English
- In my apartment, I have some light switches that are in idiotically placed. I also have several lights I wish had more than one switch. So the fact that I can easily place switches wherever I want, by just sticking a little button to the wall (or whatever), is very nice. And so is the fact that it’s trivial to have one switch control several lights, or have several switches controlling one light.
- I want nothing to only be controllable by my phone. But I do think it’s nice that I can use it to control my lights — even when I’m not home. I also like that I can create automations, like turning off the lights when I leave.
- I really, really like to vary the colour temperature of my lights throughout the day. However, I don’t need colours like in the image above.
- For reasons, I’ll touch on later, this is mostly about desktop browsers.
- In terms of privacy and security, I’m approaching this from a reality where 65% of people use Chrome. So in this context, vastly improving the privacy from that, is more interesting than saying someone is a gullible idiot if they don’t use a Tor browser. 😛 So while I’m not saying those things shouldn’t be part of the discussion at all, I’d like to talk more about user experience and features than hardening if you catch my drift. 1
- Very simple → In your head
- Simple → A calculator (app)
- Medium to complex → A spreadsheet app
- If you get an idea while writing a post, you should always finish this new idea before finishing the original one. This, of course, cascades to new ideas you get while working on the second one, etc.
- This also applies to expansions within an idea. You can always increase the scope of a project!
- Let every piece of work be your Magnum Opus.
- However, if as much as a single piece of your idea doesn’t materialise quite like how you wanted it to, scrap the entire thing. No matter how much work you’ve put into it, and no matter how much value there’s still left.
- Don’t post anything, unless you’ve covered every nuance, use case and possible objection. Don’t post ideas or thoughts — post rigorous conclusions.
- You can’t mention a concept/item without also explaining everything about it, in case someone isn’t familiar.
- I don’t love that Arc is built on Chromium — as I think Google has more than enough power over the web as it is.
- I’m not against supporting any VC funded company — but in combination with an unclear business model, I become more skeptical and worried if our incentives align. 2
A Simple Embroidery Design
There’s a first time for everything
My wife has received an embroidery book from her grandma, and wanted to give a little gift to her from it. She liked this heart in it - but wanted to make it large enough to be able to write “Mormor” inside of it. 1
She has a lot on her plate, so I wanted to help. So here’s my scaled up adaptation.
I'm working on adding lazy loading to the images on this site - so I thought a little thing like this would be a nice way to test it. Please let me know if you find some image bugs!
The app and process
Yes, the iPad Pros Needed to Be Thinner
I won’t be buying the new iPads, as I’ll keep rocking my 11-inch 2018 (with Magic Keyboard). But one thing has been bugging me about the early coverage of the new models, that I wanted to address. 1
Because, when I watched the Keynote and saw that the new iPad Pro models were thinner and lighter, I immediately went “Nice!”. But I kept seeing (and hearing) comments like this, here exemplified by David Pierce (whom I really like!) on The Verge: 2
Basically, the point is, “Who asked for this? Why not make it thicker and increase the battery life?” Nilay (Patel) agrees with this — but then, six(!) minutes later, answers the question: 3
So yeah, not a long time between them not understanding why they made it thinner and lighter, and complaining about it being too thick and heavy…
Game Changing CSS Trick (for Noobs Like Me)
OK, I just learned a brilliant CSS technique I wish I knew about much sooner! This is probably old news for most of you wizards out there - but maybe this little post can be useful for some fellow newbies?
This is one of my "Noob teaching noobs" posts. Some experts are excellent teachers - but not all. Hopefully, these posts can be helpful due to their layman nature, but please contact me if I'm misinforming!
Here are some examples of selectors I could see myself using:
h1 {} -> Styling Header 1 (h1) elements.
h1:hover {} -> Style when hovering h1.
h1::after {} -> A pseudo-element (like a line) related to h1.
h1:hover::after {} -> The pseudo-element when I hover over h1.
h1 a {} -> A link (a) within an h1 element.
h1 a:hover {} -> When I hover over one of those links.
.page-content h1:hover {} -> When I hover an h1 that’s within .page-content.
Put into context, I could do:
Make a Click Wheel Mode for the Apple TV Already!
In this week’s episode of the excellent Hemispheric Views podcast, the hosts discussed features they’d (more or less seriously) like to see make a return in their technology. One of the picks was the Click Wheel, which Apple, in the infamous Apple Watch reveal, mentioned in the same sentence as other great input methods, such as the mouse, multitouch screens and the 💫Digital Crown™️💫.
