’s nicer to just use the MacBook.
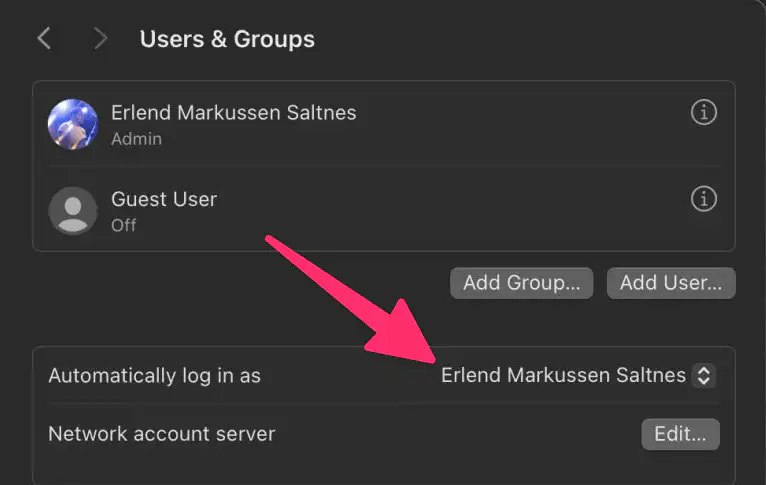
I also think this is an important setting – even though it’s not as secure:
This means you can’t have FileVault turned on – but it makes it so the Mac will log in (and start all login items) on a restart. This is important to keep services running – but if there’s another (more secure) way of doing this, I’m interested in hearing about it.
RSS
Sharing an Open Letter to Mark Zuckerberg
From Pixelfed – an Open Alternative to Instagram
Link to the post.
Dear Mark,
I hope this finds you well. I noticed something interesting today - it seems Instagram is blocking links to my little open-source project. You know, the one that lets people share photos without harvesting their personal data or forcing algorithmic feeds on them.
I have to admit, I’m flattered. Who would’ve thought a small team of volunteers could build something that would catch your attention? We’re just trying to give people a choice in how they share their memories online. No VCs, no surveillance capitalism, just code and community.
Remember when Facebook started? It was about connecting people, not maximizing engagement metrics. Our project might be tiny compared to Instagram, but we’re staying true to that original spirit of social media - giving people control over their online presence without turning them into products.
You could’ve ignored us. Instead, by blocking our links, you’ve given us the best endorsement we could ask for. You’ve confirmed what we’ve been saying all along - that big tech is more interested in protecting their walled gardens than fostering genuine innovation.
Every time you block a link to our platform, you remind people why we built it in the first place. Your action tells them there are alternatives worth exploring, ones that respect their privacy and agency. So thank you, Mark. You’ve turned our little project into a symbol of resistance against digital monopolies.
Perhaps one day you’ll remember what it felt like to be the underdog, building something because you believed in its potential to make the internet better. Our doors are always open if you want to remember what that feels like.
Best regards,
Daniel Supernault
P.S. Keep blocking those links. Every error message is just free advertising for the social web.
My Adaptive Smart Light Setup
A Guide, and a Glimpse Into the Mind of a Madman (Me)
I’ve previously written about why I think Smart Bulbs > Smart Switches.1 And one of the reasons I think that, is that I (for some reason) really love having the colour temperature of my lights change throughout the day.
Sadly, I’ve found the automatic systems for this really lacking. But here I wanted to show how I’ve created a system I like.
The goals:
I want a smart home. But, in use, I want it to be as simple as a dumb one. I want guests to be able to operate things at, at least, the same level as they would in another unfamiliar home.3 And then I want to add smart benefits on top of this, like colour temperature, automations, some hidden button features, and being able to override stuff with things like a phone.
My most used switch is the Flic 2. And when the light is off, I want one click to turn on to a setting that’s almost always the right one. But as the “right setting” changes throughout the day, I have to do some adjustments in the background…
While you can adjust the brightness in Home.app, I also wanted to be able to do it with a dimmer switch at some places. So I’ve bought a couple of Flic Twists 🖇️ as well.4 HomeKit/Matter, sadly, hasn’t delivered support for dimmers, though – so I had to be a bit creative to get these to work as I wanted.
The principle
I’ve created three “moods” (which correlates to brightness and colour temperature):
And, currently, my home moves through these moods at these times:
If you turn on a light during “Cream time” it will turn on to that setting, and so on. And when the mood changes (during the day), it will go through the lights that are turned on, and adapt them to the current mood.
The how
My Wishes for NotePlan
I like and use NotePlan (via Setapp 🖇️), and feel good recommending it to people. But there are a couple of reasons why I don’t love it. So while I keep all my notes and tasks in Markdown files in the NotePlan folder, I prefer editing those in other apps – like Paper. Below are the changes and improvements I would need for me to love it.
The basics needs to be improved
The NotePlan developer is very active, seems like a great guy, and is pumping out updates. Some of these are really ambitious (like more collaboration and a web editor). But the app is, at its core, a Markdown editor – and I think this core requires some improvements, and that getting this right is foundational for the rest.
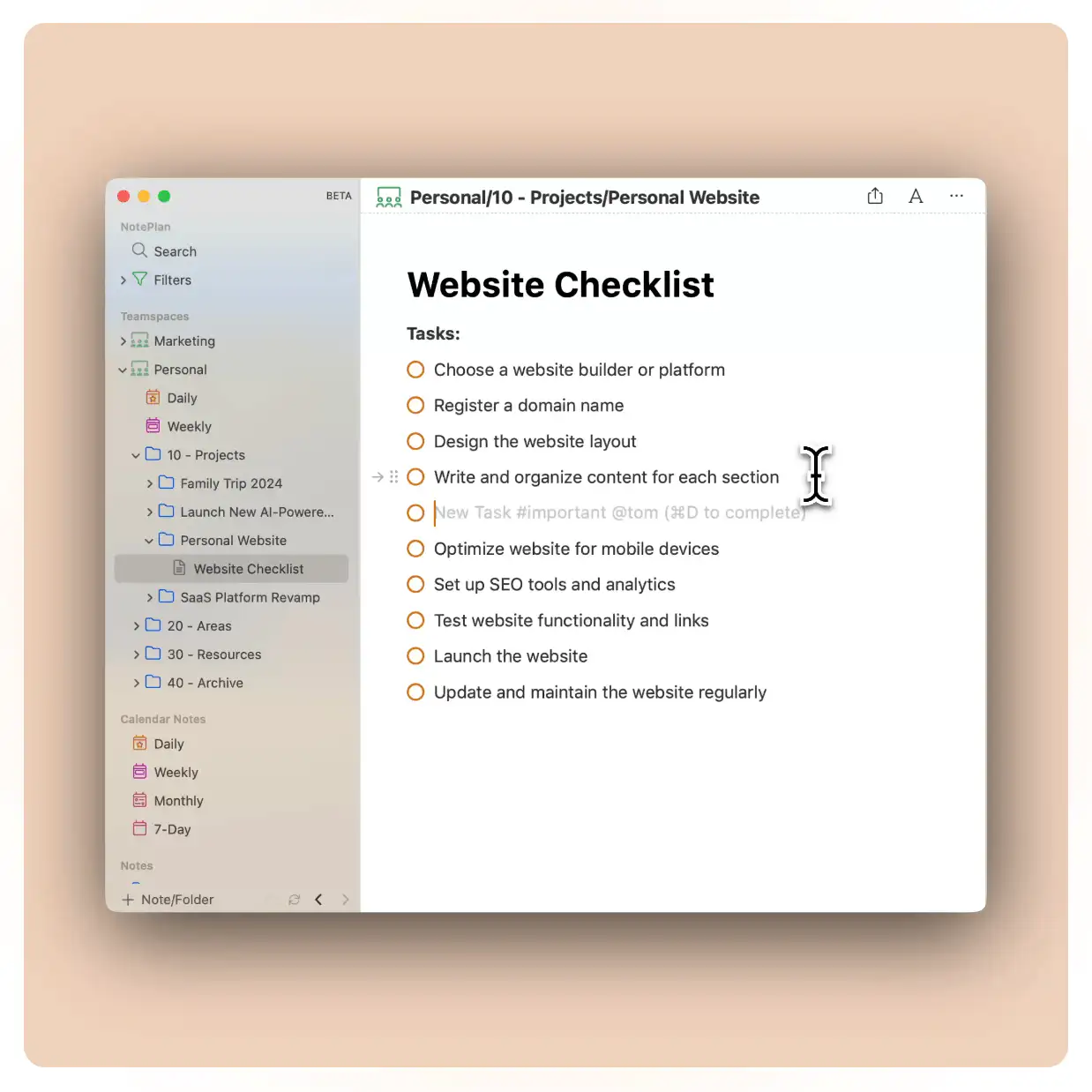
I get that I can’t expect it to be as good here as the dedicated Paper, and some of the more advanced features, like the Typewriter Mode:
But NotePlan should be better…
Bold and italics
Why I Value Doing Stuff on My Mac With One Hand
And How I Do It
I get that it sounds shady1 or like a great accessibility story, when I talk about being able to use my Mac one-handed. But it’s neither. Allow me to explain!
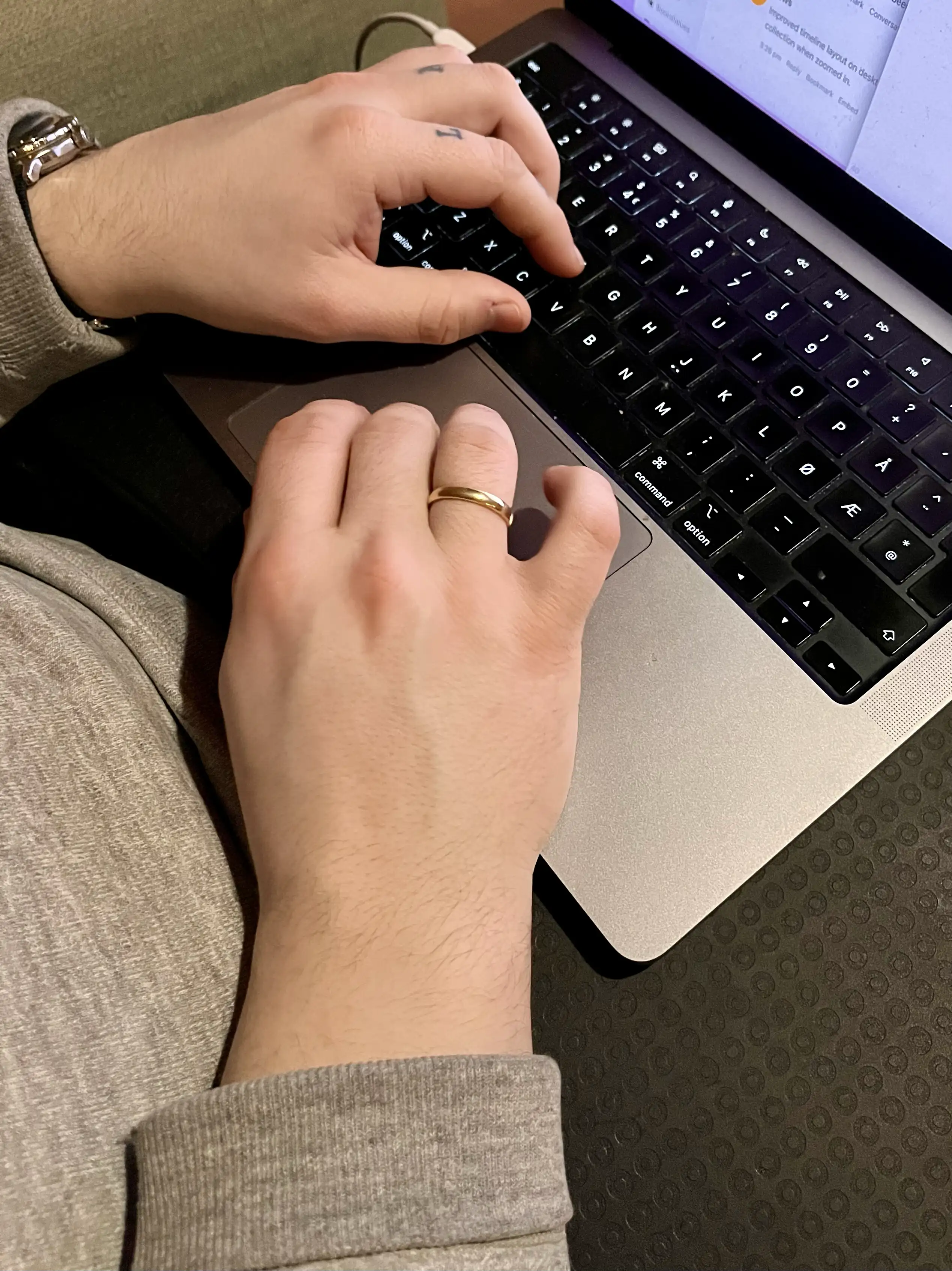
My default mode for using my Mac …
… is with my right hand on the trackpad, and my left in the home row position – for instance like this:
I totally get that both hands on the keyboard is the default for many. And I’m there quite a lot as well, and love keyboard-driven software.2 But, for some reason, the tasks I’m doing call for the above even more.
So I’ve optimised my Mac to be able to do a lot with only that left hand on the keyboard, and only that right hand on the trackpad.
I really like the Magic Trackpad, as I can have the “desktop” setup be really similar to the laptop one. I do have a gaming mouse at the ready – but if I had to use a mouse, I guess I would try to recreate as much as possible on the Magic Mouse.3
The right hand and trackpad
I’ve used BetterTouchTool (and some default options) to have the trackpad be extra useful. (I can also recommend Swish, even though it doesn’t fit what I want to do with the trackpad.)
Here are the main gestures I’ve set up, and that work in “every” program:
Rumble Nation – a Terrific, Minimalistic, Japanese Strategy Board Game
Comparison Between the Old, Regular Version and the New, Deluxe Version
A couple of years ago, I got a great recommendation from the Board Game Barrage podcast: The minimalistic area majority board game, Rumble Nation. It only takes about 30 minutes to play, is easy to learn, and is cheap and compact. And all of this while still offering a lot of player interaction and interesting choices.
A rundown of the game:
You're competing for control over 11 areas in feudal Japan numbered from 2 to 12. These will give 2-12 points to the winner (and half points for second place). The winner is the person with the most points.
The game has two phases: One where players will take turns, and there are both chance and choices – and one where you'll see who wins the fights. (But with no chance or choices.)