Still, it’s mostly forgotten since then — but actually almost got some love when they updated the Apple TV remote.
Now, I’m actually one of the dozen of people who didn’t mind the previous Apple TV remote (the one on the left in the image above). Still, I agree that the new one is an improvement. But what’s really bothering me about the new one, is that they’re so close to making it great.
What if the Floorp Icon Actually Looked Like Piano Keys?
Floorp is an interesting Firefox fork, with a questionable name and logo.
Yesterday, someone on Reddit, posted “Floorp’s logo looks like piano keys”. And here’s the thing: I’ve been thinking the same, but at the same time there was something wrong. I’m not a pianist, but I’ve played with them enough to notice the problem. Let’s rotate the Mac icon, and compare with an actual piano:
The “double-sized” black key to the right was the culprit! 1 However, notice that there sometimes is two white keys next to each other. (This will be important later.)
But this made me think: What if the logo looked like a piano?
🌱 Why Smart Bulbs > Smart Switches
I really like my smart light setup — and later I will write a guide on how I set it up. (I promise!) But in this post, I want to explain why I think smart light sources are a better option than smart switches (with regular light sources).
(Click here to go to the TL;DR!)
Some notes on costs
Smart lights ain’t cheap. And while I will argue that I don’t think going for smart switches is that much cheaper than smart light sources — my main focus is on what gives the best smart light experience. And then it’s up to each person to evaluate what feels “worth it”, or even possible, to them and their budgets.
I also think the experience is way better if you get the consistency of having (more or less) every light in your home be smart — so keep that in mind as well. I’m not arguing against those who say “Yeah, I only wanted these four lights to be smart, and then it was cheaper to go for a couple of smart switches”. What I am arguing against is those who say going for smart switches is better than smart light sources — and hopefully giving some valuable insights to those who haven’t decided yet.
Why smart lights at all, though?
To me, there are three main reasons (in no particular order):
The two approaches to smart lights
🌱 Some Quick Mastodon Client Reviews
One of my favourite things about Mastodon, is that, as opposed to most other social networks, the service is completely open for other developers to make their own clients. And this has lead to a remarkable ecosystem of third-party options.
Now the official ones, are pretty mediocre (especially the web app, IMO) — but I like this prioritisation. They could’ve sacrificed precious dev time to make their own clients great — but this would have to come at the expense of improving the core service. And the only thing we would gain, is “another great way to use Mastodon”.
“How good are the default apps?” is a far less important question than “How good are the best apps for Mastodon?”. Also, what’s a good app isn’t the same for everyone — so why on earth should there only be one client (like Instagram, Facebook and, now, X)?
If you’re new (or old) to Mastodon — don’t be afraid to test different clients! They can be used in complete parallel — so you could just download a bunch on your phone, and log into each of them with your username. And then you could just “main” one of them for a couple of days (turning on notifications on that one, for instance), and then move to another one.
But let’s get to the main point: Some quick reviews of some of my favourite clients!
Working on the blog rewrite today! So if anyone happens to visit, you can pretend I’m doing the «Naked CSS Naked Day" thing a bit late. ☺️
Anyone Else Feel Like They Should Use Firefox
… but Still Struggle With It?
This post was originally (and still is) a forum post on the MPU forums. I have two concrete question blocks I’d love feedback on, which I will present during the post. I would love to hear from you, either over at MPU, as a comment to this post on Micro.blog, via Mastodon, or email. 🙂
I’d like to talk about browsers! And people are of course welcome to comment whatever they want — but some notes on what my intentions for this discussion are:
OK, let’s go!
Ethics are always difficult to discuss. Because while I think everyone should be mindful of the small things we should do to improve things, people have different priorities and possibilities. And where should we draw the line while consumers in a problematic system? Like, I should probably use a Fairphone over an iPhone even though it’s worse, right? How much worse should I accept? How hard should I pull away from things like Facebook or X?
Still, I’m at least trying to try — and as the browser is perhaps the most used app, the choice of it is among the things I’m thinking about.
And here’s why I feel like I should use Firefox:
The Case for Soulver, and an App Between a Calculator and a Spreadsheet
The iOS counterpart of Soulver 3 just released — and is being discussed a bit over at the (excellent) Mac Power Users forum.
This post is (mostly) an answer to the following post there:
Soulver is a fun app to do simple math, but it is no substitute for a spreadsheet. Can it do any of this Numbers - Function list - Apple (AU)?