In phase 2, the person who has the most armies in an area will win it. But here's the most interesting part: You'll determine the winner in order, from 2 to 12. And if you win area 2, you'll be able to add reinforcements, 2 armies, to every adjacent area you have at least 1 army in (and that hasn't been determined yet). So, prioritising high numbers is great, as you'll get a lot of points. But low numbers will give you a lot of extra armies in other higher value fights!
When placing armies, in phase 1, you'll throw 3 dice. You then combine two of them to determine where you place them (if you select 3 and 6, you'll place them in the 9), and the last die determines how many you'll place (half its value, rounded down). You can also, once per game, use a special card ability.
This means you'll place between 1 and 3 armies every round – so everyone won't be done in the same number of rounds. You can't (without using special abilities) move armies you've placed. So, in general, it's best to be the last to commit your armies – but the game has handled this in an interesting way, by having the tiebreaker in the phase 2 fights be whomever finished their phase 1 first.
And as mentioned, phase 2 is 100% deterministic, so the game wraps up really fast and smoothly.
I ordered the original version from Japan, and it’s been a treasured possession. But recently, I was looking at some other games from Japan, and saw that they had made a deluxe version 🖇️ of it – so I ordered it.
I got it in the mail today, and wanted to show how it compares to the original, as I haven’t seen this done anywhere.
The rules
The only gameplay changes compared to the base game is that one tactic card is nerfed a bit,1 and that the deluxe version includes a Daimyo variant/mini-expansion.
Quick Recommendation #3: What Makes This Song Stink (YouTube)
In general, I prefer positive content. So I prefer the vibe of CinemaWins over CinemaSins. But the series called What Makes This Song Stink, by Pat Finnerty, is an absolute treasure of YouTube content.
I think it can work for anyone – but it’s especially funny if you’ve spent any time on “Music YouTube”. (The series is packed with Rick Beato beats.)
I recommend starting at the beginning (of the playlist linked above), with Kryptonite by 3 Doors Down, and watch them in order. Then you’ll see the evolution of the form, and be in on all the terrific in-jokes. And already the third video, on Weezer - Beverly Hills, is a highlight.
It’s hard to explain, but the series just has so much heart, and Pat is just delightful. I highly recommend giving this series a try! (Also, he releases like a couple of videos a year – so its easy to stay on top of.)