Can it graph data?
So I would buy it again if it was cheaper, but $35 for the Mac app plus another $34 for the iOS apps is definitely not worth it to me. I’ll keep using my free, constantly improving Numbers app.
Plus it took 5 years to finally recreate the iOS apps? Seriously? Why would I trust this developer after borking a perfectly good iOS app and taking so long to finally add it back to the App Store.
I think you’re misunderstanding
… what Soulver is trying to be,
even though you mention “a fun app to do simple math”.
When discussing solving math problems, different complexity levels make us turn to different tools. I’d say it usually looks something like this:
A Very Good All-Round Game Controller, With One Major Flaw (for Me)
A quick review of the 8BitDo Ultimate Bluetooth Controller
I mostly play boring strategy 🖇️ games that are just as good to play with a trackpad as anything else.
But every so often, I’ll play something that’s best played with a controller. That’s usually on my Switch, where I’ve used the joy-cons with a charging grip — but that’s never been great. Also, my joy-cons have started to drift…
So I wanted to buy a single controller that could fit all my use-cases, and my choice fell on the 8BitDo Ultimate Bluetooth Controller 🖇️. And it’s a great controller, with many smart features. But did you know that a controller can support 2.4 GHz, Bluetooth, Switch, PC, Steam Deck, Android, iOS and iPadOS, but not support macOS?? Well, I didn’t.
A Way To Get a Fancy Link Hover Effect
Jarrod, of (the great blog) HeyDingus.net, wanted to do something about the way his links appear on his website. He asked:
Since the first design of my site, I’ve stuck with blue text for my hyperlinks because that always seemed canonical with the web. Links = blue text, blue underline. But I’ve grown less certain with its readability with all that blue text interspersed. I’m considering a change. What do y’all think?
One thing he didn’t mention there, is that he also has a nice hover effect, that changes the underline to a gradient (that matches his logo and more) on hover.

My first idea for how to solve it sacrificed the gradient — but that just wouldn’t do. But I think I found a pretty good solution in the end!
The solution and how to implement it

🌱 Advice for How To Make Sure You Never Create Anything
Are you sometimes at risk of creating? Personally I, from time to time, come very close to writing something, so my advice here is geared towards that. However, it can hopefully be extrapolated to help you if you’re tempted by other creative endeavours as well.
🌱 A Shortcut for lite-youtube-embed
YouTube embeds take up way too much on a site - so luckily someone has made lite-youtube-embed.
“Renders faster than a sneeze.”
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224× faster.
First you have to include some CSS and JS on your site. 1 And then when you want to embed a video, you could just add this piece to your post/page:
<lite-youtube videoid="CItvhGl__Mk" playlabel="Play: Beatenberg - Wheelbarrow (Official Music Video)"></lite-youtube>
This will embed the video, but over 200x faster - nice!
However, you have to manually add the videoid and the video title.
And they’ve also made a variant named “Pro-usage: load w/ JS deferred (aka progressive enhancement)”, which I think is even more optimised. But then you have to add all of this:
<lite-youtube videoid="CItvhGl__Mk" params="controls=0&rel=0&enablejsapi=1" style="background-image: url('https://i.ytimg.com/vi/CItvhGl__Mk/sddefault.jpg');">
<a href="https://www.youtube.com/watch?v=CItvhGl__Mk" class="lty-playbtn" title="Play Beatenberg - Wheelbarrow (Official Music Video)">
<span class="lyt-visually-hidden">Play Video: Beatenberg - Wheelbarrow (Official Music Video)</span>
</a>
</lite-youtube>
Why I Don’t Love Web Apps
And a call for help
I absolutely get why companies make web apps instead of native apps. Why juggle tons of platforms and languages if you don’t have to? Furthermore, being on the web makes you free from platform gatekeepers!
It can also benefit users, by giving the same experience everywhere, making more software cross-platform and accessible on more niche platforms, and more.
And if a developer has 100 hours to develop a client for their service, the user experience very well might be better if they spent all of it on a web app, instead of spending 25 hours on four different native clients.