Quick Recommendation #2: Better Markdown Preview in Finder
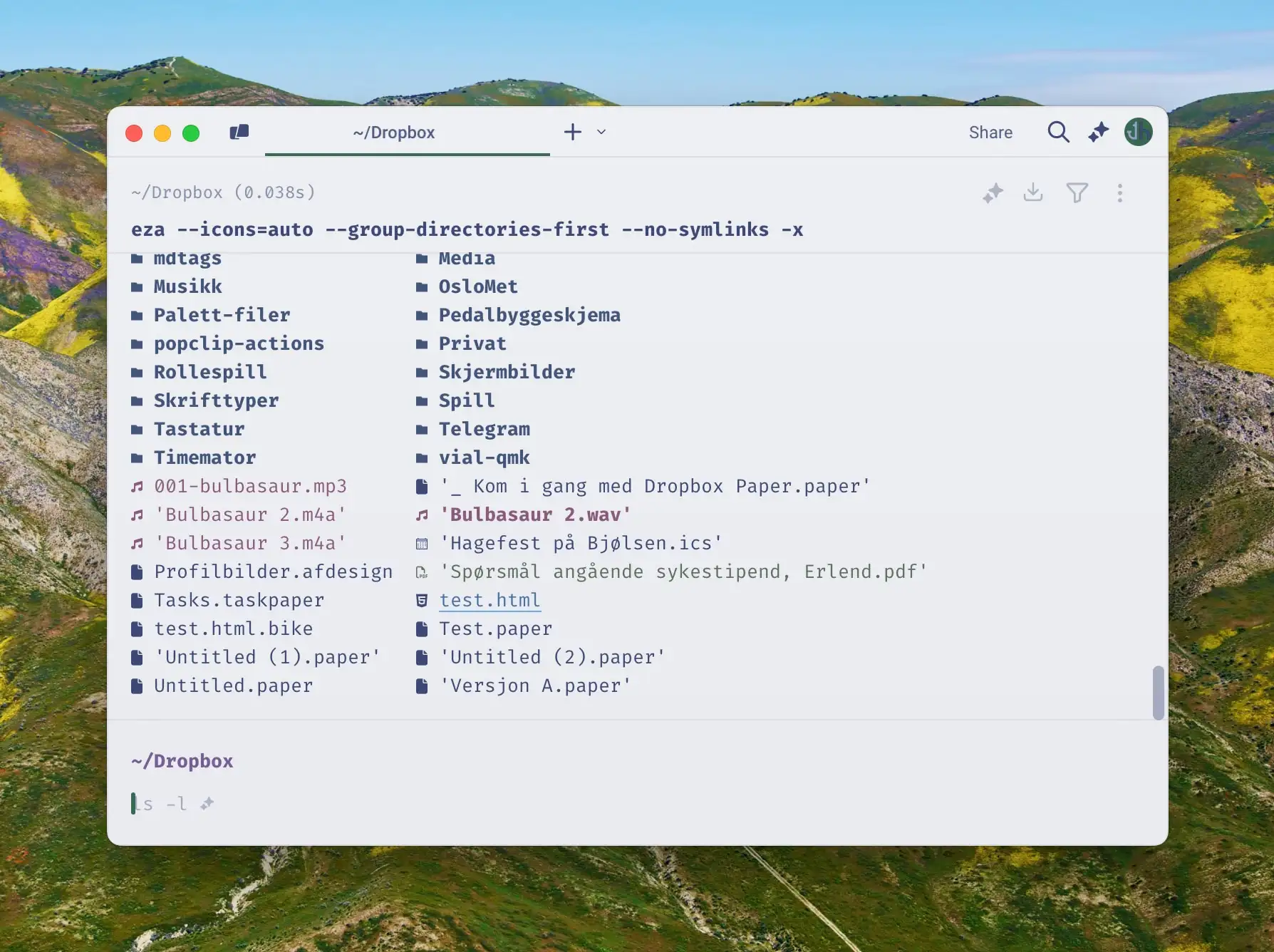
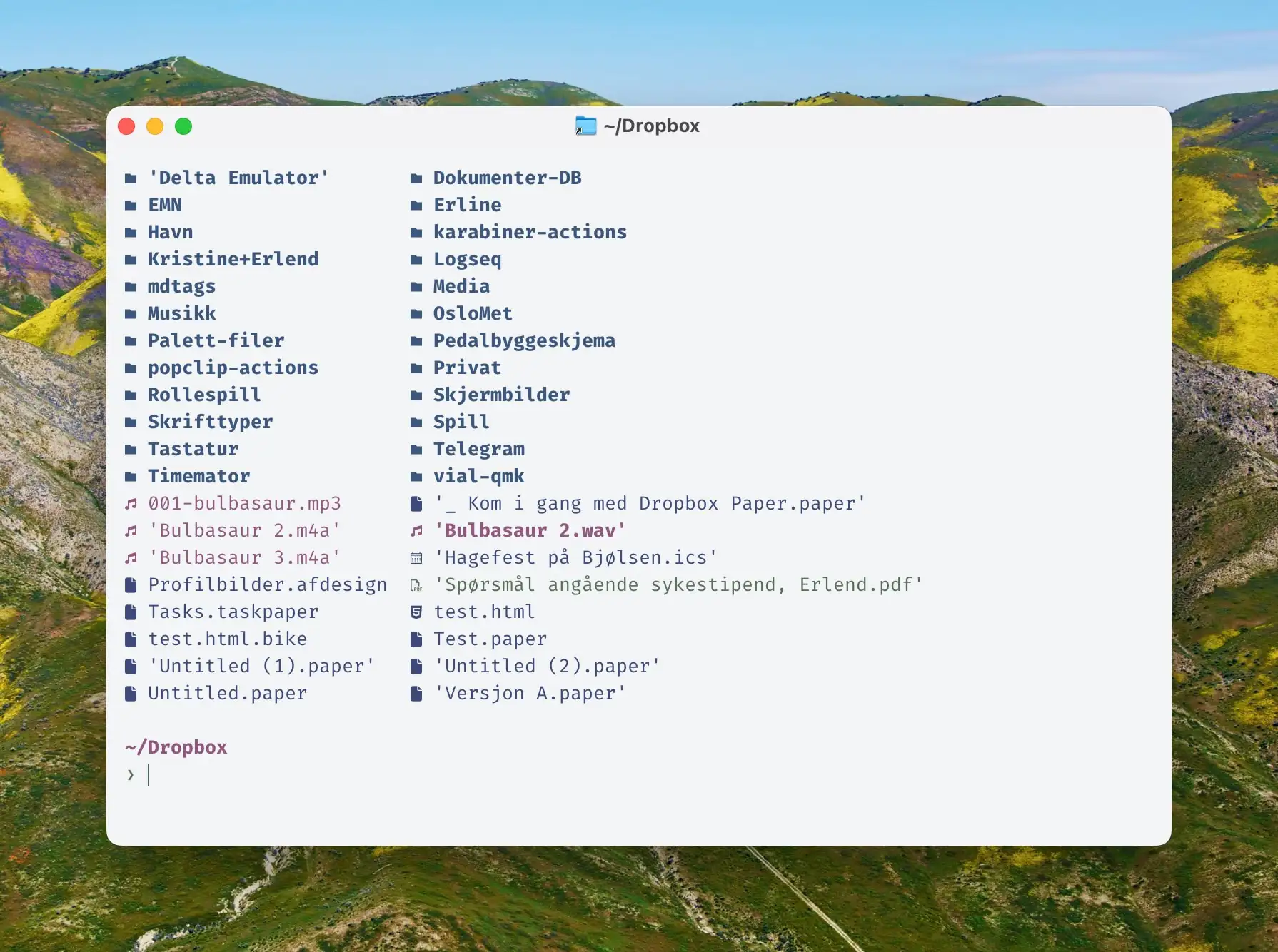
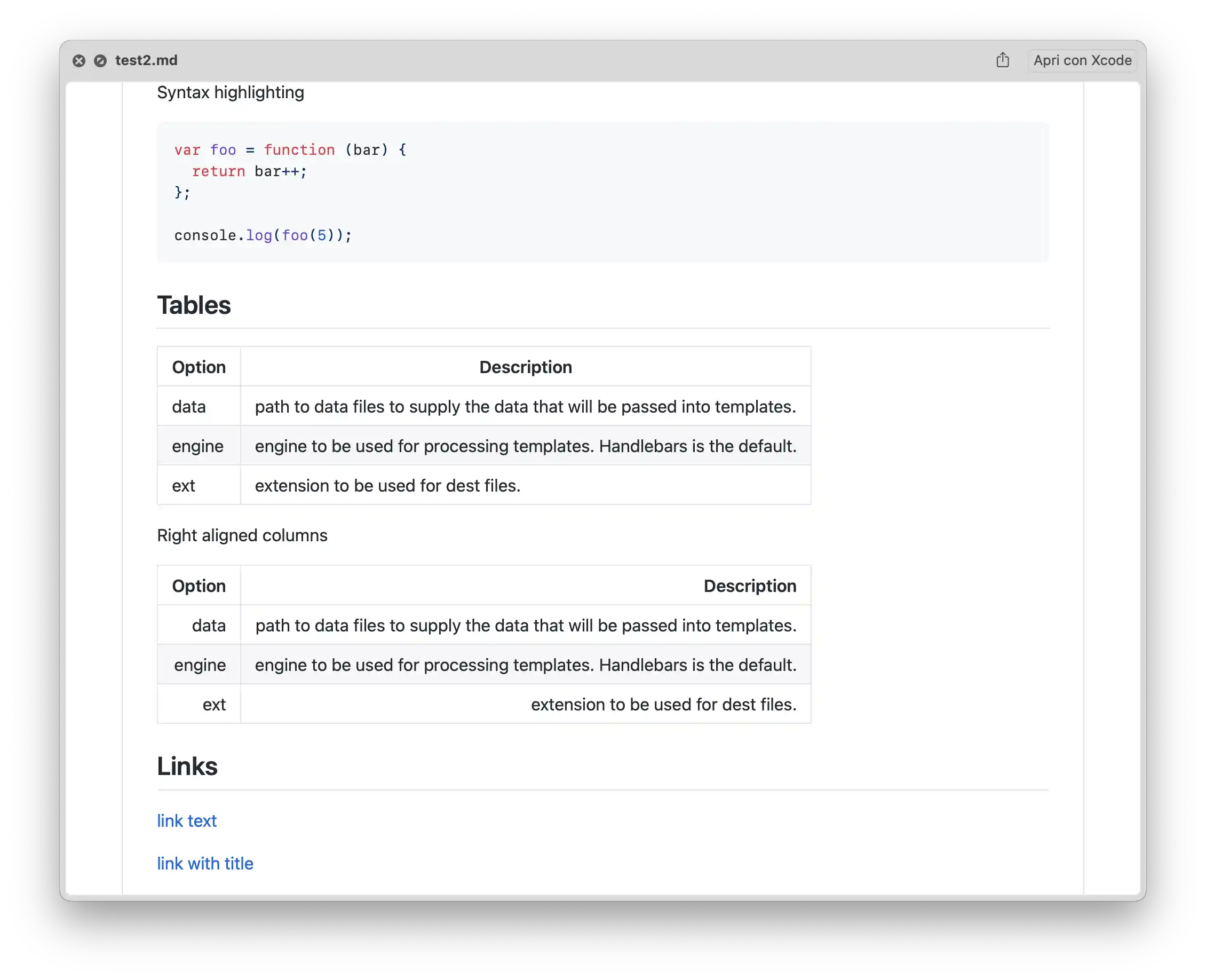
Hitting space to preview files (Quick Look) is one of my favourite Finder features. However, it does a pretty mediocre job with Markdown files. QLMarkdown is a little utility that makes these previews richer.
You can install it from this link, or by using this Homebrew command:
brew install --cask qlmarkdown
The app isn’t signed – so you need to do the little dance to convince macOS that you want to run the app. (This is detailed in the original link share up top.)
You need to open the app once for the utility to work. And that’s also where you change settings.
I get that many Markdown contexts are outside of Finder – but if you do use them there, I hope this little tool can be useful!
Is Apple Forcing Me to Pay Them for Much More Cloud Storage Than I Need?
It’s pretty well-known that the 5 GB of cloud storage Apple includes for free (when you buy a €1,000 phone) is quite pathetic. However, I’ve actually found the 200 GB plan for 39 NOK (€3.33) a month to be decent value. But as I’m close to reaching the limits of that plan – I think it’s highlighting some anti-competitive issues.
My use
I’m currently using 86.7% of my storage.
My default cloud storage provider is Dropbox
In my opinion, the largest tech companies have far too much power already. So I like to use services from other companies if I can.1 I also like how, in general, using third-party alternatives can give you flexibility. So, since we’re using Dropbox in my band, and I think it does the job, using this is my default cloud storage provider makes sense to me.
However, some pros of using third-party alternatives can be thwarted by first-parties, like Apple:
Problem #1: Backups
Quick Recommendation #1: Cheap Strap Locks for Guitars
Why buy expensive (or just kind of cheap strap locks, when you can go old school and just order a bunch of rubber gaskets for bottles??
Here’s a link 🖇️ to the listing I used on AliExpress – but there are probably plenty of others that are just as fine. 👍🏻
I know it’s silly – but for some reason I think it’s a bit more rock ‘n’ roll to use something not meant for the purpose. 😎