There’s also a bunch of terrible native (or “native”) apps. One example is phone apps that simply are terrible web wrappers that just want to be able to track and notify you more than they can in a web browser. 1
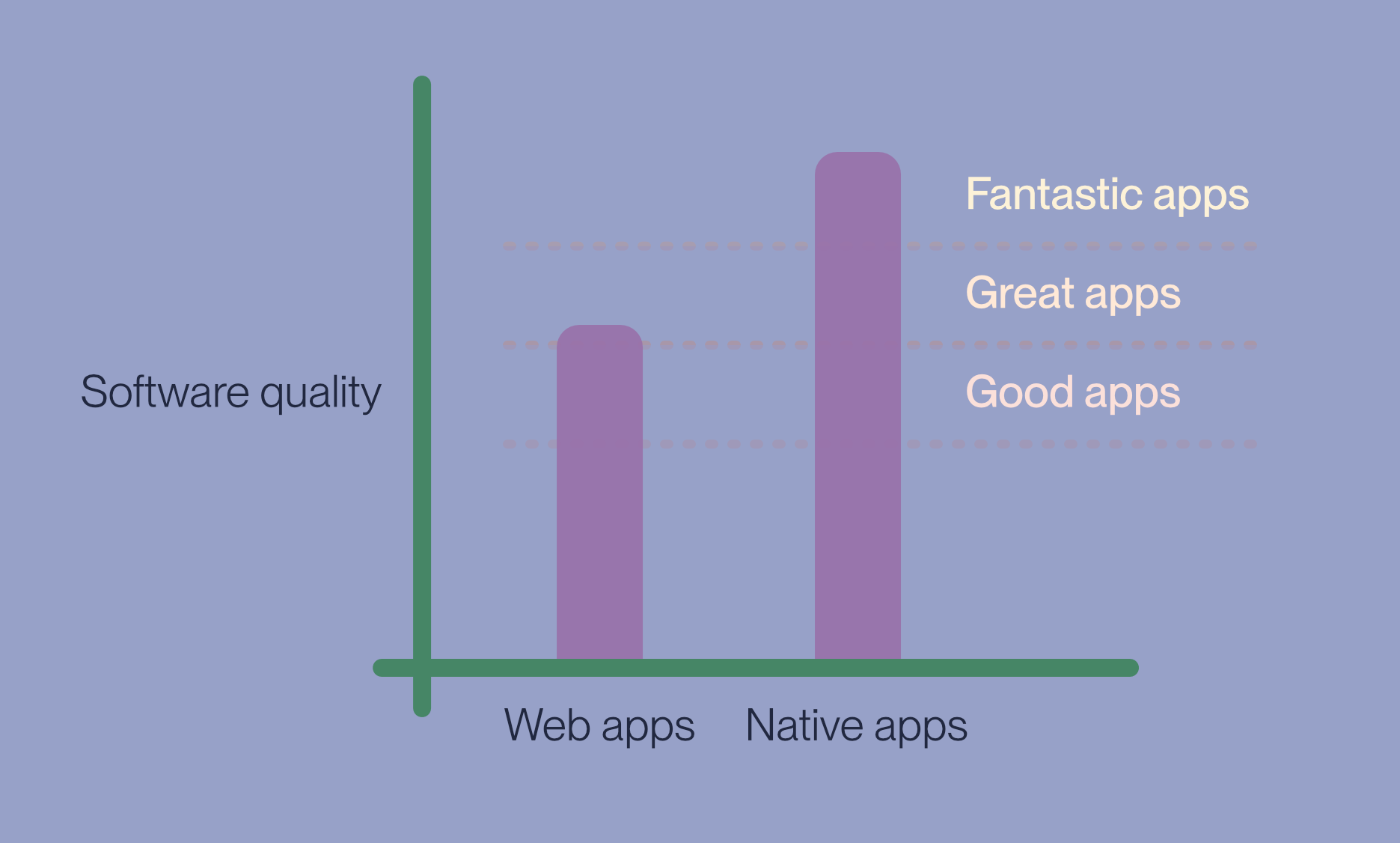
When I say that I prefer native apps, I don’t mean that there are no great web apps (like Figma) or bad native apps. My point is that the ceiling of the latter is higher, and that all the best apps I’ve tried are native.
Chromium and Nested Backdrop-Filters
If you’re like me, you sometimes get these small (often technical) problems, that you work on for so long — and you refuse to surrender.
I had this with CSS a couple of months ago:
I had a menu, that had transparency and blur, and then I also had a submenu that I wanted to have the same. But the submenu just. wouldn’t. blur!