App Defaults and Home Screen Update – January 2025
I wrote a bit more in-depth about it in my original post here – but here’s my update at the beginning of 2025! A bunch of these are paid apps I probably wouldn’t prioritise if I didn’t already subscribe to Setapp 🖇️ – so keep that in mind.
Headers with * have some changes.
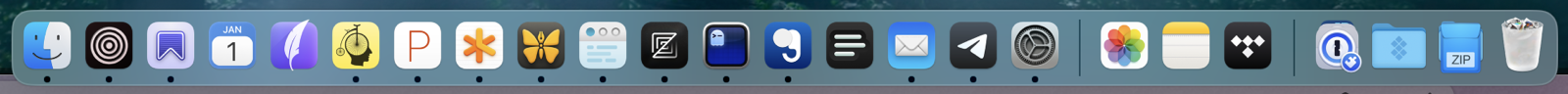
Mac dock
I use an automatic shortcut, activated with Shortery, to switch between the dock being “hidden at the bottom” (on the laptop screen) and “shown to the left” (on my 27" monitor).
Here’s what it looks like by default:
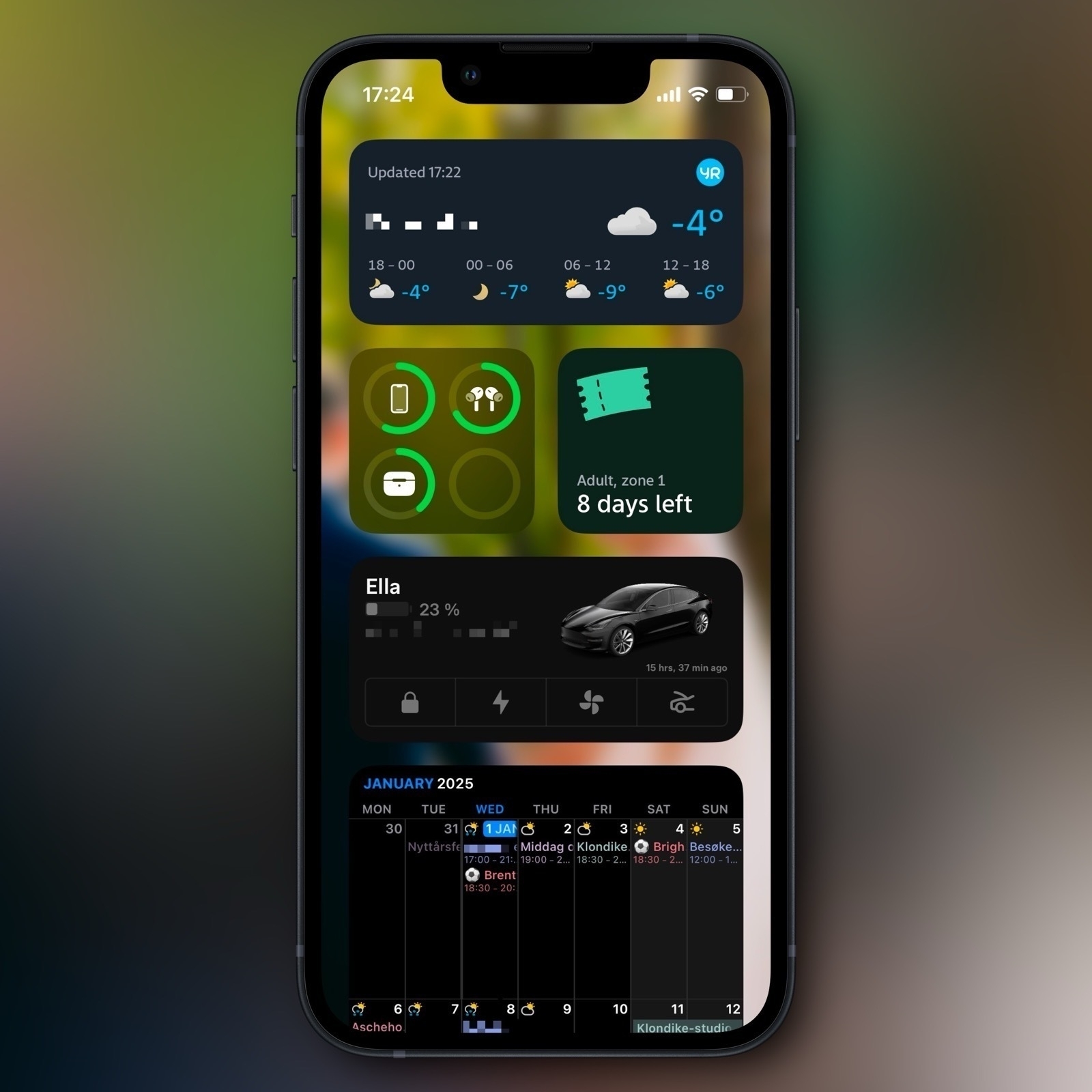
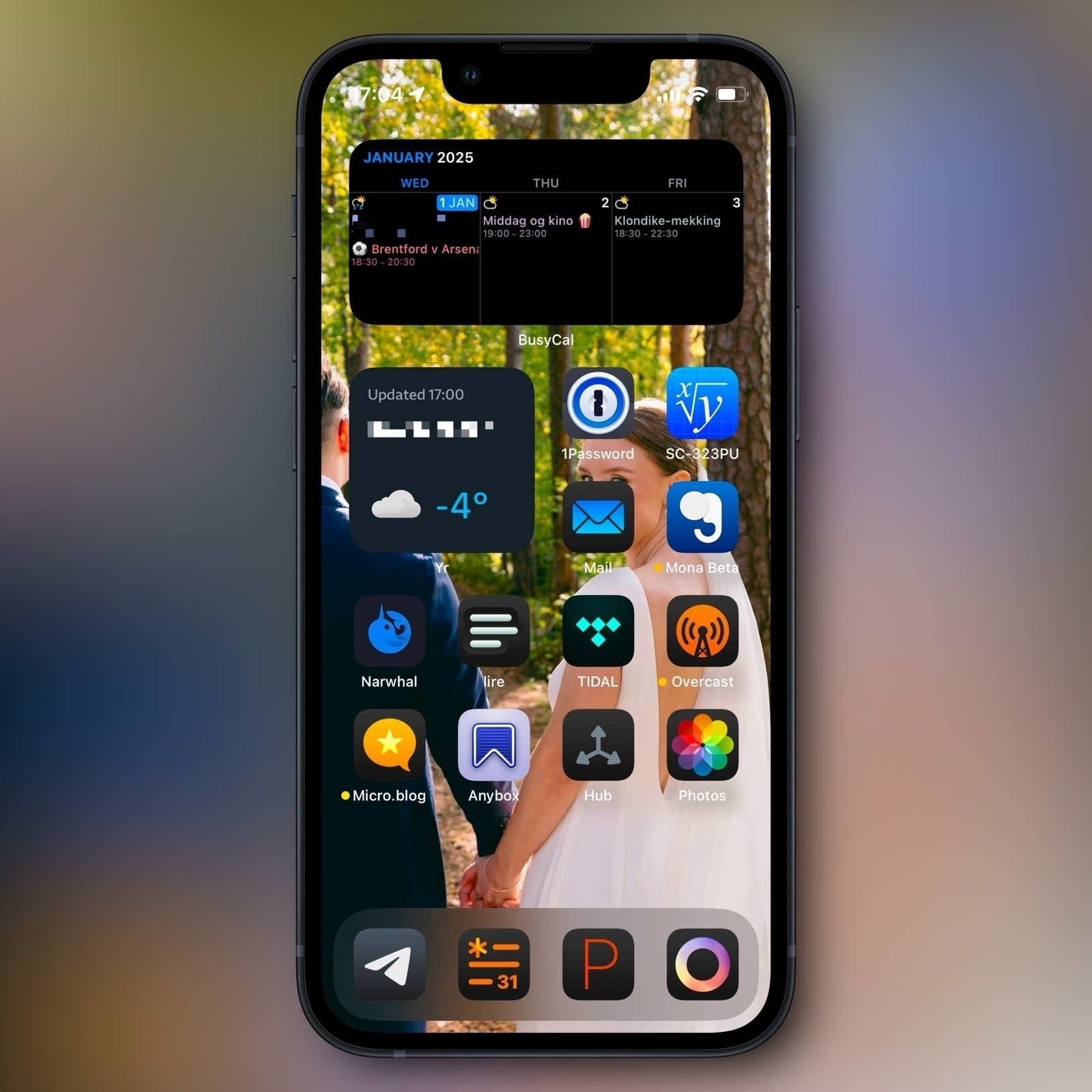
iPhone home (and lock) screens
My home screens, and backgrounds, change with my Focus modes – but I wouldn’t say I’m great at maintaining these modes. I’ll often use different variants of the same background, for instance from Wallaroo. Some of my modes have traces of this – but I’ll also mix it up, like I have now, with things like photos of my wife.
I always use just one home screen – so I always have one swipe to the Today View and the App Library.
Today View and App Library
No mode
Do Not Disturb
Work
Chill
Sleep (lock screen not relevant)
Driving (home screen not relevant)
Systems and productivity
📓 Notes, tasks, and writing*
Most of this happens in a folder of Markdown files, which I access both through Paper, NotePlan, and Ulysses. At the same time, I just love using Bike (and always think in outlines), so I use that a bit as well. But it’s a big con that I can only access those files on the Mac for now…
I’ve been dabbling with Godspeed 🖇️ for tasks – and I can recommend it, even though I just don’t need a separate task manager.
I’m also using Obsidian for my band, and Notes.app for stuff I share with my wife. And I use Tot as a sticky note and when I need to keep some text floating on top on my Mac.
📖 Journaling*
I Tried to Design an Icon for Zen – My Favourite Browser
I’m one of those who really likes the Arc browser. But at the same time, I’m quite worried about Google’s web hegemony (and the general trajectory of The Browser Company) – so I want to use and like Firefox/a Gecko browser. Sadly, I just don’t think Firefox is very good…
I get that Mozilla has a lot of things going on, and that creating a browser engine is a lot of work. But I really wish they prioritised having a focused team that's allowed to just working on making Firefox nice.
However, I’ve used Zen as my main browser for the last six months – and I’m pleased with it! (By the way, click here, to go straight to the new icons.)
In short, it’s a Firefox fork, that has copied a lot of the things I like about Arc – like vertical tabs, split-views, workspaces, and nice padding 🤤. It also has some original ideas – and my favourite one takes advantage of the great customisability offered in Firefox:
Zen Mods
You can easily install, and adjust the settings of, community created mods. These are mostly little tweaks, like themes, having the close button on the left side (and hidden without hover), cleaner extension menu/right-click menu/navigation bar, etc.
I really like that the browser is enjoyable out-of-the-box, but that I can still customise a lot to my liking.
But be aware: It is alpha software.
This means that not everything is polished, and that things change quite frequently. But, as mentioned, I’ve used it as my primary browser for six months, and I’ve still liked it more than most browsers.
One of the things that has just changed is the graphical profile, logo, and icon.
Guess What Apple Paid to "Buy" the Firefox Extension for iCloud Keychain
Good news! As of today, there’s an official Firefox extension for Passwords.app / iCloud Keychain.
“What? There wasn’t one already?" you might say.
Fair question! Maybe it was a bit much to ask of the famously cash-strapped company to take care of those of their users who want to use the only* independent* browser. (To me, this reveals one of the reasons why I think you should rather store your passwords with a third party you trust.)
Luckily, the lonely lad (or lady) Aurélien has been maintaining an unofficial add-on for years! 🫡
“But now Apple has managed to scrape together the cash to build one themselves??"
Not quite… Apple reached out to Aurélien, through Mozilla, to ask if Apple could simply get the code of the unofficial plugin. (Source)
“Ah, so instead of starting from scratch, they instead bought a good starting-point. Smart."
Well, not quite… From the GitHub thread linked above:
✉️ Feedback on the The Verge Subscription
The excellent tech website, The Verge, just launched a subscription – which I know they’ve worked on for a while.
Generally, I think the way they’ve approached it seems pretty sensible – but I still have some feedback. And hopefully, the fact that I’ve subscribed for a year will increase the odds of it getting better, and not decrease it.
Some quotes from the launch, to get you up to speed
All the emphasises are mine – meant to guide you towards the most important parts.
Today we’re launching a Verge subscription that lets you get rid of a bunch of ads, gets you unlimited access to our top-notch reporting and analysis across the site and our killer premium newsletters, and generally lets you support independent tech journalism in a world of sponsored influencer content. It’ll cost $7 / month or $50 / year — and for a limited time, if you sign up for the annual plan, we’ll send you an absolutely stunning print edition of our CONTENT GOBLINS series, with very fun new photography and design.
At the same time, we didn’t want to simply paywall the entire site — it’s a tragedy that traditional journalism is retreating behind paywalls while nonsense spreads across platforms for free. We also think our big, popular homepage is a resource worth investing in. So we’re rethinking The Verge in a freemium model: our homepage, core news posts, Decoder interview transcripts, Quick Posts, Storystreams, and live blogs will remain free.
Our original reporting, reviews, and features will be behind a dynamic metered paywall — many of you will never hit the paywall, but if you read us a lot, we’ll ask you to pay. Subscribers will also get full access to both Command Line and Notepad, our two premium newsletters from Alex Heath and Tom Warren, which are packed full of scoops every week.
Our vision has always been to build The Verge like a software product, and we have a big roadmap of features to come, like a true dark mode toggle, the ability to personalize the homepage feed, and a lot of wacky ideas about what it might mean to follow authors, topics, and streams across the site and — eventually — decentralized social platforms like Bluesky, Mastodon, and Threads.
In general, it seems OK
I'm Getting a New Car, and I Don't Care About CarPlay
Am I insane?
Time and time again, I’m hearing people say that they wouldn’t buy a new care without Apple CarPlay/Android Auto.1 (The after-show on the latest episode of Mac Power Users was the last example.) I also hear how stupid some companies are for not including these systems in their cars. And I just don’t get it. Or, to be honest: I think I know some reasons why my opinion seems to differ from most people’s.
I live in the land of EVs
Norway has been subsidising EVs heavily for many years. And I think this statistic shows the effect well:
| Year | EV market share |
|---|---|
| 2020: | 54.3% |
| 2021: | 64.5% |
| 2022: | 79.3% |
| 2023: | 82.4% |
| 2024: | 88.2% |
To put things into perspective: The EV market share in the US is currently at 8.9%, which is well below the 13% we had all the way back in 2014 – ten years ago.2
A welcome effect of this, is that we also have a healthy used-market for EVs – so I literally can’t remember the last time I talked to someone who weren’t buying an EV.3 I’ll come back to why this is important!
My experience
The car I’ve had for the last 3 years, is a 2019 Tesla Model 3, which I bought used. My wife and I are expecting our first kid in May, and we have a large dog – so we need something larger in the next 6 months. That’s why I’ve been looking at new cars again.
I’m pleased with my Model 3! And the Model Y would probably be the best purchase for us. But I simply don’t want to buy one, due to *gestures in the general direction of Elon Musk*. Luckily, we have tons of options over here. But when I started doing my research, I found myself not caring about whether the cars had CarPlay – even though I’m heavily entrenched in the Apple ecosystem.4