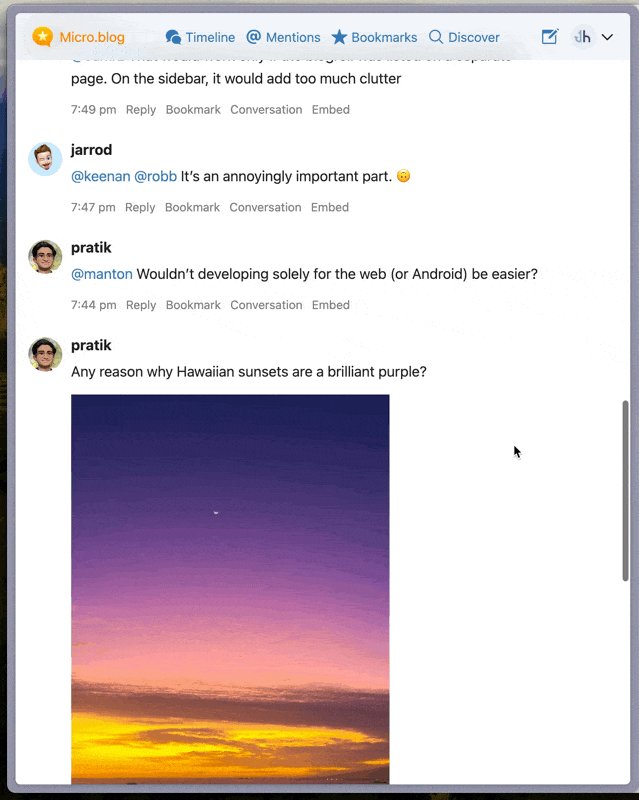
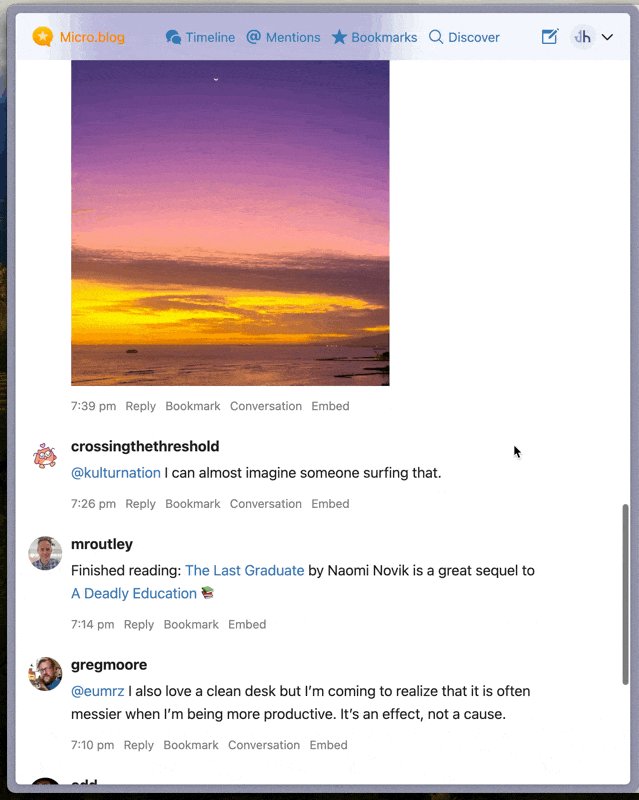
It works perfectly in Gecko and WebKit — but after countless hours, I found the problem: If an element has a backdrop-filter, Chromium won’t let its children have it as well. 1
I had to design around it, and moved on with my life.
A few moments later…
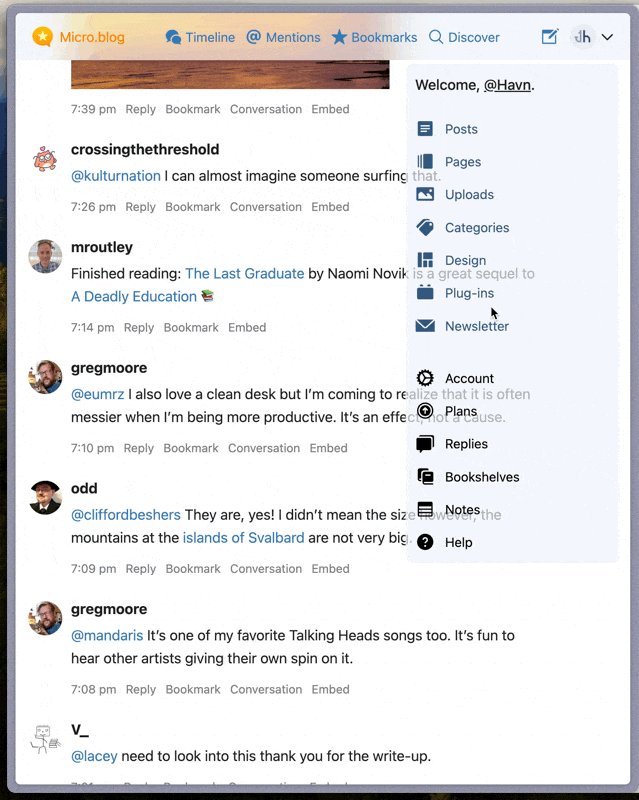
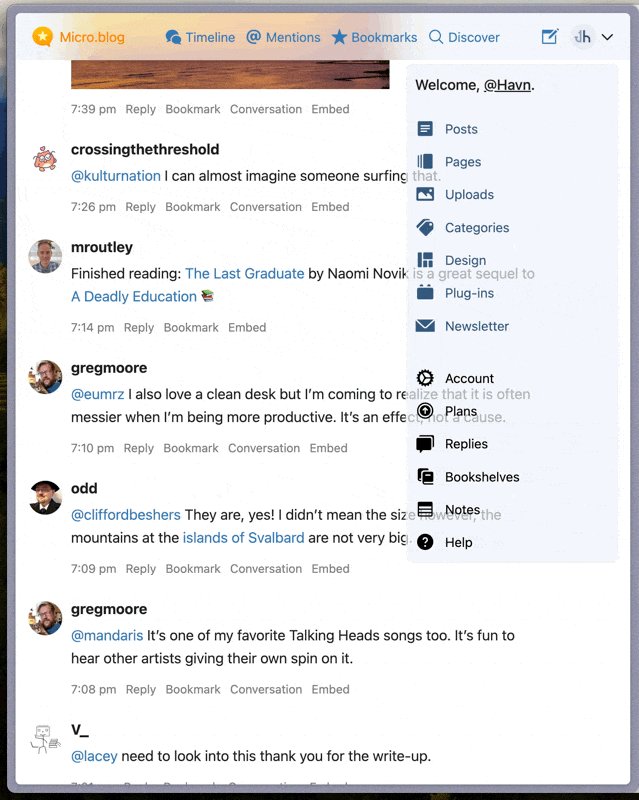
I recently moved to Micro.blog. And one day I was scrolling down my timeline…

Then I opened the submenu:

There it was — the same bug! I’m not alone!
The fix
✉️ 🌱 To SigmaOS’ CEO: This Is What I Don’t Like About Arc’s Direction
I really, really like the Arc browser. But as I alluded to in this post, I have some reservations regarding it, and don’t feel like it’s going in a direction that I like. In the post, I said that I might try SigmaOS again — and I am. 1
I mentioned this in their community Slack, and their CEO, Mahyad, asked me what about Arc’s direction I don’t like. I must say, the dev team seems very active, nice, and open to input! So this post is my reply to his question.
(And here’s a link straight to the TL;DR at the bottom.)
Hi, Mahyad — and thanks for asking! I wrote a blog post called «I Just Want A Nice Browser!», which might give you a hint, heh.
And let me also say that I’m a bit worried about your direction as well — but I’ll come back to that. 😉
Two fundamentals I don’t love, but that I don’t need to go too much into
My main issue, though, is regarding AI
The Prettiest Voice Since Allison Krauss
I Just Want a Nice Browser!
Two sad browser stories
I’ve followed the Spicy Takes™️ surrounding the Arc Browser recently, that started in the Ruminate podcast and went on to the MacStories Weekly Issue 408.
And I agree with most of what John Voorhees is saying, and also Matt Birchler, who said: «The Browser Company feels gross to me right now».
Much of it is about ethics and AI. In general I agree with them, but this subject won’t be the focus of this post. (I’ve written more about AI here and here.)
Instead I’ll tell my browser story, and explain why both Arc and Firefox makes me sad.
🌱 AI Is Just Different
The discussion around the ethics and legality surrounding AI has been a constant the last year — and it’s culminating in some important trials that’s coming up.
I won’t go into the entire thing here — I just want to focus on a specific argument that I often hear when it comes to the way these large models are trained. It oftes goes something like: «But how is this different from how humans have always been learning and iterating on previous knowledge?» or «The information was available on the open web, so it can be used for anything!».
I think these are terrible arguments.
Humans are allowed into shopping malls.
However, that’s simply not an argument for that cars should be allowed there as well — whether they’re driven by a human or autonomous.